So erstellen Sie ein Sticky Menu beim Scrollen in einem beliebigen WordPress-Theme
Inhaltsverzeichnis
Hallo, heute werde ich Ihnen sagen, wie Sie mit einem einfachen JavaScript-Code ein Sticky-Menü beim Scrollen in WordPress in fast jeder Art von Theme erstellen. Und natürlich auch mit ein paar Zeilen CSS. 🙂
Schritt eins: Erstellen Sie Ihre Kopfzeile
Ich verwende für dieses Tutorial das Standard-WordPress 2020-Theme. Das Theme ist schön und gut optimiert, aber nur ein grundlegendes. Erstellen Sie zunächst Ihre Kopfzeile so, wie Sie es möchten. Fügen Sie das Logo hinzu, erstellen Sie die Speisekarte, etc. etc.

Schritt zwei: Fügen Sie Ihre benutzerdefinierten Codes hinzu
Jetzt müssen wir der Site etwas CSS und JS hinzufügen. Für diesen Teil haben wir mehrere Methoden, aber es ist immer einfacher, ein einfaches Plugin namens Einfaches benutzerdefiniertes CSS und JS . Um das zu installieren, gehen Sie zu Plugins > Neu hinzufügen und suchen Sie dann nach Einfaches benutzerdefiniertes CSS- und JS-Plugin .

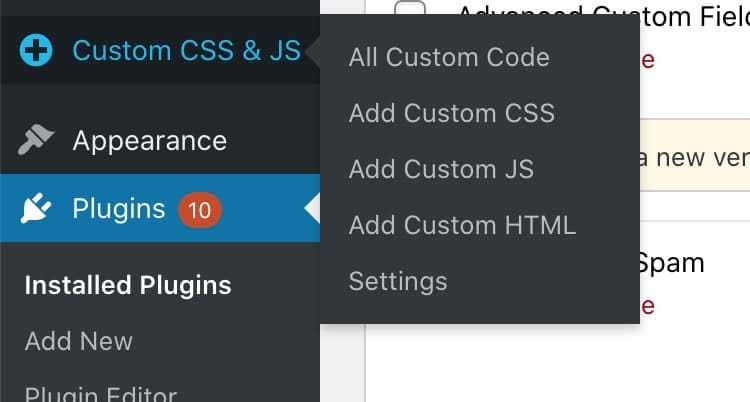
Sobald Sie es gefunden haben, klicken Sie auf Jetzt installieren , um es zu installieren und zu aktivieren. Nun erhalten Sie einen neuen Menüpunkt namens Benutzerdefiniertes CSS & JS . Anklicken Benutzerdefinierte JS hinzufügen , und fügen Sie den folgenden Code hinzu.

Wenn du weitere Informationen darüber benötigst, wie du einen benutzerdefinierten Code zu WordPress hinzufügen kannst, lies bitte diesen Artikel auf So fügen Sie benutzerdefiniertes CSS zu WordPress hinzu: Leitfaden für Anfänger
window.onscroll = Funktion() {
stickyHeader()
};
var header = document.getElementById("site-header");
var sticky = header.offsetTop + header.offsetHeight;
Funktion stickyHeader() {
if (window.pageYOffset > sticky) {
header.classList.add("ds-sticky");
} else {
header.classList.remove("ds-sticky");
}
} So erstellen Sie ein Sticky-Menü beim Scrollen in WordPress in jedem Theme: letzter Schritt
Fügen Sie Ihren JS-Code hinzu
Weitere Informationen finden Sie im folgenden Teil des Codes. Hier zielen wir auf unsere Themenüberschrift ab. Wenn Sie diese Methode mit anderen Themen als dem WP-Standardthema 2020 ausprobieren möchten, müssen Sie die ID des Wrapper-Elements des Headers finden. Ändern Sie dann die ID im Code, um sie zuzuweisen. (Ich hoffe, Sie haben es verstanden. In jedem Fall benötigen Sie Hilfe, kommentieren Sie einfach unten. Ich helfe immer gerne :))
var header = document.getElementById("site-header"); In der linken Seitenleiste des Fensters sehen Sie eine Optionen Gremium. Und es gibt eine Option, mit der Sie festlegen können, wo der Code auf der Seite hinzugefügt werden soll. Zur Kopf- oder Fußzeile. Es ist immer eine gute Praxis, Ihre JS-Codes in die Fußzeile der Website einzufügen.
Fügen Sie Ihren CSS-Code hinzu
Fügen Sie als Nächstes unser einfaches CSS-Snippet hinzu. Benutzerdefiniertes CSS & JS > Fügen Sie benutzerdefiniertes CSS hinzu. Fügen Sie nun das folgende Snippet ein und speichern Sie. Sie können dies in Die Kopfzeile .
.ds-sticky {
Position: fest !wichtig;
links: 0;
rechts: 0;
} Wie einer Ihrer Leser unten kommentiert hat, müssen Sie in einigen Themen ein Z-Index , um die Kopfzeile über alle anderen Elemente zu setzen. Spielen Sie einfach damit, wenn Sie sehen, dass die Kopfzeile beim Scrollen verschwindet.
Verschwindet die Kopfzeile beim Scrollen?
So erstellen Sie ein Sticky-Menü beim Scrollen in WordPress. In fast jedem Thema.
So erstellen Sie ein Sticky-Menü beim Scrollen in einem beliebigen WordPress-Theme. Es ist der einfachste Weg, da keine Plugins von Drittanbietern verwendet werden, was am besten für eine verbesserte Leistung ist. 🙂
Jetzt können Sie jeden Header innerhalb weniger Minuten in WordPress-Themes klebrig machen. Diese Methode funktioniert bei den meisten Themen ohne zusätzlichen Aufwand. Kommentaren unten, wenn Sie Hilfe benötigen. Sie können auch mit dem CSS-Snippet spielen, das ich bereitgestellt habe. Versuchen Sie, dem Sticky Header usw. eine andere Hintergrundfarbe hinzuzufügen. Viel Spaß. 😀







