So starten Sie einen Blog in nur 5 Schritten
Inhaltsverzeichnis
Möchten Sie Ihren eigenen Blog starten? Sie wissen aber nicht, wo Sie anfangen sollen? Keine Sorge, ich werde Ihnen beibringen, wie Sie selbst einen Blog starten. Nur in 5 einfachen Schritten. Dies dauert etwa 30-40 Minuten. Sie werden also in 30 Minuten Ihren eigenen Blog haben. Lassen Sie uns eintauchen und sehen, wie Sie in weniger als einer Stunde mit dem Bloggen beginnen können.
Was Sie brauchen, um einen Blog in nur 5 Schritten zu starten
- Idee für einen Domainnamen für Ihren Blog. So etwas wie diywithwp.com
- Hosting-Konto
Fangen wir an
Schritt eins: Sichern Sie Ihren Domainnamen und Host
Die Domain ist die Adresse, die Sie in die Adressleiste des Browsers eingeben, um Ihren Blog zu besuchen. Ohne eine Domain gibt es keine Möglichkeit, auf Ihre Website zuzugreifen oder sie anzusehen.
Hosting Hier speichern Sie alle Ihre Dateien, die sich auf die Website oder den Blog beziehen. Auf die Sie mit dem Domainnamen zugreifen können.
Um die Domain und das Hosting zu erhalten, haben Sie eine Vielzahl verschiedener Optionen zur Auswahl. Aber mein Vorschlag ist, sich für Blauer Host . Eines der etabliertesten, zuverlässigsten Unternehmen und ein offizieller von WordPress empfohlener Hosting-Anbieter.
Holen Sie sich Ihre Domain KOSTENLOS!
Mit Blauer Host , Sie können einen kostenlosen Domainnamen mit Ihrem Hosting-Paket erhalten. (Für das erste Jahr). In der Regel kostet Sie ein Domainname etwa 14,99 $ pro Jahr.
Kaufen Sie Ihr Hosting-Paket mit 60% Rabatt
Normalerweise müssen Sie 9.99 USD pro Monat bezahlen, um ein Hosting-Paket mit BlueHost zu haben . Aber glücklicherweise können Sie mit dem unten stehenden Link einen Rabatt von 70% erhalten und Ihr Hosting-Paket für nur 2,95 $/Monat erhalten.
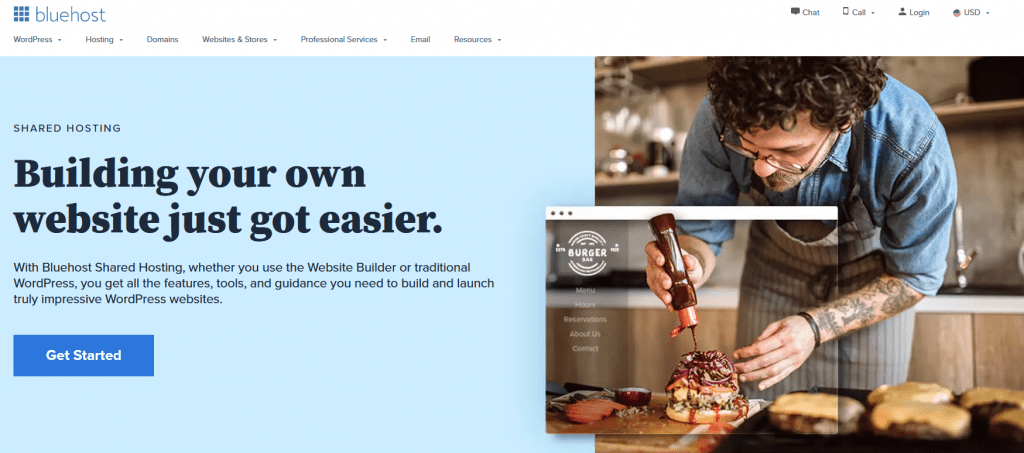
Sobald Sie auf den Link klicken, sehen Sie den folgenden Bildschirm. Klicken Sie einfach auf das Symbol " Loslegen " klicken.

Wählen Sie Ihr Hosting-Paket, um Ihren Blog zu starten
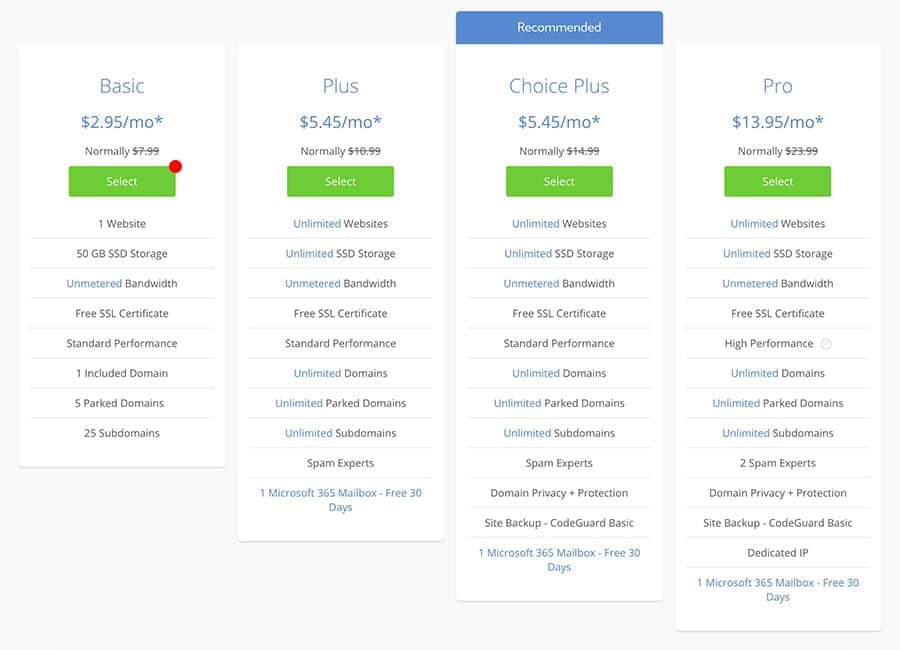
Auf der nächsten Seite müssen Sie Ihr Paket auswählen. das "Grundlegend" Einer ist mehr als genug für den Anfang. Wenn Sie vorhaben, mehr als eine Website in Ihrem Hosting-Paket zu betreiben, empfehle ich Ihnen, die zu wählen "Wahl Plus" -Paket. Bestes Preis-Leistungs-Verhältnis.

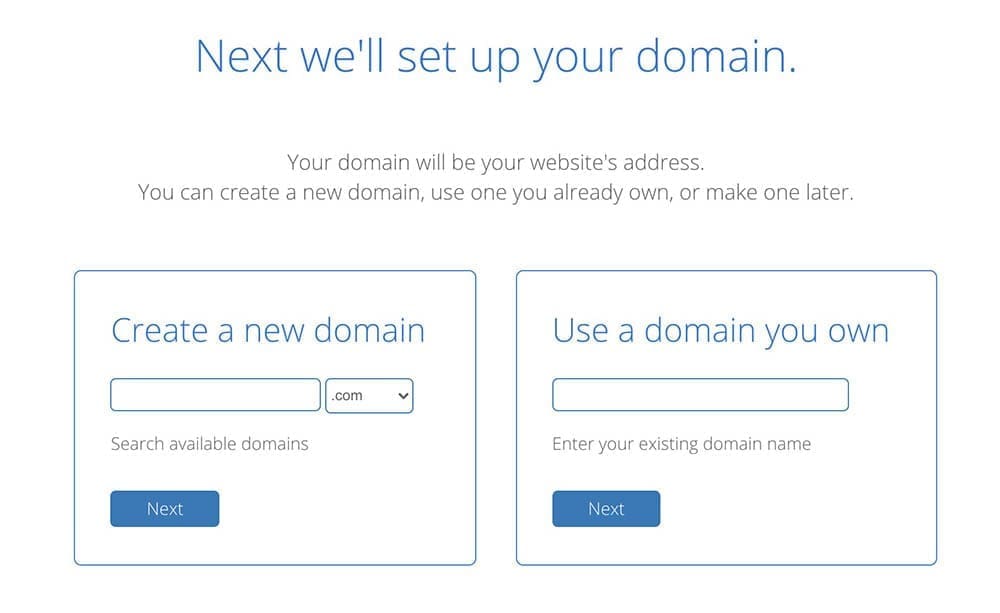
Wählen Sie Ihre Domain
Im nächsten Schritt müssen Sie Ihre kostenlose Domain von Bluehost auswählen. Suchen Sie nach dem Blog-Namen, den Sie bereits in der ' Erstellen einer neuen Domäne " -Abschnitt. Geben Sie den Domainnamen in das Eingabefeld ein und klicken Sie auf "Weiter".
Wenn Sie bereits einen Domainnamen besitzen, geben Sie den Eintrag im Abschnitt "Verwenden Sie eine Domain, die Sie besitzen" ein und fahren Sie dann fort. Sie können Ihre eigene Domain verwenden, die Sie von einem anderen Verkäufer gekauft haben, aber dort die DNS-Einstellungen ändern, um Ihre Domain auf das BlueHost-Konto zu verweisen/zu verknüpfen, das wir gerade kaufen.

Erstellen Sie Ihr BlueHost-Konto
Erstellen Sie Ihr Hosting-Konto, indem Sie die erforderlichen Informationen auf dem nächsten Bildschirm angeben. Alle BlueHost-Hosting-Pakete bieten alles, was Sie brauchen, um Ihren Blog sofort zu starten. Im Folgenden finden Sie, was Sie mit allen Paketen erhalten.
- Kostenloser Domainname
- Unbegrenzte Bandbreite
- Kostenloses SSL-Zertifikat
- Leicht cPanel (Englisch) Dashboard, in dem Sie WordPress mit nur wenigen Klicks installieren können
- Marken-E-Mail-Konten. Ähnlich [E-Mail geschützt]



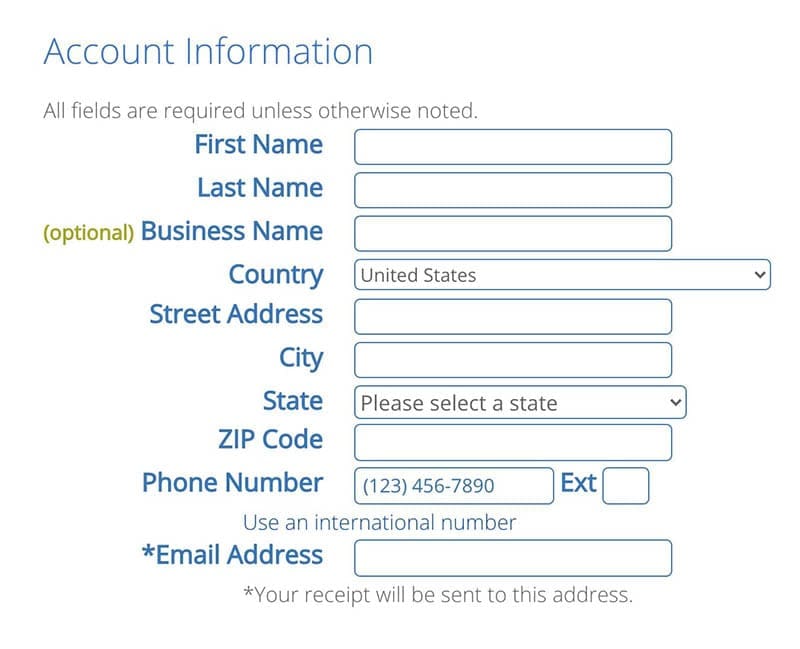
Kontoinformationen
Füllen Sie alle Felder mit Ihren persönlichen Daten aus.
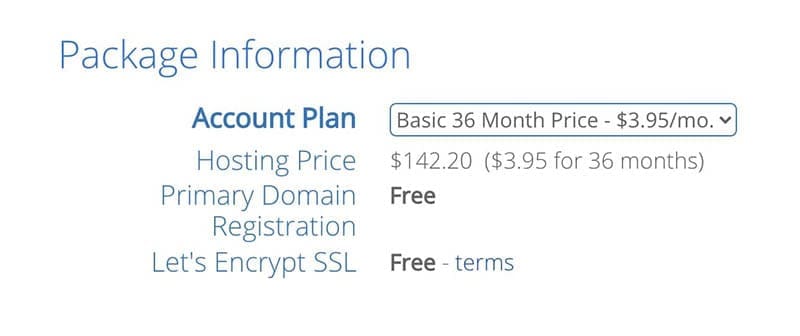
Informationen zur Verpackung
Hier können Sie Ihren Kontoplan auswählen. Am besten registrieren Sie sich für 36 Monate (für 3 Jahre). So können Sie den vollen Rabatt erhalten.
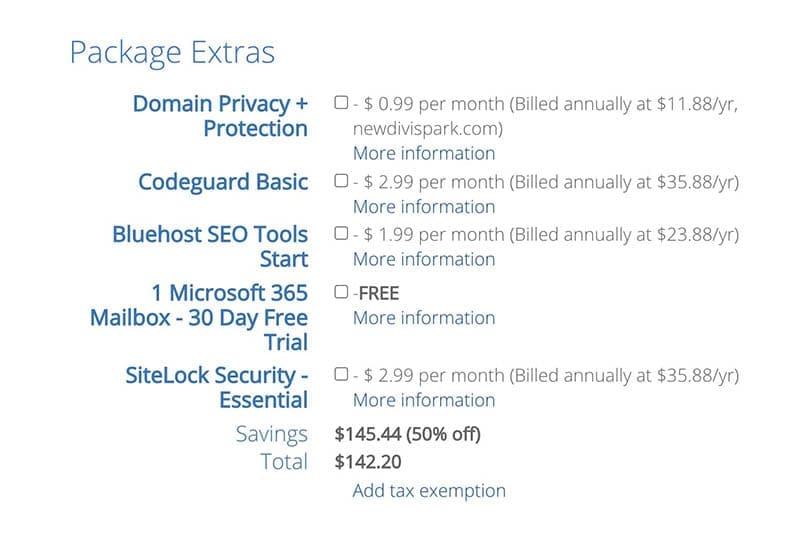
Paket extra
Hier sind einige zusätzliche Produkte, die Sie zu Ihrem Paket hinzufügen können. Wenn Sie eines davon haben möchten, können Sie es jetzt hinzufügen. Wenn nicht, machen Sie sich keine Sorgen, Sie können sie später hinzufügen, wann immer Sie möchten. Ich denke also, dass es besser ist, ohne all das voranzukommen, um die Kosten niedrig zu halten.
Sobald Sie alle Informationen ausgefüllt haben, führen Sie die Zahlung durch und schließen Sie die Bestellung ab. Dann müssen Sie Ihr Konto auf der nächsten Seite festlegen. (Screenshot unten). Klicken Sie auf " Konto erstellen " und legen Sie Ihr Passwort fest.

Sie erhalten eine E-Mail von BlueHost, um Ihre E-Mail-Adresse zu bestätigen. Vergessen Sie nicht, die E-Mail-Adresse zu bestätigen.
Fertig! Sie haben den ersten Schritt erfolgreich abgeschlossen. Jetzt haben Sie einen Domainnamen und ein Webhosting. Glückwunsch!! Mal sehen, wie man jetzt einen Blog startet.
Schritt zwei: Installieren Sie CMS (Content Management System/WordPress)
Was ist WordPress
Wir sprechen hier von WordPress.org, der selbst gehosteten Version, nicht von WordPress.com. WordPress.com ist die kostenpflichtige Version und in einigen Bereichen sehr eingeschränkt. WordPress.org hingegen ist kostenlos und bietet viel Platz, um Ihre Website zu erweitern.
Für Anfänger ( WP , WordPress.org ) ist ein kostenloses Open-Source-Content-Management-System (CMS). Es ist die Web-Publishing-Software, mit der Sie einen schönen Blog erstellen können. WP war am Anfang eine Blogging-Plattform, aber jetzt ist es mehr als das. Sie können WP für jede Art von Website verwenden. Wichtig ist, dass WordPress sehr anfängerfreundlich ist. Sie müssen keine technische Person sein, um WP zu verwenden.
Ok, melden Sie sich einfach bei Ihrem Bluehost-Konto an, um zu installieren Für Anfänger .

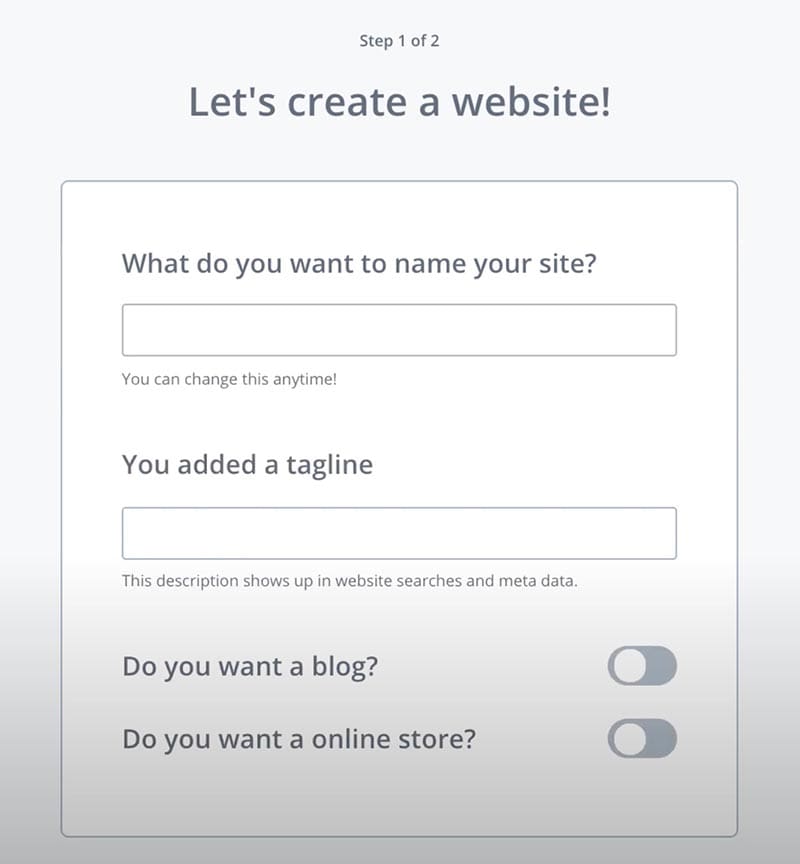
Geben Sie Ihrer Website einen Namen, einen Slogan und beantworten Sie im nächsten Schritt alle kurzen Fragen zu Ihrer Website, um fortzufahren.

Sie können den letzten Schritt überspringen, in dem Sie ein Thema auswählen müssen. Grundsätzlich bitten sie Sie, ein Thema für Ihren Blog auszuwählen. Das Thema ist der Stil und die Funktionalität Ihrer Websites. Überspringen Sie es jetzt einfach.
Schritt zwei ist getan! 🙂
Schritt drei: Wählen Sie Ihr Blog-Thema
Melden Sie sich beim WP-Dashboard an
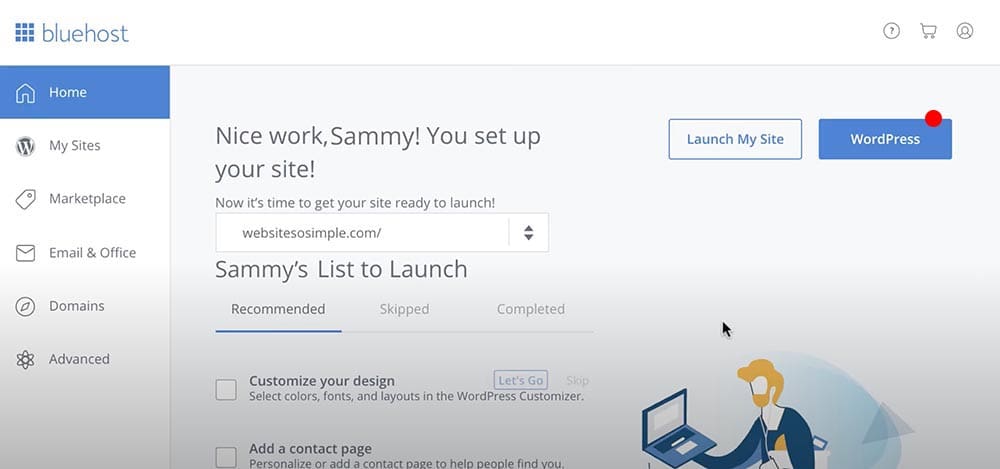
Klicken Sie auf die Schaltfläche " Für Anfänger " in der rechten oberen Ecke, um sich bei Ihrer neu installierten WordPress-Seite anzumelden. (Bluehost hat den Prozess vereinfacht und sie haben gerade WordPress für uns installiert. Andernfalls müssen wir es manuell über cPanel installieren)

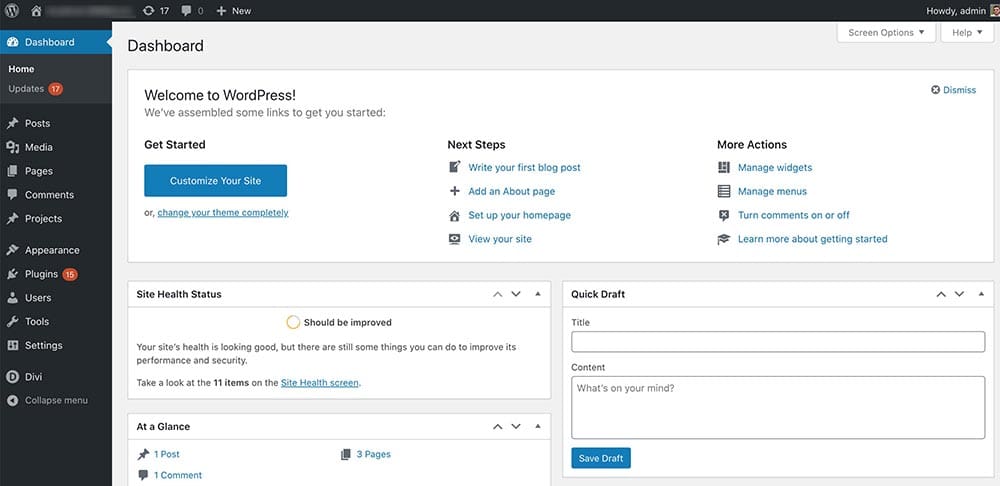
Unten sehen Sie Ihr WordPress-Dashboard, in dem wir unsere Website bearbeiten können.

Ob Sie es glauben oder nicht, Sie haben bereits einen anständig aussehenden Blog. Besuchen Sie einfach das Frontend Ihrer Website (das WordPress-Dashboard ist das Backend unserer Website), um es selbst zu sehen.

Nicht schlecht, oder?
So änderst du das WordPress-Theme
Das Thema entscheidet über das Erscheinungsbild Ihrer Website. Auch die Funktionalitäten, die wir mit Plugins erweitern können. (Werde später mehr über Plugins sprechen). Es gibt eine riesige Sammlung von Themen, aus denen Sie auswählen können WordPress.org . In diesem Tutorial verwenden wir ein kostenloses Theme namens Kadenz Von KadenceWP . Ehrlich gesagt, ist dies das beste kostenlose Theme, das ich je für einen Blog verwendet habe. Ich persönlich liebe dieses hier. Ich bin mir sicher, dass Sie es auch lieben werden.
Klicken Sie einfach auf die Schaltfläche Kostenloser Download im Menü. Sie erhalten eine Zip-Datei, die Sie auf Ihrer Website hochladen müssen.
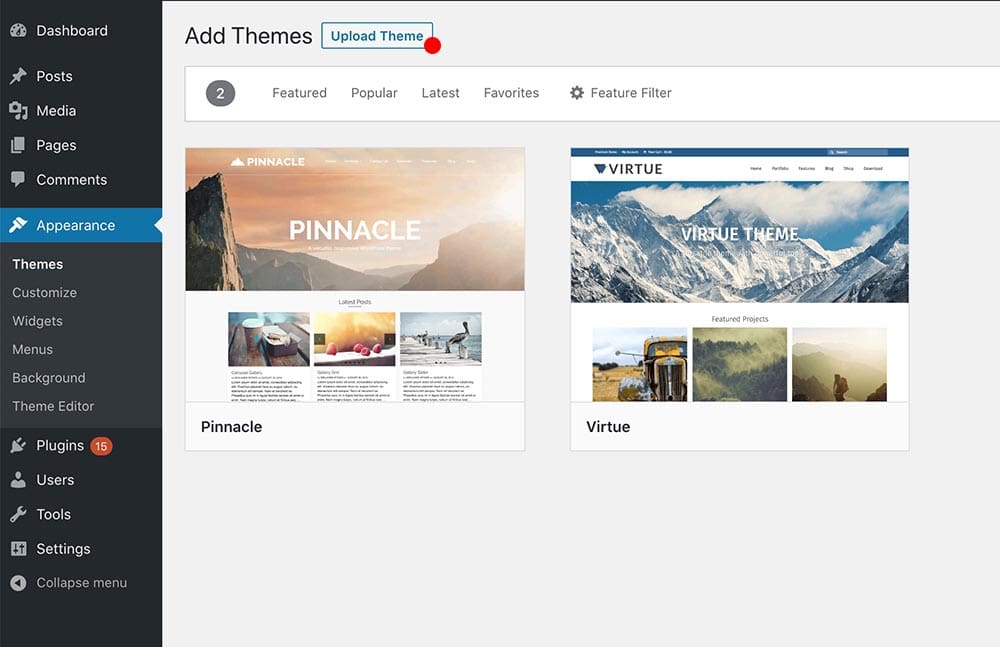
Gehen Sie nun auf Ihre Website Dashboard > Erscheinungsbild > Designs und klicken Sie auf das Symbol Theme hochladen Knopf auf der Oberseite. (Siehe Screenshot unten). Wählen Sie dann die Datei aus, die Sie gerade heruntergeladen haben (kadence.zip) und installieren Sie sie. Sie können das Theme nach dem Hochladen aktivieren, indem Sie auf die Schaltfläche " Aktivieren" Knopf.

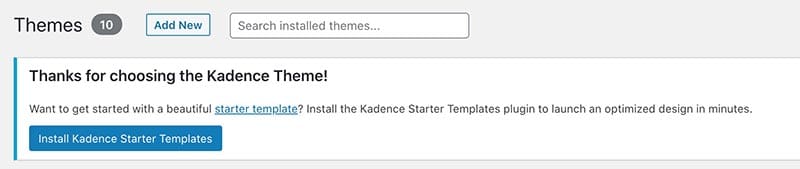
Kadence stellt uns schöne Startervorlagen zur Verfügung, die wir auf unserer Website verwenden können. Fahren Sie fort und installieren Sie sie. Diese sind sehr nützlich bei der Erstellung unserer Innenseiten.

Besuchen wir unsere Website und sehen wir, wie sie jetzt aussieht. Geben Sie einfach die URL Ihrer Website in einen neuen Tab ein.

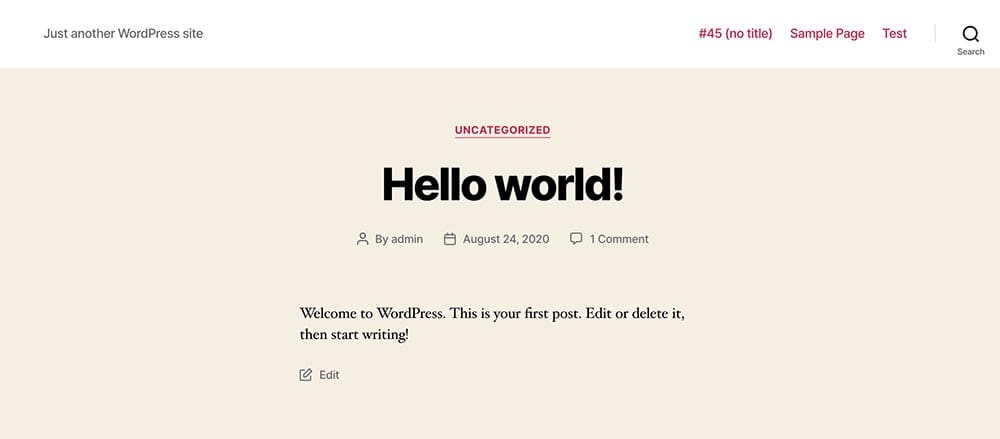
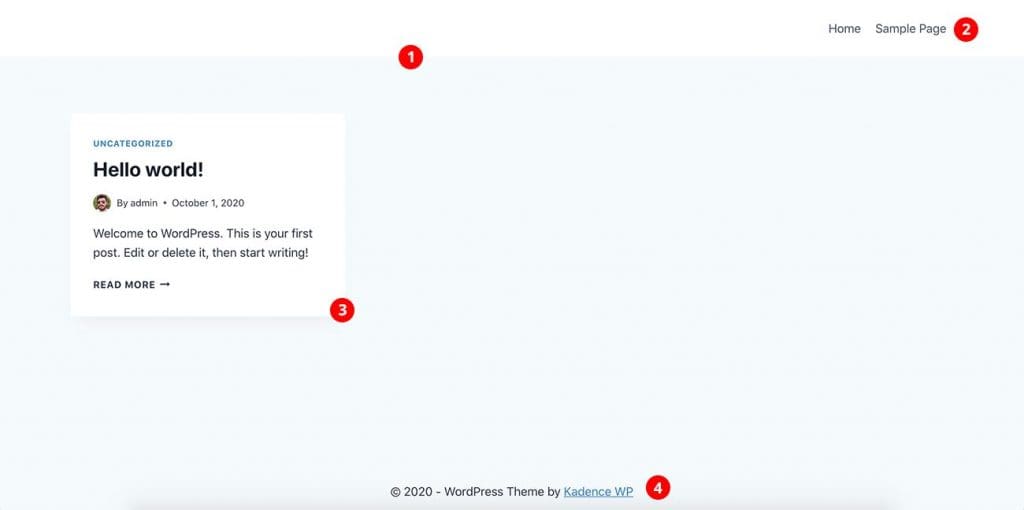
Hier ist im Moment Ihre Startseite. Standardmäßig ist auf der WordPress-Startseite der Ort, an dem alle Ihre neuesten Beiträge angezeigt werden.
Was Sie auf dem Screenshot sehen:
- Kopfball
- Menü
- Der neueste Beitrag in der Rasteransicht. Wir haben nur den Beispielbeitrag, der im Moment mit der WordPress-Installation geliefert wird.
- Fußzeile
Sieht gut aus. Rechts? 🙂 Wir können es großartig machen. Befolgen Sie einfach die anderen einfachen Schritte.
Zu diesem Zeitpunkt haben wir unseren Blog im Internet laufen lassen. Trotzdem ist es nicht genau das, wonach wir gesucht haben. Wir müssen es so gestalten, dass es zu unserem persönlichen Branding passt.
Fügen Sie Ihr Logo in die Kopfzeile ein
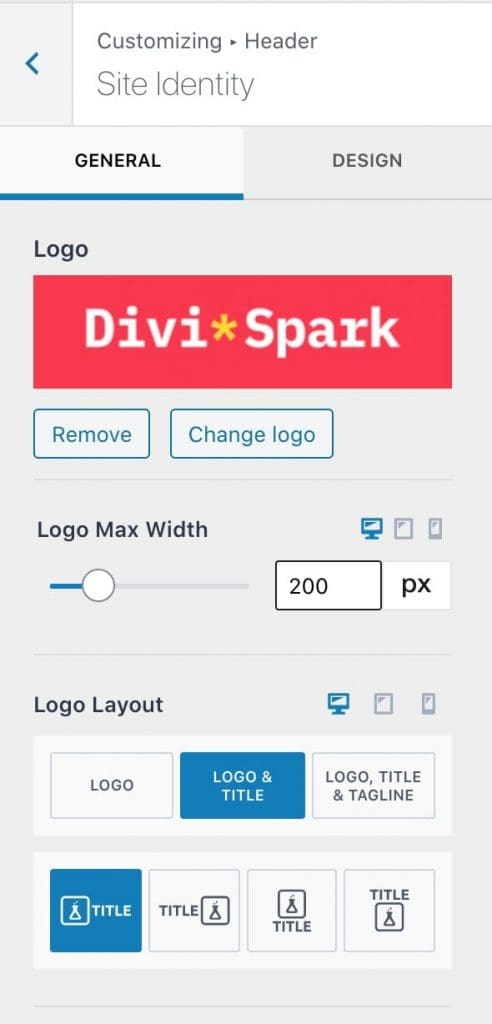
Gehen Sie zum Dashboard und Erscheinungsbild > Anpassen > Kopfzeile > des Logos und laden Sie Ihr Logo hoch. Spielen Sie mit anderen Einstellungen und versuchen Sie, es auf der Kopfzeile schöner aussehen zu lassen. Sie sehen die Live-Vorschau Ihrer Änderungen auf der rechten Seite des Customizers.

Es gibt viele Dinge, die Sie im Customizer ausprobieren können, um ihn besser aussehen zu lassen. Probieren Sie das Styling selbst aus. Fühlen Sie sich frei, unten zu kommentieren, wenn Sie Hilfe benötigen.
Ändern der Farbpalette
Gehen Sie zu Erscheinungsbild > Anpassen > Allgemeine > Farbe , um Ihr Farbschema festzulegen.
Themen-Typografie
Der nächste Schritt besteht darin, die Schriftstile Ihres Themas festzulegen. Gehen Sie zu Erscheinungsbild > Anpassen > Allgemeine > Typografie und legen Sie die Schriftartenstile für den Titel und den Schriftkörper fest. Sie können frei wählen Google Schriftart aus der Liste.
Es gibt noch viel mehr andere Einstellungen, mit denen Sie spielen können. Überprüfen Sie sie alle und versuchen Sie zu verstehen, wie die Dinge im WordPress-Customizer funktionieren. Wenn man einmal den Punkt verstanden hat, ist es wirklich einfach, voranzukommen. WordPress ist ein benutzerfreundliches CMS und das ist der Hauptgrund für seine Popularität.
Schritt vier: Fügen Sie Ihren ersten Blogbeitrag hinzu
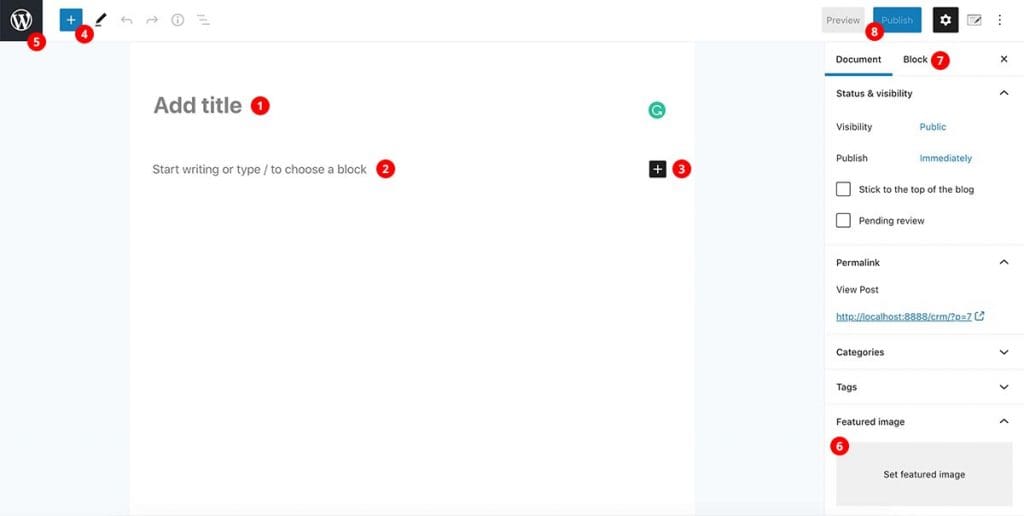
Lassen Sie uns unseren ersten Blogbeitrag erstellen. Gehe zu Dashboard > Neu hinzufügen . Unten sehen Sie den Post-Editing-Bildschirm, den Sie sehen werden.

1.Post Titel
Fügen Sie hier Ihren Beitragstitel hinzu
2. Inhalte posten
Hier können Sie Ihren Beitrag schreiben.
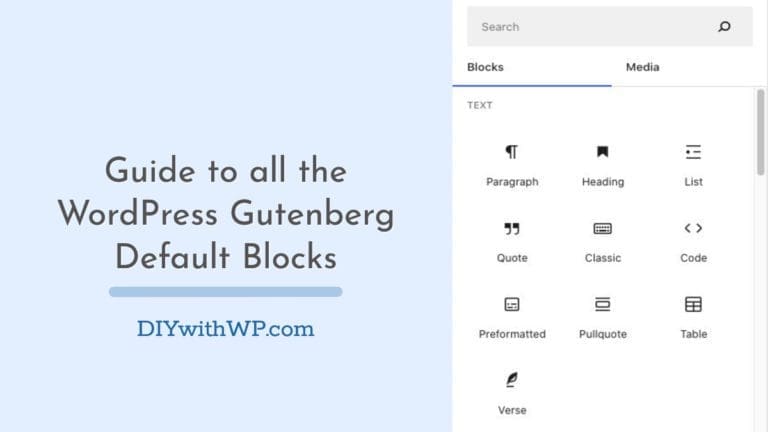
3. Weitere Gutenberg-Blöcke
Mit einem Klick auf das "+"-Symbol in der rechten Ecke können Sie weitere Blöcke hinzufügen. Gutenberg-Blöcke sind etwas, das wir verwenden können, um Webseiten in der WordPress-Welt zu erstellen. Es ist im Grunde ein Page Builder mit vielen Blöcken/Modulen. Wenn Sie beispielsweise einen Text in den Beitrag oder die Seite einfügen möchten, müssen Sie einen Textblock hinzufügen. Wenn Sie ein Bild haben möchten, müssen Sie einen Bildblock hinzufügen.
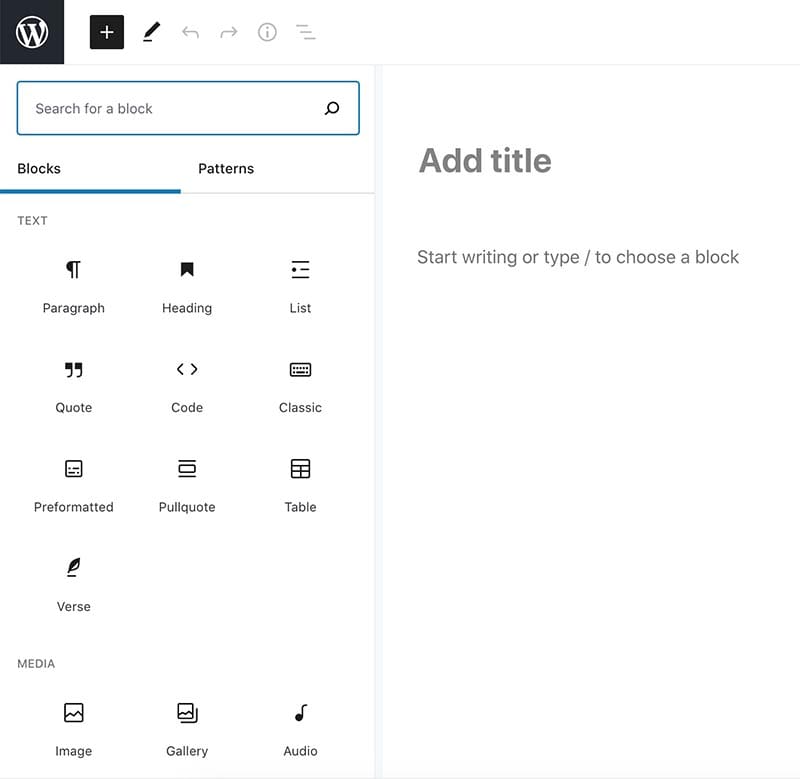
4. Gutenberg-Blöcke
Hier können Sie alle verfügbaren Blöcke sehen.

5. Zurück-Taste
Klicken Sie auf diese Schaltfläche, um zur Alle Beiträge ansehen.
6. Ausgewähltes Bild
Hier können Sie dem Beitrag ein Feature-Bild hinzufügen. Sie können Ihr Bild hochladen. Versuchen Sie immer, das Bild bestmöglich zu optimieren. Versuchen Sie, es so klein wie möglich zu machen. Verwenden Sie ein Tool wie BildOptim (für Mac) oder Datei-Optimierer (für Windows), um Ihre Bilder zu optimieren. TinyPNG ist eine weitere kostenlose Online-Lösung, die Sie ausprobieren können.
7. Blockieren Sie verwandte Einstellungen
Hier finden Sie Einstellungen für die Blöcke, die Sie hinzufügen. Versuchen Sie es selbst.
8. Plublish-Taste
Wenn Sie auf diese Schaltfläche klicken, können Sie Ihren Beitrag in der Welt veröffentlichen. 🙂
WordPress-Einstellungen
Es gibt noch ein paar andere wichtige Einstellungen, die wir überprüfen müssen, bevor wir fortfahren. Gehen Sie zum Dashboard > Einstellungen > Allgemein. Sie können das Kennzeichen Website-Titel, Slogan, Admin-E-Mail, und ein paar weitere Einstellungen hier.
Permalinks
Permalinks sind die permanenten URLs zu Ihren einzelnen Beiträgen sowie zu Kategorien und anderen Listen von Blog-Postings. Ein Permalink ist das, was ein anderer Blogger verwendet, um auf Ihren Artikel zu verlinken. Außerdem ist dies ein wirklich wichtiger Teil der Suchmaschinenoptimierung.
Gehe zu Einstellungen > Permalink-Einstellungen

Wählen Sie ' Name des Beitrags ' oder eine andere bessere Version als die Permalink-Struktur.
Fünfter Schritt: Entwerfen einer benutzerdefinierten Startseite
Zu diesem Zeitpunkt haben Sie einen voll funktionsfähigen WordPress-Blog, den Sie selbst erstellen. Glücklich? 🙂
Standardmäßig zeigt WordPress die neuesten Beiträge an, die Sie auf der Startseite Ihres Blogs veröffentlichen. In einigen Fällen reicht es aus, aber was ist, wenn Sie haben möchten Ein Titelbild mit einem Titel oben auf der Seite und ein paar neuesten Blogbeiträgen darunter? Ein Call-to-Action-Bereich mit einer Schaltfläche zur Kontaktseite? Lassen Sie uns eintauchen und sehen, wie man solche Dinge macht.
Fügen wir eine neue Seite hinzu. Gehe zu Seiten> Neu hinzufügen . Geben Sie Ihrer Seite einen Titel. Ich nenne die Seite "Home", da wir diese Seite als Startseite unserer Website verwenden werden.
Erstellen Sie einen Titelbereich, der Ihre Leser anzieht
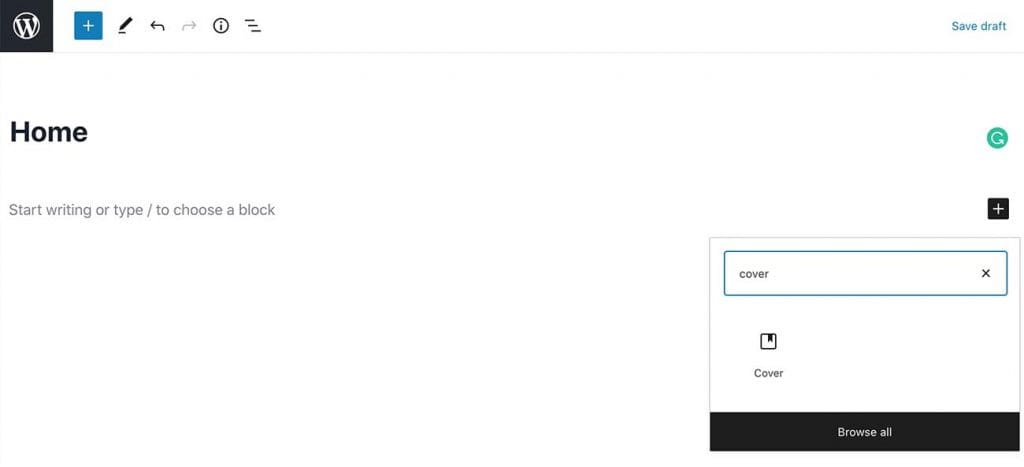
Der Seitenbearbeitungsbildschirm ist der Nachbearbeitungsseite sehr ähnlich. Es wird derselbe Gutenberg-Builder verwendet, um die Seite zu gestalten. Hier füge ich oben ein Cover mit einem Titel, einer Beschreibung und einer Schaltfläche hinzu. Klicken Sie einfach auf das "+"-Symbol und suchen Sie nach "Cover".

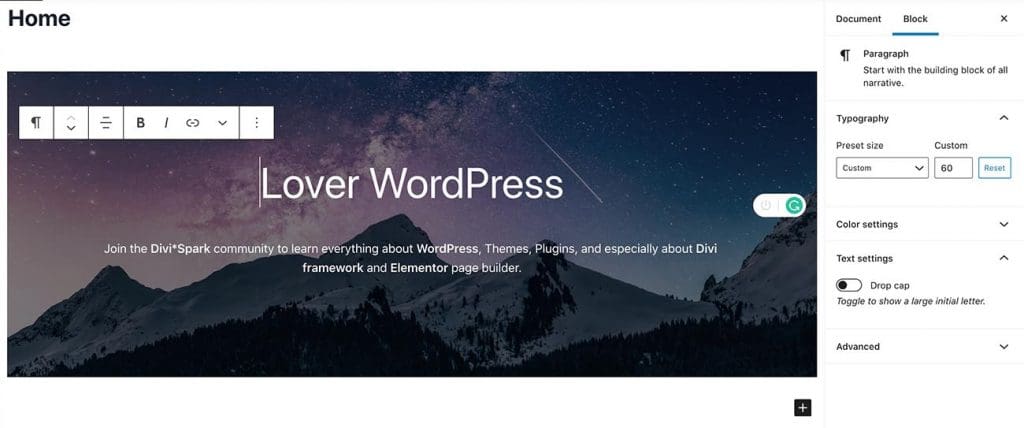
Unten könnt ihr sehen, was ich in meiner Demo gemacht habe. Wie Sie auf der rechten Seite sehen können, erhalten Sie für jeden Block unterschiedliche Einstellungen. So können Sie die Schriftgrößen, Farben, Hintergrundbilder usw. ändern.

So zeigen Sie die neuesten Beiträge auf der Startseite an
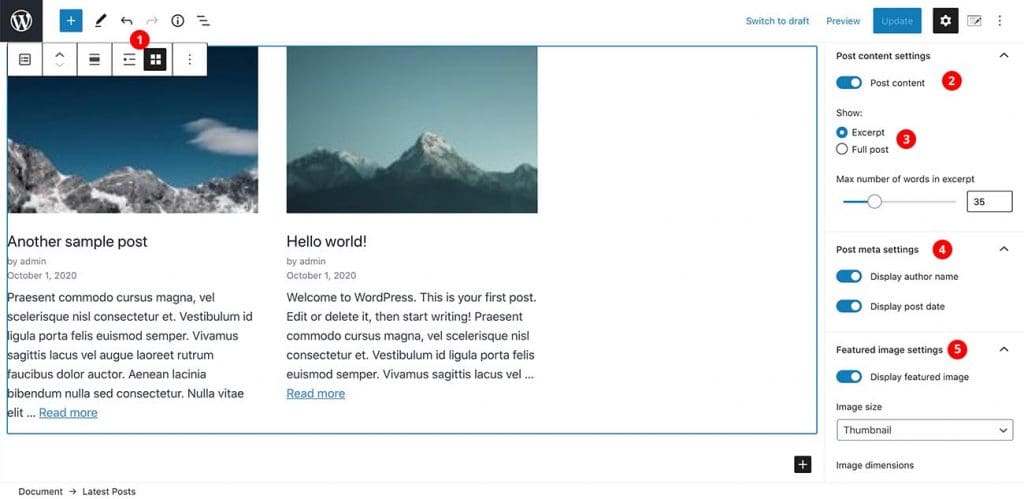
Jetzt zeigen wir die neuesten Beiträge auf der Startseite an. Ähnlich wie Sie es oben getan haben, suchen Sie einfach nach ' Neueste Beiträge ' und fügen Sie dann den Block der Seite direkt unter dem Titelbereich hinzu.

Die Einstellung, die Sie ändern können:
- Hier können Sie die Listenansicht oder die Rasteransicht auswählen. Ich habe die Rasteransicht verwendet.
- Zuerst wird nur der Titel angezeigt. Sie müssen hier den Inhalt des Beitrags aktivieren.
- Wählen Sie "Auszug" und die Länge des Auszugs.
- Zeigen Sie den Namen und das Datum des Autors an.
- Hier können Sie entscheiden, ob Sie das Feature-Bild anzeigen möchten, wie ich es in diesem Beispiel gezeigt habe.
Das wars!
Fügen Sie den Abschnitt "Call-to-Action" hinzu
Wie Sie sehen können, ist es wirklich einfach, eine Seite mit dem Gutenberg Page Builder zu gestalten. Sie können dort jede Art von Inhalt hinzufügen. Fahren Sie fort und fügen Sie einen Titel und eine Schaltfläche darunter hinzu, die zur Kontaktseite weitergeleitet wird. Wir können die URL der Kontaktseite später hinzufügen, da wir die Kontaktseite noch nicht haben. Im Folgenden ist zu sehen, was ich getan habe.

Großartig!! Wir haben gerade unser individuelles Homepage-Design fertiggestellt. Sie können beliebige Inhalte hinzufügen. Probieren Sie es einfach aus und versuchen Sie, ein schönes Design zu machen.
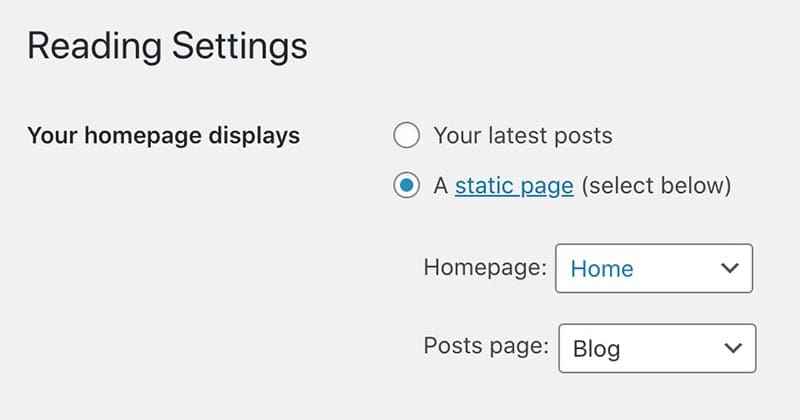
Legen wir diese Seite als unsere Startseite fest. Gehe zu Einstellungen > Lesen und setzen Sie Ihre Startseite wird angezeigt An Eine statische Seite und wählen Sie die Startseite aus, die wir gerade erstellt haben. Außerdem habe ich eine weitere Seite mit dem Namen " Blog " in der Zwischenzeit. Nur eine leere Seite und ich wähle das als Blog-Seite.

Im Grunde sind Sie damit fertig, Ihren eigenen Blog in WordPress zu erstellen. So startest du einen Blog mit WordPress. Sie können Ihre Artikel ohne Probleme weiter veröffentlichen. Trotzdem gibt es ein paar unverzichtbare Seiten in einem Blog wie Info, Kontakt, Datenschutzrichtlinie, Nutzungsbedingungen usw. Zu diesem Zeitpunkt wissen Sie bereits, wie Sie neue Seiten erstellen und dort Inhalte hinzufügen können. Aber Sie wissen immer noch nicht, wie Sie ein Kontaktformular zur Kontaktseite hinzufügen können. Rechts? Lassen Sie mich Ihnen sagen, wie Sie das auf die einfache Art und Weise tun können.
Bonus: So fügen Sie ein Kontaktformular in WordPress hinzu
Wir werden ein kostenloses Plugin namens verwenden WPForms , um das Kontaktformular zur Seite hinzuzufügen. Kommen wir zum Plugins > Neu hinzufügen und suchen Sie nach WPForm s. Sobald Sie das Plugin gefunden haben, klicken Sie einfach auf Installieren Und dann Aktivieren .

Nachdem Sie das Plugin aktiviert haben, sehen Sie einen neuen Menüpunkt im Dashboard. Gehe zu WPForms > Neu hinzufügen . Wählen Sie dann die Schaltfläche Einfaches Kontaktformular auf dem nächsten Bildschirm. Das Beispielformular reicht für die meisten Leute aus, aber wenn Sie weitere Felder hinzufügen möchten, können Sie dies mit nur wenigen Klicks tun. Es ist ganz einfach.
Wenn jemand eine E-Mail über dieses Formular einreicht, wird diese standardmäßig an die Admin-E-Mail-Adresse der Website gesendet. Wenn Sie es ändern möchten, gehen Sie einfach zu Einstellungen > Benachrichtigung > Senden an E-Mail-Adresse und fügen Sie die E-Mail-Adresse hinzu, an die Sie E-Mails empfangen möchten.

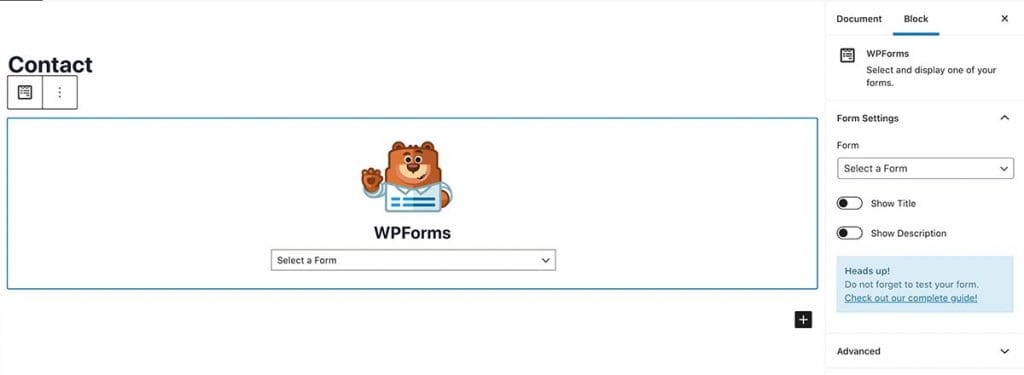
OK, wir haben gerade unser Formular erstellt. Jetzt müssen wir dies zu unserer Kontaktseite hinzufügen. Gehen Sie einfach auf die Kontaktseite und klicken Sie auf das "+"-Symbol, um nach Blöcken zu suchen und WPForms . Es wird die WPForms-Block . Sie können es der Seite hinzufügen und das gerade erstellte Formular auswählen. Das wars!! Ziemlich einfach, oder?

So startest du selbst einen Blog mit WordPress. Es gibt noch viel mehr Dinge, die Sie tun können, um es attraktiver zu machen. In zukünftigen Beiträgen werde ich sie nacheinander ansprechen. Bis dahin, viel Glück!