Inhaltsverzeichnis
Wenn Sie ein Webentwickler sind, haben Sie vielleicht schon von SCSS ( Sassy CSS ) oder SASS gehört. SCSS ist eine Obermenge der CSS3-Syntax und bietet coole Funktionen, die das Styling von Websites viel einfacher machen als die Verwendung von reinem CSS. Heute zeige ich Ihnen, wie Sie SCSS in WordPress schreiben und viel Zeit beim Entwickeln/Gestalten von Websites sparen können.
Was Sie lernen werden:
Mischungen, Variablen, Erweiterungen sind einige der berühmten Funktionen, die SCSS bietet. Wenn Sie SCSS oder SASS noch nicht verwendet haben, empfehle ich Ihnen, die großartige Version Dokumentation bevor Sie dieses Tutorial lesen.
In diesem Tutorial zeige ich Ihnen, wie wir die Leistungsfähigkeit von SCSS nutzen können, um unsere WordPress-Websites zu gestalten. Wenn Sie SCSS bereits verwendet haben, wissen Sie vielleicht bereits, dass es einige Abhängigkeiten hat, um korrekt zu funktionieren und unseren SCSS-Code in CSS zu kompilieren. Aber zum Glück brauchen wir uns darüber keine Sorgen zu machen. Denn wir werden ein Plugin verwenden, das bereits mit allen für uns eingerichteten Plugins konfiguriert ist. Wir müssen es also nur installieren und mit dem Schreiben von SCSS beginnen.
Installieren Sie das Instant CSS-Plugin
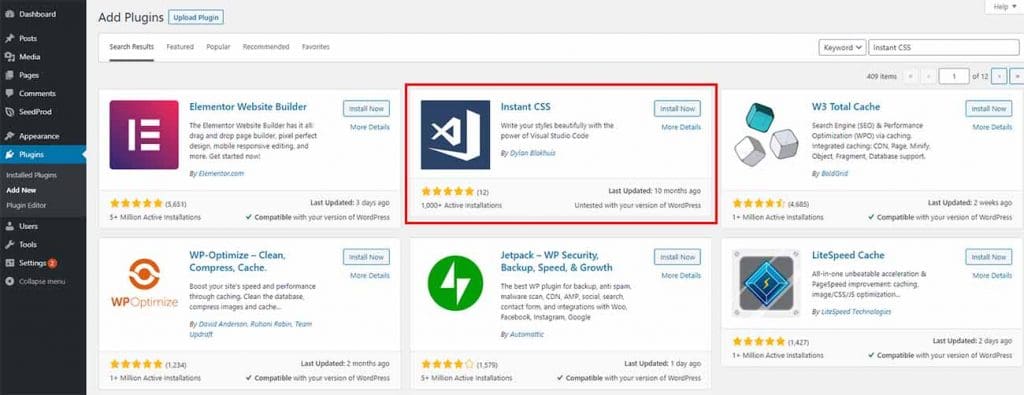
Navigieren Sie zunächst zu Ihrem WordPress-Dashboard. Bewegen Sie dann den Mauszeiger über den Menüpunkt "Plugins" in der linken Seitenleiste und klicken Sie auf " Neu hinzufügen ", Es führt Sie zur Installationsseite des WordPress-Plugins.
Sobald Sie dort sind, suchen Sie nach einem Plugin mit dem Namen Sofortiges CSS und klicken Sie auf die Schaltfläche "Jetzt installieren" und aktivieren Sie sie.

Fügen Sie Ihre erste Zeile SCSS hinzu
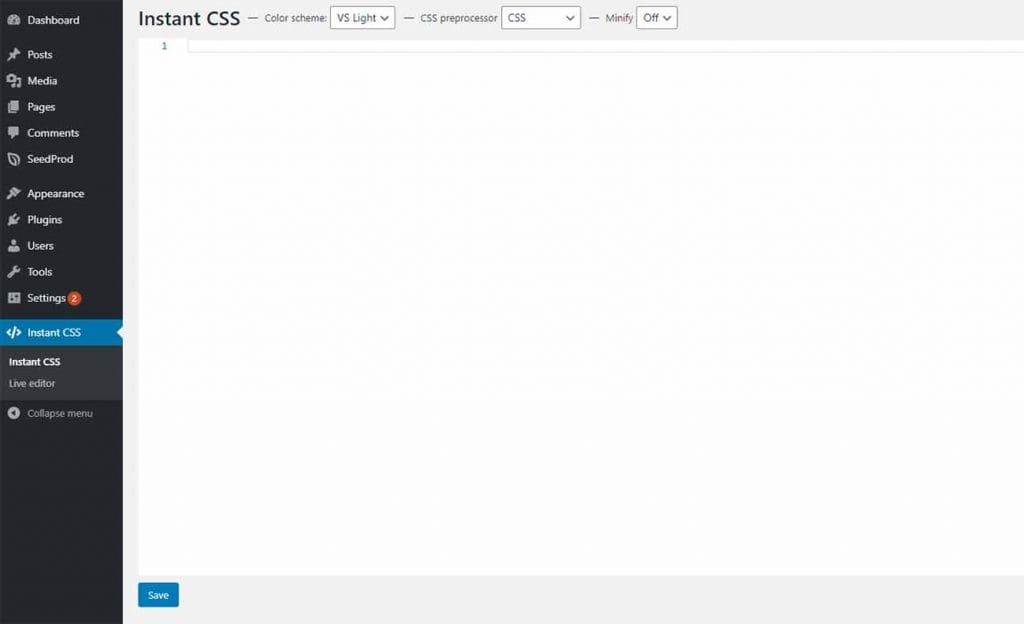
Nach der Aktivierung fügt das Plugin dem Dashboard einen neuen Menüpunkt hinzu. Das ist der Ort, an dem wir den gesamten SCSS-Code schreiben werden. Navigieren Sie zu dieser Seite, indem Sie auf den Menüpunkt klicken.

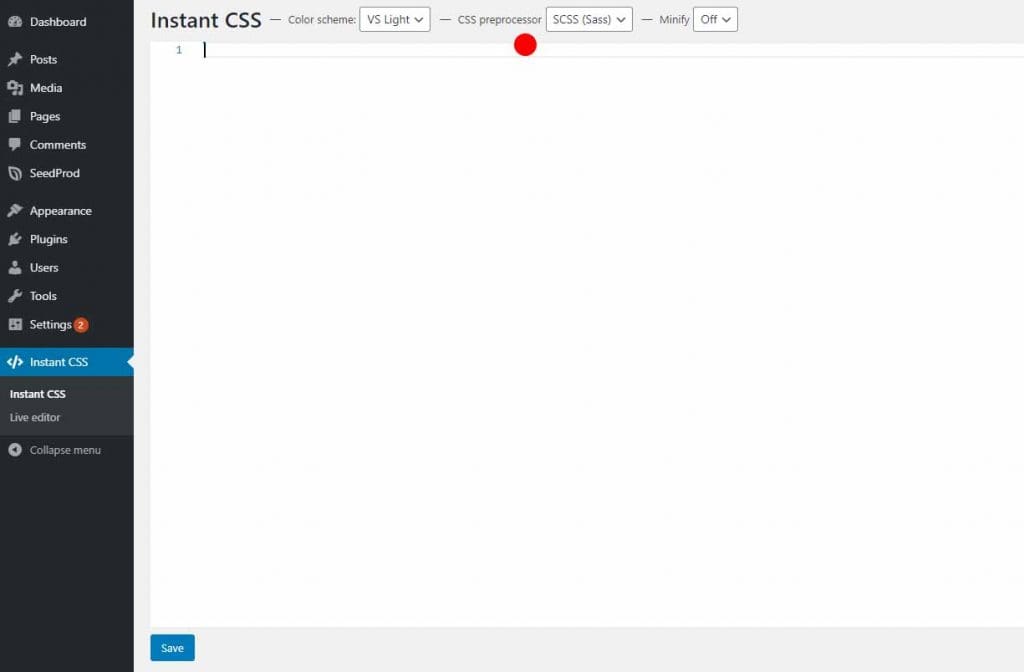
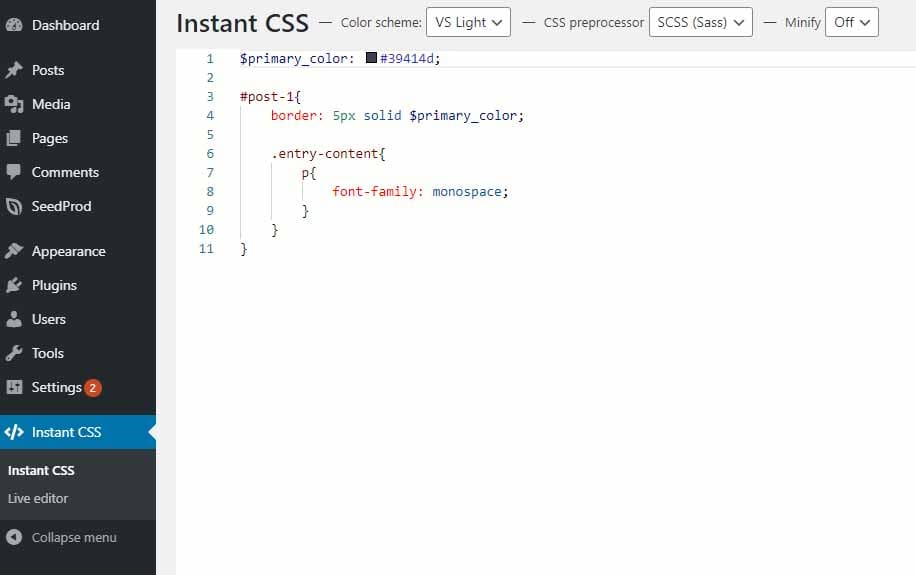
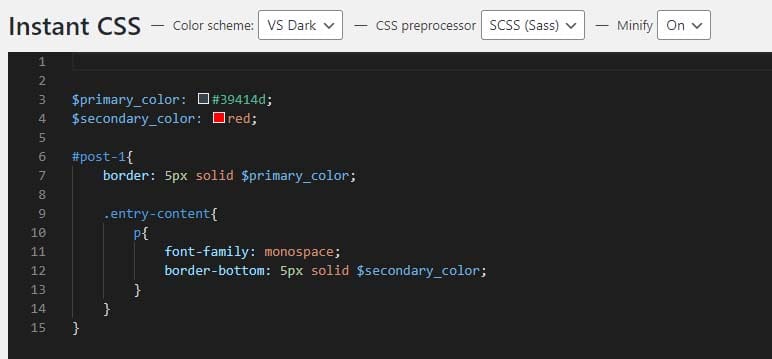
Sie können sehen, dass es oben ein paar Dropdowns gibt, die wir auswählen können. Als CSS-Präprozessor ist standardmäßig "CSS" ausgewählt. Wenn es sich um CSS handelt, dürfen Sie nur CSS schreiben. Aber da wir SCSS schreiben werden, sollten wir es in "SCSS(Sass)" ändern. Lassen Sie uns das also zuerst ändern.

Um es jetzt zu testen, schreiben wir ein paar SCSS-Zeilen. Ich bin zu meiner WordPress-Startseite navigiert und habe ein Element ausgewählt, um meine Stile zu schreiben.

Lassen Sie uns einige SCSS-Stile schreiben, um das Artikelelement zu formatieren, das die ID "post-1" hat.

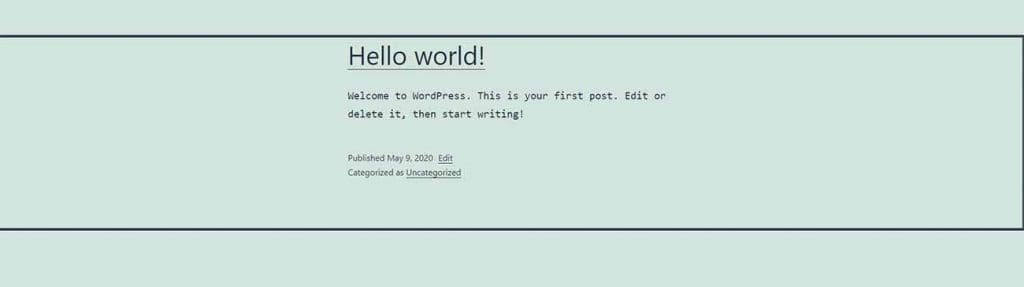
Und lassen Sie uns unsere Startseite speichern und neu laden, um zu sehen, ob unsere Formatvorlagen auf die Seite angewendet wurden.

Wie Sie sehen können, haben sich die Artikelelemente geändert. Das bedeutet, dass die Stile, die wir in SCSS geschrieben haben, funktionieren. Jetzt können Sie SCSS verwenden, anstatt das übliche CSS zu schreiben, und Ihren Styling-Prozess weniger zeitaufwändig gestalten.
Sofortige CSS-Benutzeroberfläche
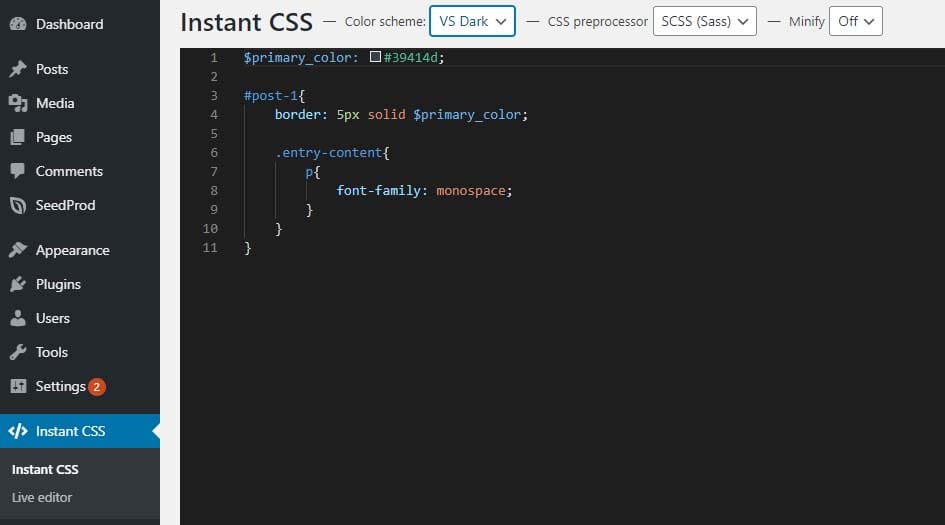
Das Instant CSS-Plugin kommt mit hellen und dunklen Themen. Wenn Sie ein dunkles Thema bevorzugen, können Sie das Dropdown-Menü "Farbschema" auf "VS Dark" umschalten und Sie erhalten einen dunklen Hintergrund.

Sofortiger CSS-Live-Editor
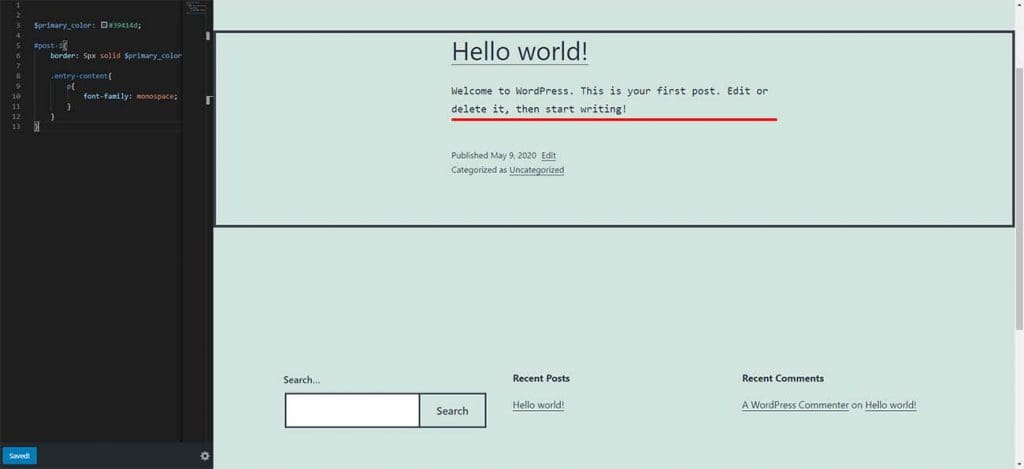
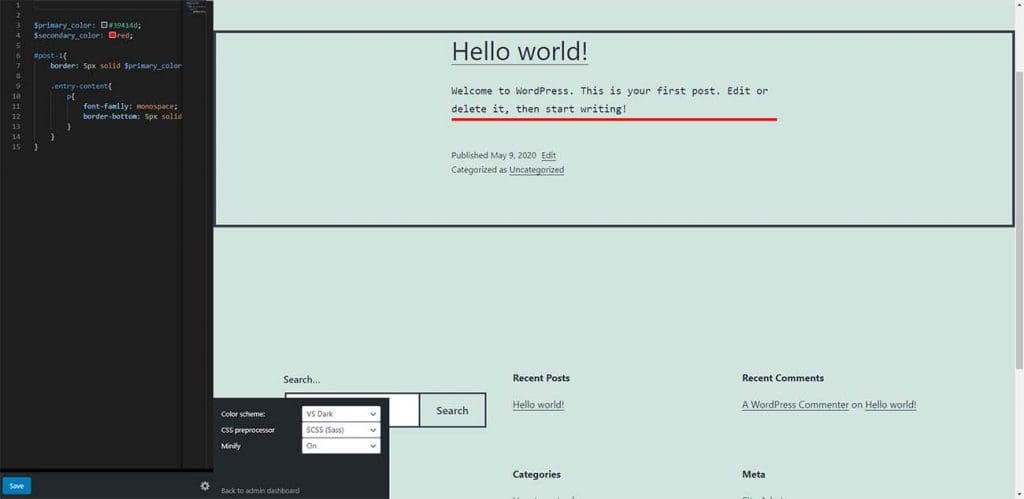
Eine weitere coole Funktion dieses Plugins ist der Live-Editor, mit dem Sie Änderungen sofort sehen können, ohne die Seite neu laden zu müssen. Um es während des Stylings zu verwenden, müssen Sie nur zu der " Live-Editor " und Sie erhalten einen Bildschirm wie unten.

Sie müssen auf die Schaltfläche "Speichern" unten auf der linken Seite klicken, um eine Vorschau der Änderungen anzuzeigen.
Wenn Sie mit der Bearbeitung fertig sind, können Sie zum WordPress-Dashboard zurückkehren, indem Sie auf das Zahnradsymbol klicken und im Popup die Option "Zurück zum Admin-Dashboard" auswählen.

CSS-Minimierung
Das Letzte, was ich Ihnen zeigen wollte, ist, dass Sie dem Plugin sagen können, dass es Ihren gesamten CSS-Code minimieren soll. Wenn Sie viel SCSS-Code geschrieben haben und wenn er zu CSS verarbeitet wird, kann sich die Menge an Code höchstwahrscheinlich verdoppeln. Wenn es minimiert wird, entfernt es zusätzliche Leerzeichen in Ihrer CSS-Datei und reduziert die Dateigröße, wodurch es die Ladegeschwindigkeit der Seite verbessern kann.
Sie können die Minimierung aktivieren, indem Sie das Dropdown-Menü "Minimieren" auf "Ein" umschalten.

Wenn Sie nicht wissen, was Minimierung ist, gehen Sie bitte dies durch Artikel Und Sie erhalten ein besseres Verständnis dafür, was Minimierung ist und warum sie eine gute Praxis ist.
Das war's für dieses kleine Tutorial und ich hoffe, dass Sie gelernt haben, wie man SCSS auf einer WordPress-Website verwendet. Wir werden uns bald mit einem super nützlichen Artikel wie diesem wiedersehen. Bis dahin viel Spaß beim Entwerfen und Programmieren.
