Inhaltsverzeichnis
Der WordPress-Blockeditor , auch bekannt als Gutenberg , hat die Art und Weise, wie Benutzer Inhalte auf WordPress-Websites erstellen, völlig verändert. Mit seiner modernen und intuitiven Oberfläche bietet der Block-Editor eine effiziente und flexible Möglichkeit, Seiten und Beiträge zu gestalten. Es ermöglicht Benutzern, komplexe Layouts zu erstellen, Designs anzupassen und die Benutzererfahrung zu verbessern, ohne dass Programmierkenntnisse erforderlich sind. Der Gutenberg-Editor verfügt über ein eingebautes Hilfesystem, das anzeigt, was ein Block tut, wenn Sie mit der Maus darüber fahren. Bei so vielen verfügbaren Blöcken kann es für Benutzer jedoch überwältigend sein, zu wissen, welche sie verwenden sollen und wie sie effektiv eingesetzt werden können.
In diesem Artikel geben wir eine umfassende exemplarische Vorgehensweise für alle WordPress-Blöcke und zeigen Sie, wie Sie sie verwenden können, um ansprechende und dynamische Inhalte für Ihre WordPress-Website zu erstellen. Egal, ob Sie ein Anfänger oder ein erfahrener WordPress-Benutzer sind, dieser Artikel wird Ihnen helfen, das volle Potenzial des WordPress-Blockeditors auszuschöpfen. Wir beginnen mit der allgemeinen Editor-Schnittstelle, bevor wir uns mit den einzelnen Blocktypen befassen.
Seiten-/Beitragseinstellungen
Bevor wir uns mit den Bausteinen der Gutenberg-Seite befassen, versuchen wir, die Optionen zu verstehen, die uns in den Seiten-/Beitragseinstellungen zur Verfügung stehen.
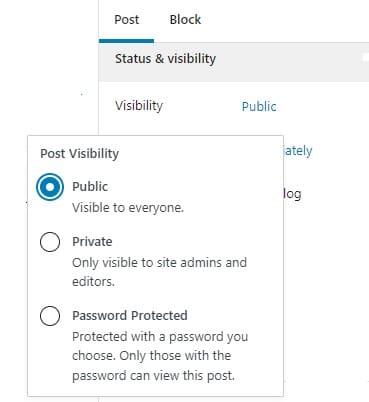
1. Option Sichtbarkeit
Mit der Sichtbarkeitsoption können Sie steuern, wer Ihren Beitrag oder Ihre Seite sehen kann. Sie können festlegen, dass Ihr Beitrag oder Ihre Seite für die Öffentlichkeit sichtbar ist, was bedeutet, dass jeder, der Ihre Website besucht, sie sehen kann. Alternativ können Sie Ihren Beitrag oder Ihre Seite als "privat" festlegen, was bedeutet, dass nur Administratoren und Moderatoren der Website sie sehen können. Schließlich können Sie es als "passwortgeschützt" festlegen, was bedeutet, dass Besucher ein Passwort benötigen, um den Inhalt anzuzeigen.

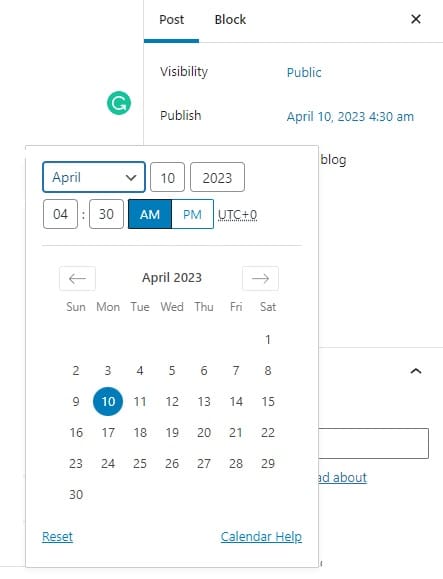
2. Status der Seite
Mit dieser Option können Sie den aktuellen Status Ihres Beitrags oder Ihrer Seite festlegen. Mit "Geplant" können Sie ein bestimmtes Datum und eine bestimmte Uhrzeit festlegen, zu der Ihr Beitrag oder Ihre Seite automatisch veröffentlicht werden soll. Mit dieser Option können Sie ein Datum in der Zukunft oder sogar ein Datum in der Vergangenheit festlegen. Wenn Sie auf "Veröffentlichen" klicken, wird Ihr Beitrag oder Ihre Seite auf Ihrer Website für die Öffentlichkeit sichtbar. Wenn Sie "Entwurf" wählen, wird der Beitrag oder die Seite gespeichert, aber nicht veröffentlicht. In der Zwischenzeit bedeutet "Ausstehende Überprüfung", dass der Beitrag oder die Seite zur Überprüfung durch einen Redakteur oder Administrator eingereicht wurde.

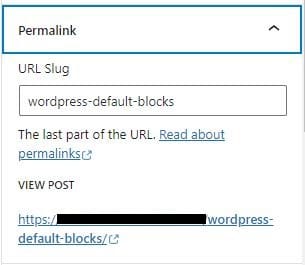
3. Dauerhafter Link
Der Permalink ist die URL deines Beitrags oder deiner Seite. Es ist die Webadresse, über die Besucher auf Ihre Inhalte zugreifen. Sie müssen es nicht manuell erstellen. WordPress erstellt automatisch den Permalink für Sie, sobald Sie den Titel Ihres Artikels oder Blogbeitrags eingeben. Wenn Sie auf die Option "Permalink" klicken, sehen Sie den aktuellen Permalink für Ihren Beitrag oder Ihre Seite. Sie können den Permalink bearbeiten, indem Sie auf die Schaltfläche "Bearbeiten" klicken und die gewünschte URL eingeben.
Das Ändern des Permalinks einer veröffentlichten Seite kann jedoch zu Problemen mit Links und Suchmaschinen-Rankings führen. Wenn Sie den Permalink einer veröffentlichten Seite ändern müssen, empfiehlt es sich, eine Weiterleitung von der alten URL zur neuen einzurichten, um sicherzustellen, dass die Besucher auf die richtige Seite geleitet werden.

4. Überarbeitungen
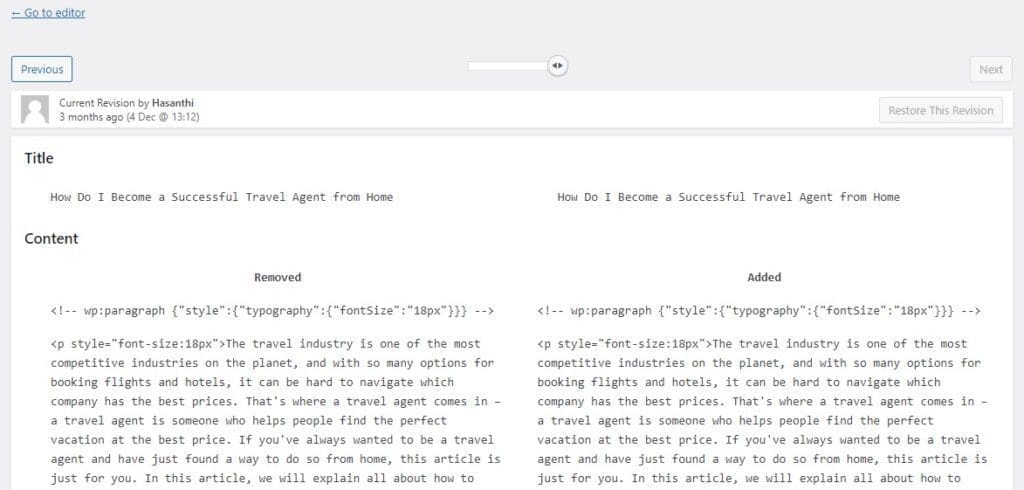
Überarbeitungen sind die gespeicherten Versionen deines Beitrags, die automatisch erstellt werden, wenn du Änderungen vornimmst. Sie ermöglichen es Ihnen, zu einer früheren Version Ihrer Inhalte zurückzukehren, wenn Sie einen Fehler machen oder Änderungen rückgängig machen möchten. Wenn Sie auf "Überarbeitungen" klicken, öffnet sich ein Bildschirm, der Ihnen eine Liste aller Überarbeitungen anzeigt, die für Ihren Beitrag gespeichert wurden. Sie können auf eine beliebige Revision klicken, um eine Vorschau dieser Version Ihres Inhalts zu sehen, und Sie können auch Revisionen nebeneinander vergleichen, um zu sehen, was sich geändert hat. Wenn Sie eine frühere Revision Ihres Beitrags oder Ihrer Seite wiederherstellen möchten, klicken Sie auf die Schaltfläche "Diese Revision wiederherstellen" neben der Revision, die Sie wiederherstellen möchten. Dadurch wird die aktuelle Version Ihres Inhalts durch die ausgewählte Version ersetzt.

5. Ausgewähltes Bild
Ein Beitragsbild ist ein Bild, das den Inhalt Ihres Beitrags oder Ihrer Seite darstellt. Es wird in der Regel oben auf dem Beitrag oder der Seite angezeigt und oft als Miniaturbild verwendet, wenn der Beitrag oder die Seite in sozialen Medien geteilt wird. Wenn Sie auf "Featured Image" klicken, öffnet sich ein Dialogfeld, in dem Sie ein vorhandenes Bild aus Ihrer Medienbibliothek auswählen oder ein neues hochladen können. Nachdem Sie ein Bild ausgewählt haben, können Sie das Zuschneidewerkzeug verwenden, um das Bild auf das gewünschte Seitenverhältnis oder die gewünschte Größe zuzuschneiden. Sie können dem Bild auch Alt-Text hinzufügen, was bei der Barrierefreiheit und Suchmaschinenoptimierung hilft.

6. Beitragskategorien und Beitrags-Tags
Beitragskategorien und Beitrags-Tags werden verwendet, um Ihre Inhalte zu organisieren und zu klassifizieren.
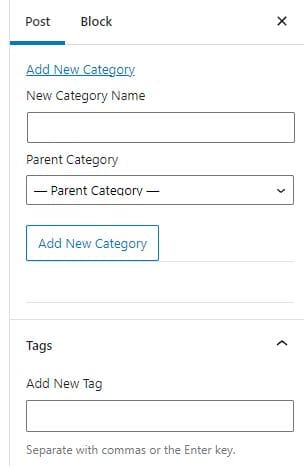
Beitragskategorien sind eine Möglichkeit, Ihre Beiträge in allgemeine Themen oder Themen zu gruppieren. Sie können so viele Kategorien erstellen, wie Sie benötigen, und jeden Beitrag einer oder mehreren Kategorien zuweisen. Dies erleichtert es Ihren Lesern, auf Ihrer Website zu navigieren und Inhalte zu finden, die sie interessieren. Um einem Beitrag eine Kategorie hinzuzufügen, klicken Sie einfach auf die Option "Kategorien" in der rechten Seitenleiste des Blockeditors und wählen Sie die Kategorie aus, der Sie den Beitrag zuweisen möchten. Sie können auch neue Kategorien über dasselbe Menü erstellen.
Beitrags-Tags hingegen sind spezifischer als Kategorien und werden verwendet, um Schlüsselwörter oder Themen zu identifizieren, die für einen bestimmten Beitrag relevant sind. Sie können einem Beitrag mehrere Tags hinzufügen, um den Lesern zu helfen, verwandte Inhalte auf Ihrer Website zu finden. Um einem Beitrag ein Tag hinzuzufügen, klicken Sie auf die Option "Tags" in der rechten Seitenleiste des Blockeditors und geben Sie den/die Tag(s) ein, den Sie verwenden möchten. Sie können auch aus vorhandenen Tags wählen oder neue erstellen.

7. Diskussion
Mit Diskussionen können Sie steuern, ob Besucher Kommentare zu Ihrem Beitrag oder Ihrer Seite hinterlassen können oder nicht. Standardmäßig erlaubt WordPress Kommentare zu neuen Beiträgen und Seiten, aber Sie können Kommentare deaktivieren oder sie Beitrag für Beitrag oder Seite für Seite aktivieren.
Das Zulassen von Kommentaren zu Ihren Beiträgen kann eine großartige Möglichkeit sein, mit Ihrem Publikum in Kontakt zu treten, aber es kann auch die Tür für Spam und negative Kommentare öffnen. Um dem entgegenzuwirken, bietet WordPress mehrere Moderationsoptionen, darunter die Möglichkeit, für alle Kommentare eine Genehmigung zu verlangen oder Kommentare anhand bestimmter Kriterien automatisch als Spam zu markieren.

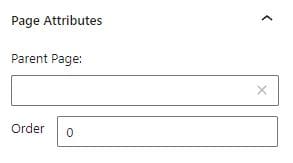
8. Seitenattribute (Diese Option wird nur in Seiten angezeigt, nicht in Beiträgen)
- Übergeordnete Seite: Eine übergeordnete Seite ist eine Seite, unter der eine oder mehrere Unterseiten (auch als untergeordnete Seiten bezeichnet) verschachtelt sind. Übergeordnete Seiten und Unterseiten helfen dabei, hierarchische Strukturen für Seiten zu erstellen. Wenn Sie beispielsweise eine Website haben, auf der Produkte verkauft werden, können Sie eine übergeordnete Seite mit dem Namen "Produkte" erstellen und dann Unterseiten für jede Produktkategorie erstellen, die Sie anbieten, z. B. "Elektronik", "Haushaltsgeräte" und "Kleidung". Jede dieser Unterseiten wird unter der übergeordneten Seite "Produkte" verschachtelt, wodurch eine Hierarchie entsteht.
- Bestellung: Mit dieser Option können Sie die Reihenfolge festlegen, in der Ihre Seiten im Menü oder bei Verwendung der Funktion wp_list_pages() in Ihrem Theme angezeigt werden. Sie können einen numerischen Wert für die Reihenfolge festlegen, und die Seiten werden basierend auf diesem Wert in aufsteigender Reihenfolge angezeigt.

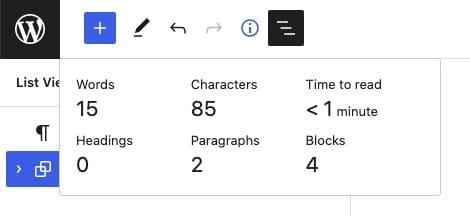
9. Gutenberg Top Menü
Im oberen Gutenberg-Menü finden Sie Details zu Ihrem Dokument, Optionen zum Rückgängigmachen/Wiederholen und Inhaltsblöcke, die Sie hinzufügen können. Die Option für die Listenansicht ist eine wirklich praktische Funktion, die das Layout Ihrer Seite Abschnitt für Abschnitt anzeigt.

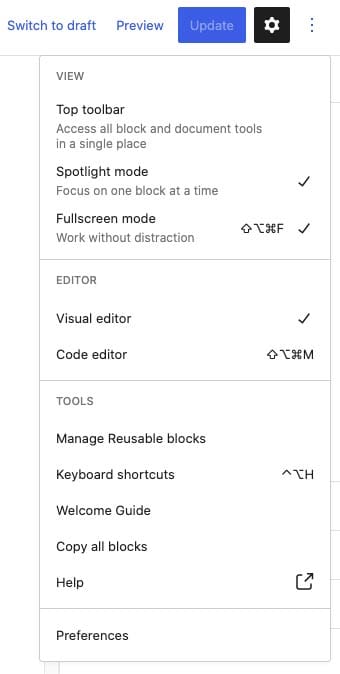
Sie können auf die Optionen des Gutenberg-Editors zugreifen, indem Sie auf die drei Punkte klicken, die an der Seite des Bildschirms angezeigt werden.

Textblöcke
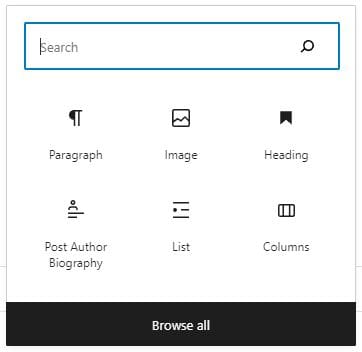
Wenn Sie eine neue Seite erstellen, können Sie ihr mithilfe von Blöcken Inhalte hinzufügen. Mit Blöcken können Sie Nur-Text, Überschriften, Listen, Links und andere grundlegende Formatierungen hinzufügen.
Um Text hinzuzufügen, können Sie "/text" in eine neue Zeile eingeben und die Eingabetaste drücken. Alternativ können Sie im Editor auf das "+"-Symbol klicken. Standardmäßig werden 6 Arten von Blöcken angezeigt. Wenn Sie weitere Optionen benötigen, können Sie auf "Alle durchsuchen" klicken, um alle verfügbaren Blockoptionen anzuzeigen. Wenn Sie auf diese Option klicken, wird auf der linken Seite der Seite eine neue Registerkarte geöffnet, in der alle Blockkategorien angezeigt werden, einschließlich Textblöcke, Bildblöcke, Einbettungsblöcke und Designblöcke.

1. Überschriften-Block
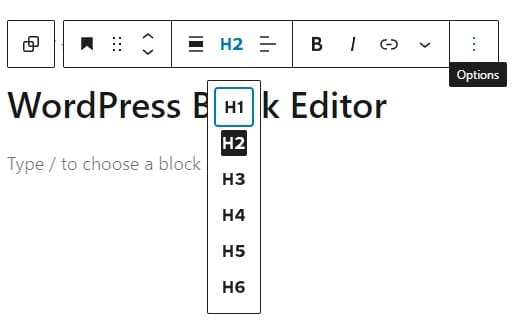
Um einen Überschriftenblock hinzuzufügen, können Sie im Editor auf das "+"-Symbol klicken und "Überschrift" aus der Liste der verfügbaren Blöcke auswählen. Sie können auch "/heading" in eine neue Zeile eingeben und die Eingabetaste drücken.
Nachdem Sie einen Überschriftenblock hinzugefügt haben, können Sie die Ebene der Überschrift (H1, H2, H3 usw.) mithilfe der Blocksymbolleiste auswählen. Sie können auch Ihren Text eingeben und Formatierungsoptionen wie Schriftgröße, Fett, Kursiv oder Unterstreichung anwenden.

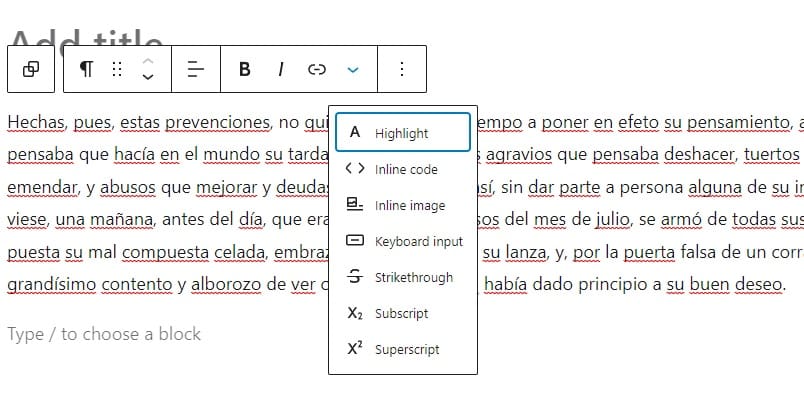
2. Absatzblock
Um einen Absatzblock hinzuzufügen, können Sie im Editor auf das "+"-Symbol klicken und "Absatz" aus der Liste der verfügbaren Blöcke auswählen. Nachdem Sie einen Absatzblock hinzugefügt haben, können Sie mit der Eingabe oder dem Einfügen Ihres Textes beginnen. Dieser Block bietet Ihnen auch die Möglichkeit, Listen (Aufzählungen) und Zitate zu erstellen. Sie können die Formatierungsoptionen in der Blocksymbolleiste verwenden, um Fett- oder Kursivformat anzuwenden, Hyperlinks hinzuzufügen und vieles mehr. Sie können auch die Textausrichtung, die Textfarbe, die Hintergrundfarbe und die Schriftgröße Ihres Absatzes anpassen, indem Sie das Blockeinstellungsfeld auf der rechten Seite des Editors verwenden.

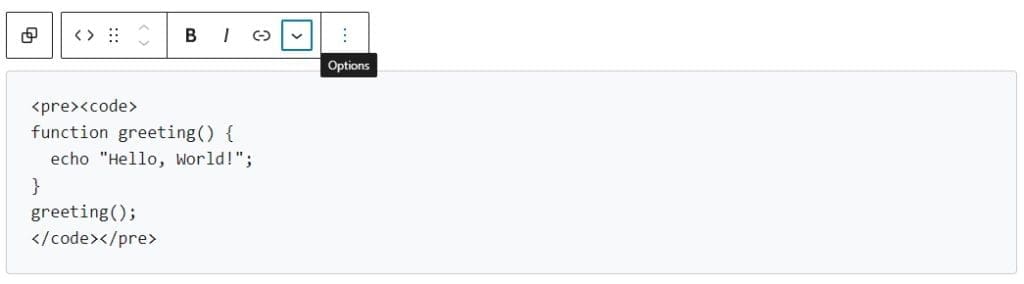
3. Code-Block
Codeblöcke helfen dabei, Code-Snippets oder Codeblöcke in Ihrem Beitrag oder Ihrer Seite anzuzeigen. Dies ist ein großartiges Tool für Entwickler, Programmierer und alle, die Code-Snippets auf saubere und organisierte Weise mit ihren Lesern teilen möchten. Sie können Ihren Code direkt in den Block eingeben oder ihn aus einer externen Quelle einfügen, z. B. aus einem Texteditor oder einer anderen Website.

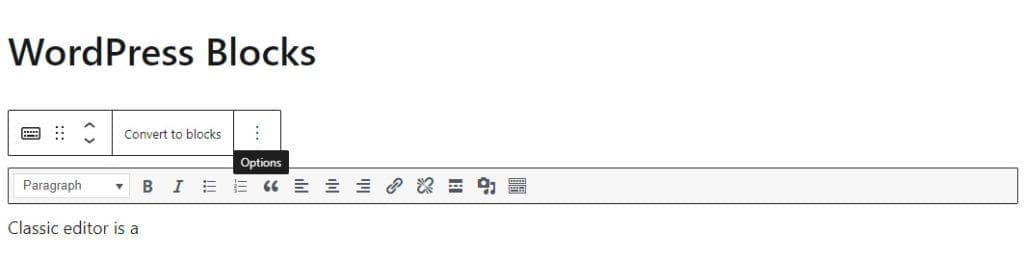
4. Klassischer Editor-Block
Der klassische Editor war viele Jahre lang der Standard-Editor in WordPress, bevor der Block-Editor eingeführt wurde. Er verwendete eine andere Benutzeroberfläche und Bearbeitungserfahrung als der Blockeditor. Mit der Einführung des Block-Editors in WordPress bevorzugen einige Benutzer möglicherweise die klassische Editor-Oberfläche oder haben bereits Inhalte mit dem klassischen Editor erstellt. Der Classic-Editor-Block bietet eine einfache Möglichkeit, diesen Inhalt über die klassische Editor-Oberfläche innerhalb des Blockeditors weiter zu bearbeiten.
Wenn Sie den Classic-Editor-Block zu Ihrem Beitrag hinzufügen, sehen Sie eine vertraute Bearbeitungsoberfläche mit einer Symbolleiste mit Schaltflächen zum Formatieren von Text, Hinzufügen von Links und mehr. Sie können Ihre Inhalte wie im klassischen Editor bearbeiten, jedoch innerhalb der neuen Blockeditor-Oberfläche.

5. Vorformatierter Block
Mit einem vorformatierten Block können Sie den Text genau so anzeigen, wie er angezeigt wird, einschließlich zusätzlicher Leerzeichen, Zeilenumbrüche und Sonderzeichen. Dieser Block ist nützlich, wenn Sie Text anzeigen möchten, der seine ursprüngliche Formatierung beibehalten muss, z. B. Codeausschnitte oder Gedichte.
Wenn Sie Ihrem Beitrag einen vorformatierten Block hinzufügen, können Sie Ihren Text in den Block eingeben oder einfügen, und er wird in einer Schriftart mit fester Breite angezeigt. Das bedeutet, dass jedes Zeichen den gleichen Platz einnimmt, sodass der Text seinen ursprünglichen Abstand und seine ursprüngliche Ausrichtung beibehält.

6. Pullquote-Block
Zitatblöcke markieren einen Textabschnitt aus Ihrem Beitrag oder Ihrer Seite und zeigen ihn als Zitat an. Dieser Block ist nützlich, wenn Sie einen bestimmten Teil Ihres Inhalts hervorheben oder Kontext hinzufügen möchten. Wenn Sie Ihrem Beitrag oder Ihrer Seite einen Zitatblock hinzufügen, können Sie Ihren Text und das Zitat oder die Quelle des Zitats eingeben oder einfügen. Das Zitat wird in einem stilisierten Format mit Anführungszeichen angezeigt, und das Zitat oder die Quelle wird unter dem Zitat angezeigt.

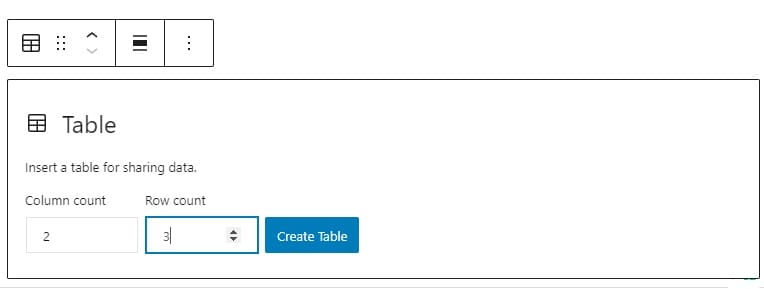
7. Tabellenblock
Wenn Sie Ihrem Beitrag oder Ihrer Seite einen Tabellenblock hinzufügen, können Sie ganz einfach eine Tabelle erstellen, indem Sie Zeilen und Spalten hinzufügen und dann Ihre Daten in die Tabellenzellen eingeben. Sie können die Tabelle auch anpassen, indem Sie eine Kopfzeile hinzufügen, die Rahmen- und Hintergrundfarben ändern und die Schriftgröße und Ausrichtung des Textes anpassen.
Dieser Blocktyp enthält auch Werkzeuge zum Formatieren der Tabelle, z. B. das Hinzufügen oder Entfernen von Zeilen und Spalten, das Zusammenführen von Zellen und das Ändern der Zellgröße. Auf diese Weise ist es einfach, eine Tabelle zu erstellen, die Ihren spezifischen Bedürfnissen und Anforderungen entspricht.

8. Vers-Block
Dieser Block ermöglicht es Ihnen, Gedichte oder andere Texte in einem visuell eindeutigen Format anzuzeigen. Wenn du deinem Beitrag oder deiner Seite einen Versblock hinzufügst, wird dein Text mit einer Schriftart mit fester Breite und Zeilenumbrüchen an der Stelle angezeigt, an der du sie eingegeben hast.

Medienblöcke
1. Bild-Block
Mit einem Bildblock können Sie ein Bild von Ihrem Computer hochladen oder eines aus Ihrer Medienbibliothek auswählen. Sie können das Bild dann anpassen, indem Sie eine Beschriftung, einen Alt-Text oder einen Link hinzufügen. Sobald Sie das Bild zum Inhalt des Beitrags hinzugefügt haben, können Sie sogar die Größe des Bildes ändern, indem Sie es von unten oder von den Seiten ziehen. Wenn Sie möchten, können Sie das Bild auch zuschneiden, nachdem Sie es in WordPress hochgeladen haben.

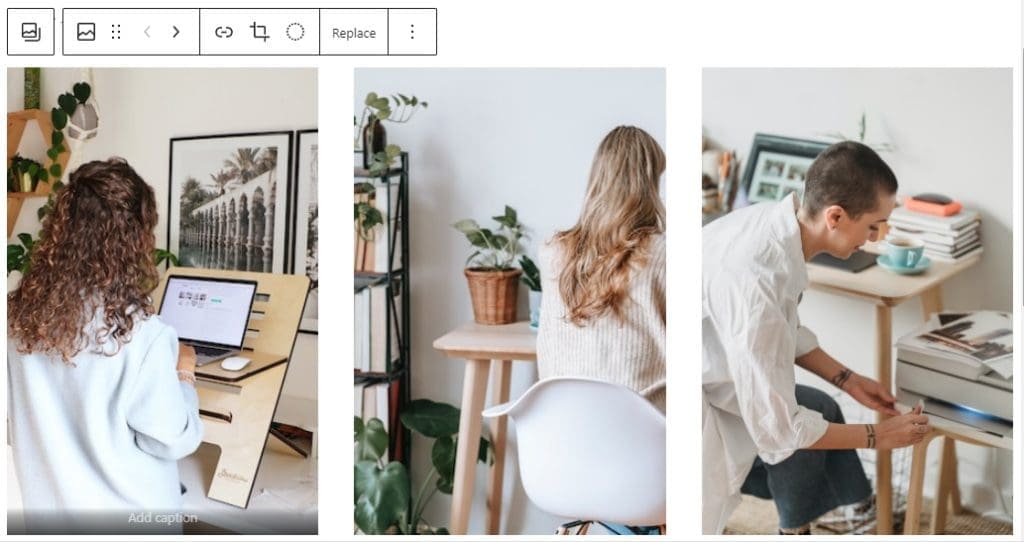
2. Galerie-Block
Mit einem Galerieblock können Sie mehrere Bilder in einem Raster- oder Mosaik-Layout anzeigen. Sie können mehrere Bilder gleichzeitig hochladen oder auswählen und dann die Galerie anpassen, indem Sie ein Layout auswählen, Beschriftungen hinzufügen und die Größe und den Abstand der Bilder anpassen.
Mit den Pfeilen können Sie die Reihenfolge der Bilder ändern. Eine bewährte Methode bei der Verwendung eines Galerieblocks besteht darin, sicherzustellen, dass Höhe und Breite der Bilder gleich sind. Wenn Ihre Bilder unterschiedlich groß sind, erhalten Sie kein proportionales Bild.

3. Audio-Block
Sie können dem Beitrag einen Audioblock hinzufügen, indem Sie ihn hochladen, aus der Galerie auswählen oder direkt über eine URL. Mit dem Audioblock können Sie Audiodateien wie Musik, Podcasts oder andere Audioaufnahmen zu Ihren Inhalten hinzufügen. Sobald Sie diesen Audioblock hinzugefügt haben, können Besucher Ihrer Website die Audiodatei direkt von Ihrem Beitrag oder Ihrer Seite aus anhören, ohne Ihre Website verlassen oder einen separaten Mediaplayer öffnen zu müssen.

4. Block abdecken
Cover-Blöcke werden verwendet, um ein visuell auffälliges Titelbild oder Video für Beiträge zu erstellen. Es kann hilfreich sein, einen ansprechenden Kopfbereich oder einen ganzseitigen Hintergrund zu erstellen, der das allgemeine Erscheinungsbild Ihrer Inhalte verbessert. Nachdem Sie den Deckblattblock zum Beitragsinhalt hinzugefügt haben, können Sie die Layouteinstellungen anpassen, einschließlich der Ausrichtung, Höhe und Breite des Deckblattblocks. Darüber hinaus können Sie dem Deckblattblock Text oder andere Blöcke hinzufügen, z. B. Überschriften, Absätze oder Schaltflächen.

5. Dateiblock
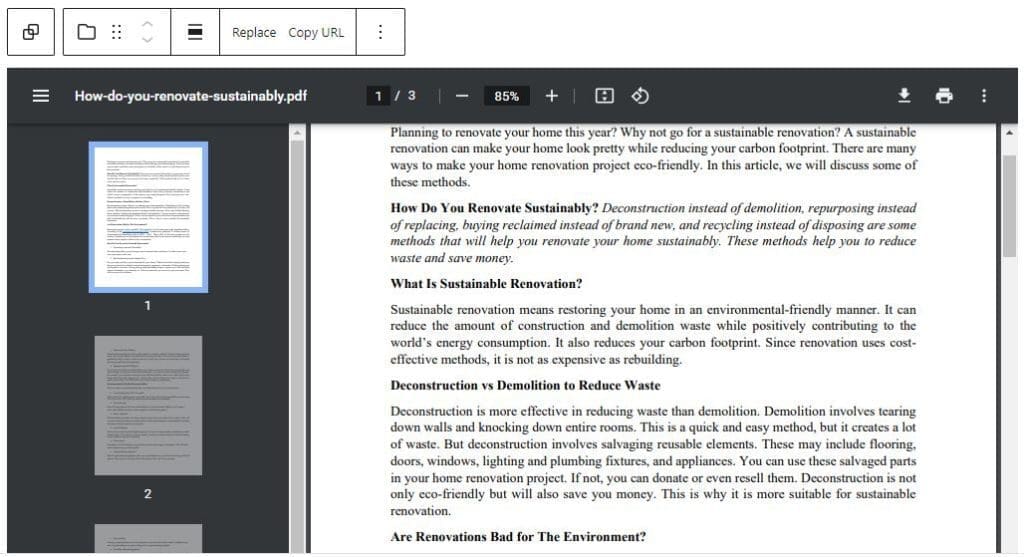
Mit einem Dateiblock können Sie einen Link zu einer Datei hinzufügen, die Besucher herunterladen oder anzeigen können, z. B. ein PDF- oder Word-Dokument. Diese Art von Block ist nützlich, wenn Sie Ihrem Publikum Zugriff auf zusätzliche Ressourcen oder Informationen zu Ihrem Beitrag gewähren möchten. Wenn Sie eine PDF-Datei hochladen, wird die Seite automatisch mit einem PDF-Reader geöffnet, und Besucher können sie innerhalb der Seite lesen. Wenn Sie jedoch ein Word-Dokument hinzufügen, haben die Besucher nur die Möglichkeit, es herunterzuladen.

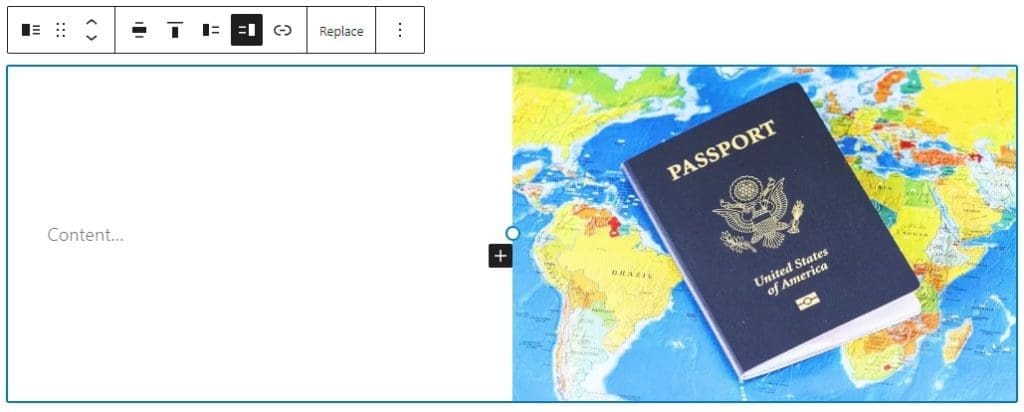
6. Medien- und Textblock
Der Medien- und Textblock ist ein vielseitiger Block im Blockeditor, mit dem Sie Medien- und Textinhalte in einem einzigen Block kombinieren können. Dies ist eine flexible Möglichkeit, Informationen wie Text und Medien wie Bilder oder Videos nebeneinander oder übereinander zu präsentieren.

7. Video-Block
Videoblöcke helfen dir, ein Video in deinen Beitrag einzubetten. Sie können Videos aus einer Vielzahl von Quellen hinzufügen, darunter YouTube, Vimeo oder Ihre eigene Medienbibliothek. Sobald Sie Ihren Videoblock hinzugefügt und konfiguriert haben, können Besucher Ihrer Website das Video innerhalb des Blocks ansehen.

Design-Blöcke
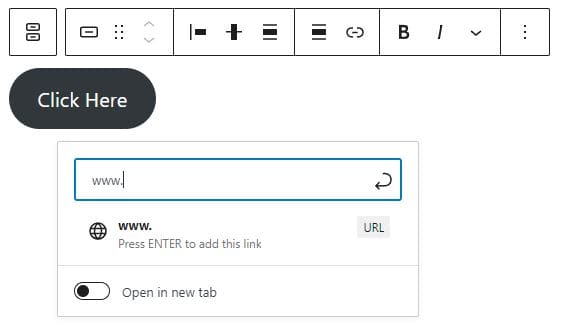
1. Tastenblock
Mit diesem Block können Sie anpassbare Schaltflächen für Ihre Inhalte erstellen, einschließlich des Festlegens des Schaltflächentextes, der Hintergrundfarbe und der Schriftfarbe. Sie können dem Button ein Linkziel hinzufügen, so dass Besucher, wenn sie darauf klicken, auf die entsprechende Seite oder Website weitergeleitet werden.

2. Spalten-Block
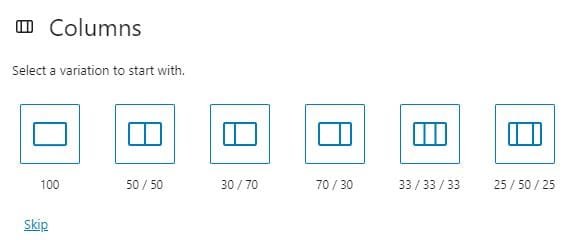
Ein Spaltenblock unterteilt Ihre Inhalte in separate Spalten. Dieser Block bietet Ihnen verschiedene Optionen zum Erstellen von Spalten, darunter zwei gleichmäßig geteilte Spalten, drei gleichmäßig geteilte Spalten, zwei Spalten mit einem Drittel und zwei Dritteln und drei Spalten mit einer breiten mittleren Spalte. Insgesamt helfen Ihnen Spaltenblöcke dabei, mehrere Inhalte nebeneinander auf visuell ansprechende Weise anzuzeigen.

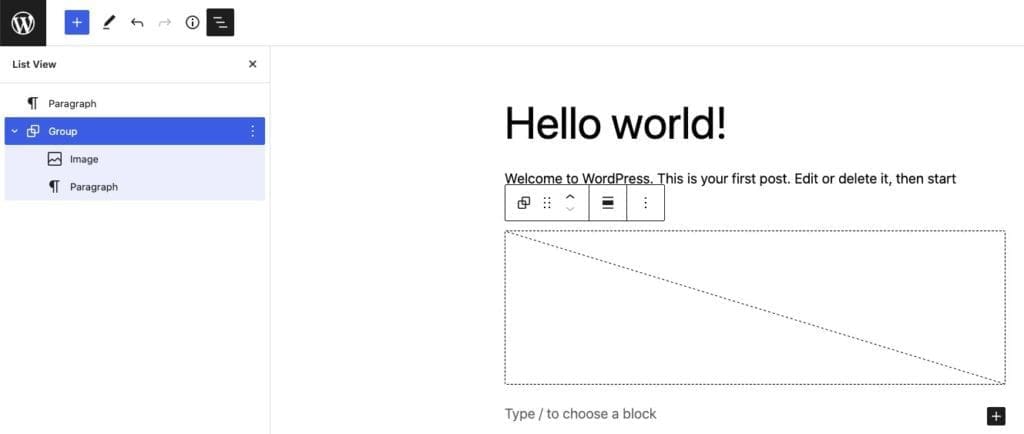
3. Gruppen-Block
Gruppenblock ermöglicht es, separate Blöcke, die zu einer Seite hinzugefügt wurden, in einem Abschnitt zu gruppieren. Dies hilft bei der Verwaltung und dem Styling dieser gruppierten Blöcke.

4. Mehr Block
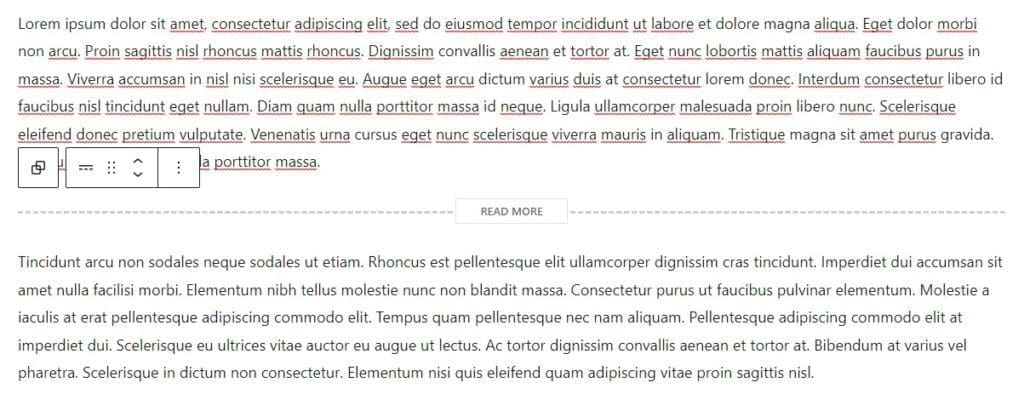
Mit dem Mehr-Block können Sie den Teil des Beitrags einschränken, den Sie auf der Beitragsarchivseite anzeigen möchten. Dieser Block kann nützlich sein, wenn Sie lange Artikel oder Seiten haben und nur einen Auszug anzeigen möchten, mit einer Schaltfläche, auf die die Leser klicken können, um den vollständigen Inhalt anzuzeigen.

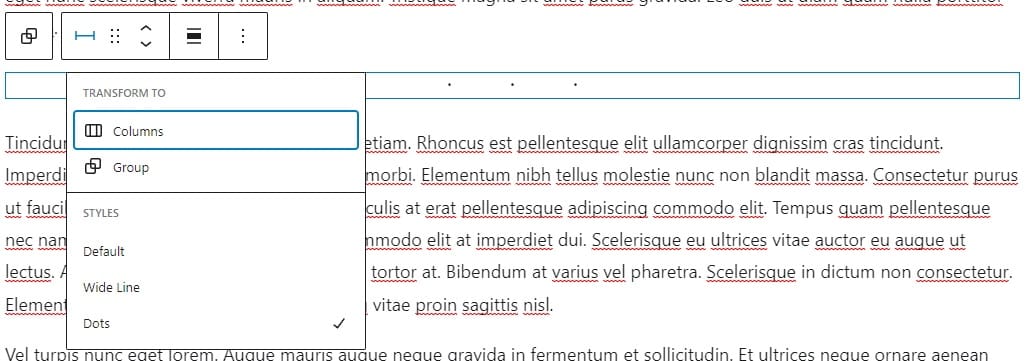
5. Trennblock
Das Trennzeichen fügt Ihrem Inhalt eine horizontale Linie hinzu und bietet so eine klare visuelle Trennung zwischen den Abschnitten. Die Hauptfunktion eines Trennzeichens besteht darin, mit einem horizontalen Trennzeichen einen Bruch zwischen Ideen oder Abschnitten zu schaffen. Sie können dieses Trennzeichen als breite Linie, kurze Linie oder als Punkte hinzufügen.

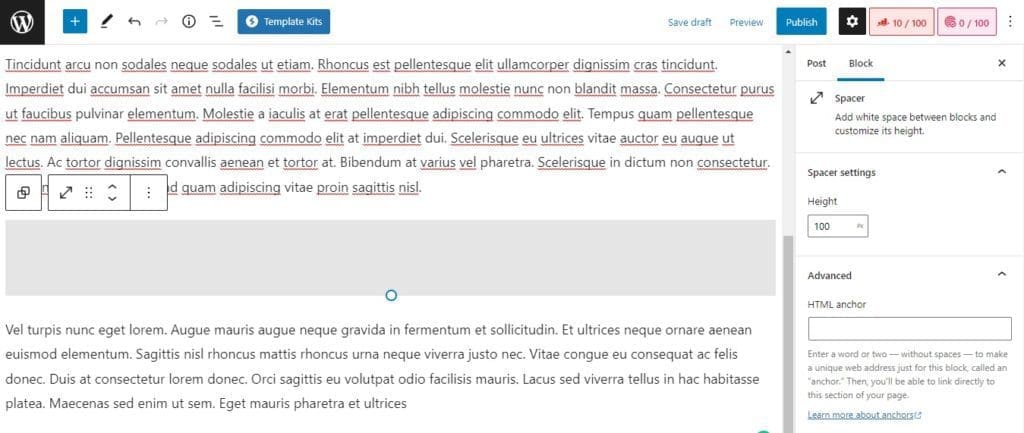
6. Distanzblock
Spacer bietet Optionen zum Hinzufügen von Leerzeichen zwischen Inhaltsabschnitten. Sie können die Höhe des Abstandshalterblocks anpassen, um die gewünschte Menge an Leerraum zu erstellen.

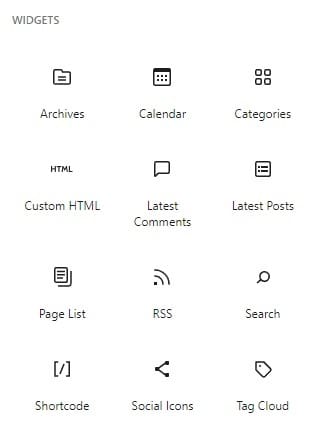
Widget-Blöcke
Mit Widget-Blöcken können Sie Ihren Beiträgen oder Seiten dynamische Inhalte hinzufügen, ohne Code schreiben zu müssen. Tatsächlich sind sie ein Kernmerkmal von WordPress.

1. Shortcode-Block
Mit der Shortcode-Option können Sie Ihrem Beitrag oder Ihrer Seite einen Kurzcode hinzufügen. Sie können den Shortcode direkt in den Blockeditor einfügen und er wird als eine bestimmte Funktion oder ein bestimmter Inhalt gerendert, den Sie anzeigen möchten. Dies kann nützlich sein, um Ihrer WordPress-Website benutzerdefinierte Funktionen hinzuzufügen, z. B. das Einfügen eines Kontaktformulars oder das Einbetten eines Videos, ohne dass Sie Code schreiben müssen.

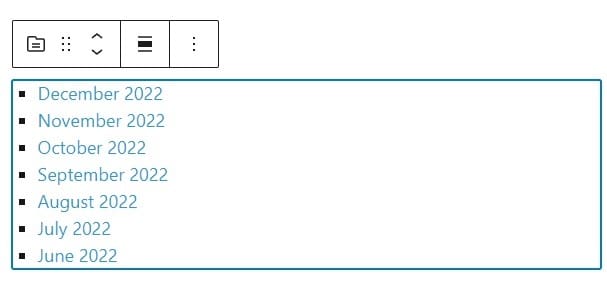
2. Archiv-Block
Unter Archiv wird eine Liste der Beiträge Ihrer Website angezeigt, die nach Datum sortiert sind, sowie eine Liste der Kategorien und Tags Ihrer Website. Sie können das Archiv-Widget so anpassen, dass Beiträge nach Jahr, Monat oder Kategorie angezeigt werden, sodass Benutzer die Inhalte leicht finden können, an denen sie interessiert sind.

3. Benutzerdefinierter HTML-Block
Mit dem benutzerdefinierten HTML-Widget-Block können Sie Ihren eigenen HTML-Code zu einem WordPress-Beitrag oder einer WordPress-Seite hinzufügen. Dies kann nützlich sein, um benutzerdefinierte Elemente oder Formatierungen zu Ihren Inhalten hinzuzufügen oder Widgets oder Skripte von Drittanbietern einzubetten.

4. RSS Blockieren
Mit dem RSS-Widget-Block können Sie RSS-Feeds von anderen Websites auf Ihrer WordPress-Website anzeigen. Sie können das RSS-Widget so anpassen, dass der Feed auf eine bestimmte Weise angezeigt wird, z. B. indem nur die neuesten Beiträge angezeigt werden oder Bilder eingefügt werden.

5. Sozialer Icons-Block
Mit Social Icons können Sie Social-Media-Symbole auf Ihrer WordPress-Site anzeigen. Sie können das Widget "Symbole für soziale Netzwerke" so anpassen, dass Symbole für bestimmte Social-Media-Plattformen wie Facebook, Twitter und Instagram angezeigt werden.

6. Markieren Sie den Cloud-Block
Der Tag Cloud-Widget-Block zeigt eine Liste der Tags Ihrer Website an, wobei die Größe jedes Tags angibt, wie oft es verwendet wurde. Dies kann eine nützliche Möglichkeit sein, Nutzern bei der Navigation auf Ihrer Website nach Themen oder Schlüsselwörtern zu helfen.

Themenblöcke
Theme-Blöcke sind so konzipiert, dass sie speziell mit dem Theme arbeiten und zusätzliche Funktionen bieten, die über die Kern-WordPress-Blöcke hinausgehen.

Hier sind einige Beispiele für solche Blöcke:
- Abfrage-Schleifen-Block: Mit diesem Block können Sie eine benutzerdefinierte Liste von Beiträgen oder Seiten auf Ihrer Website anzeigen, mit Optionen zum Filtern nach Kategorie, Tag oder benutzerdefiniertem Beitragstyp.
- Site-Tagline-Block: Dieser Block präsentiert den Slogan oder Slogan Ihrer Website und kann mit verschiedenen Schriftarten und Farben an Ihr Thema angepasst werden.
- Beitragslisten-Block: Dieser Block zeigt eine Liste von Beiträgen mit Beitragsbildern und Auszügen an und kann so angepasst werden, dass Beiträge nach Kategorie, Tag oder benutzerdefiniertem Beitragstyp angezeigt werden.
- Navigationsblock: Dieser Block zeigt ein Menü oder eine Navigationsleiste an, mit der Benutzer einfach auf Ihrer Website navigieren können. Sie können den Navigationsblock mit verschiedenen Stilen und Optionen an Ihr Theme anpassen.
- Avatar-Block: Dieser Block zeigt den Avatar oder das Profilbild des Autors zusammen mit seinem Namen und seiner Biografie. Dies kann eine nützliche Möglichkeit sein, Ihrer Website eine persönliche Note zu verleihen und Verbindungen zu Ihren Lesern aufzubauen.
Blöcke einbetten
Dabei handelt es sich um eine Art von Blöcken, die entwickelt wurden, um Inhalte abzurufen, die auf anderen Websites wie YouTube, Twitter und Tiktok gehostet werden. Iframe-Inhalte werden ebenfalls unterstützt. Es stehen Entwurfssteuerelemente zur Verfügung, mit denen Sie die Einbettung nach Ihren Wünschen gestalten können.

Der WP-Blockeditor ist ein leistungsstarkes Tool, das endlose Möglichkeiten bietet, dynamische und ansprechende Inhalte auf Ihrer Website zu erstellen. Indem Sie die verschiedenen verfügbaren Blöcke verstehen und beherrschen, können Sie schöne und funktionale Seiten und Beiträge entwerfen, die Ihr Publikum beeindrucken werden. Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, ein tieferes Verständnis für den WordPress-Blockeditor zu erlangen und Sie dazu inspiriert hat, einzigartige und überzeugende Inhalte zu erstellen. Erkunden Sie also die verschiedenen Blöcke und lassen Sie Ihrer Kreativität freien Lauf!