Inhaltsverzeichnis
Nachdem ich die neuesten Updates gesehen hatte, fing ich an, Gutenberg zu lieben. Wie ich sehen kann, wird Gutenberg in ein paar Jahren den Krieg des WordPress Page Builders gewinnen. Vielleicht nicht so bald. Aber Gutenberg bringt bereits viele bedeutende Veränderungen in die WordPress-Welt. In ihrem neuesten aktualisieren , Sie haben enorme Leistungsverbesserungen gebracht. In diesem Tutorial zeige ich Ihnen, wie Sie auf einfache Weise benutzerdefinierte Gutenberg-Blöcke erstellen können.
Lassen Sie uns eintauchen.
Schritt eins: Installieren Sie das Genesis Custom Blocks-Plugin
Hier, in meinem Tutorial, verwende ich ein Plugin namens Genesis Custom Blöcke . Sie bieten ein Premium-Paket an, aber die kostenlose Version ist mehr als genug, um ohne großen Aufwand einige einfache benutzerdefinierte Gutenberg-Blöcke zu erstellen.

Fahren Sie fort und installieren Sie das Plugin auf Ihrer WordPress-Website und aktivieren Sie es.
Schritt zwei: Lassen Sie uns unseren ersten benutzerdefinierten Gutenberg-Block erstellen
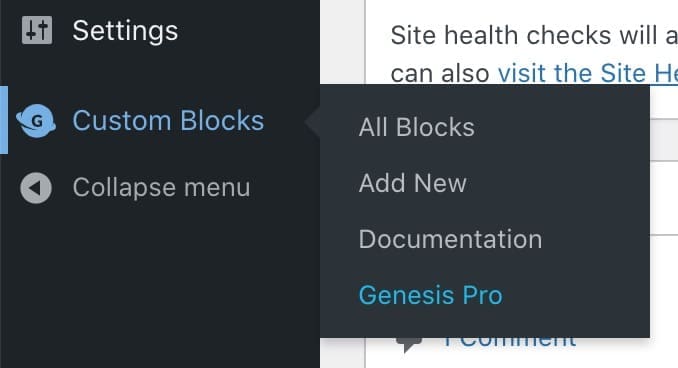
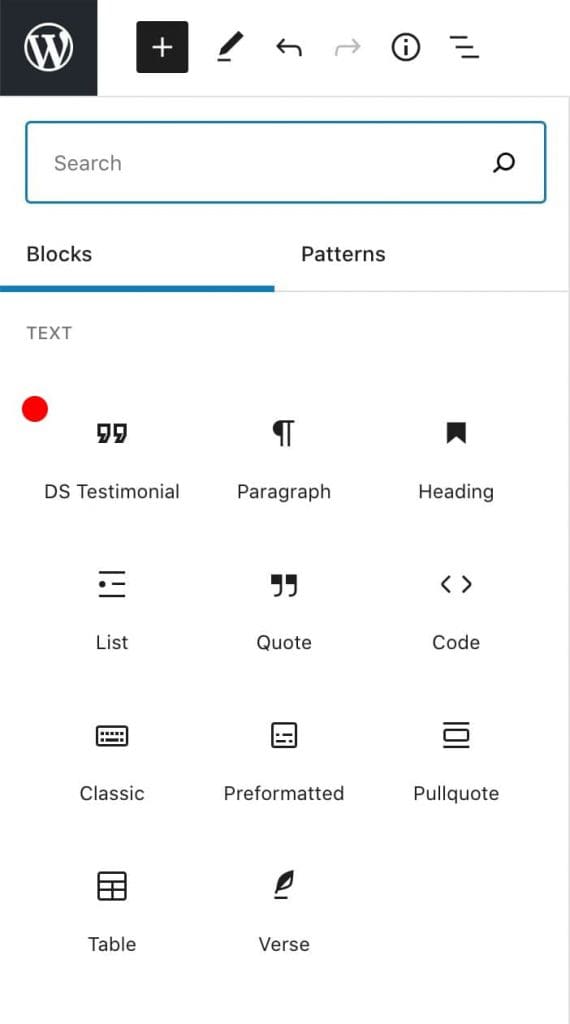
Sobald Sie das Plugin installiert haben, werden Sie feststellen, dass es im Dashboard einen neuen Menüpunkt mit dem Namen Benutzerdefinierte Blöcke .

Anklicken Neu hinzufügen und es wird der folgende Bildschirm angezeigt, auf dem wir unsere benutzerdefinierten Gutenberg-Blöcke erstellen können.

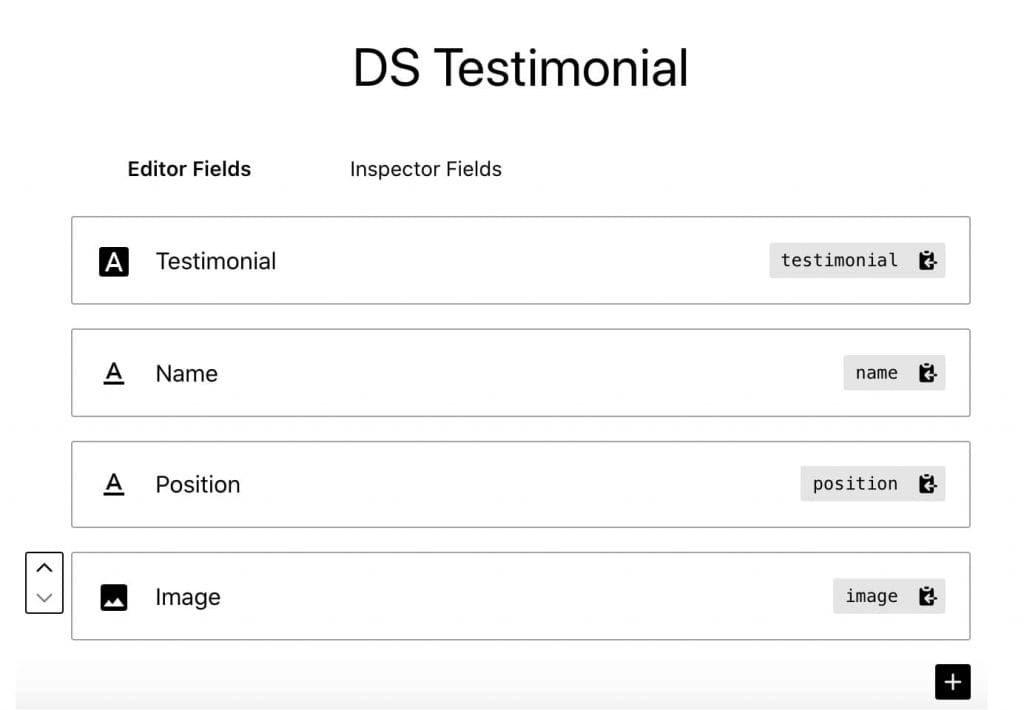
Mit dieser kostenlosen Version des Plugins können Sie jede Art von benutzerdefinierten Gutenberg-Blöcken erstellen, und ich werde hier in meinem Tutorial einen anpassbaren Testimonial-Block erstellen. Geben Sie zunächst den Titel ein und klicken Sie auf das schwarze +-Symbol, um ein Feld hinzuzufügen. Es gibt zwei Arten von Feldern, die wir verwenden können, um unseren Block zu erstellen. 'Editor-Felder' und 'Inspektor-Felder'.
Editor-Felder: Dies sind die Felder, die wir im Abschnitt Seiteneditor verwenden können. Wie ein Titelfeld, ein Absatzfeld, Schaltflächen usw.
Inspektor-Felder : Wir können diese verwenden, um Hintergrundbilder, Schriftgrößen, Farben usw. festzulegen.
Die kostenlose Version der Genesis Custom Blöcke Das Plugin bietet die folgenden Arten von Feldern, die wir beim Erstellen der benutzerdefinierten Gutenberg-Blöcke verwenden können:
- Kontrollkästchen
- Farbe
- Bild
- Mehrfachauswahl
- Zahl
- Radio
- Bereich
- Auswählen
- Text
- Textbereich
- Umschalten
- URL (Englisch)
Also hier in meinem Testimonial-Block, Ich verwende die folgenden Felder.
- Textbereich: Für den Testimonial-Absatz
- Text: Für den Namen der Person
- Text: Für die Position der Person
- Bild: Für das Testimonial-Bild
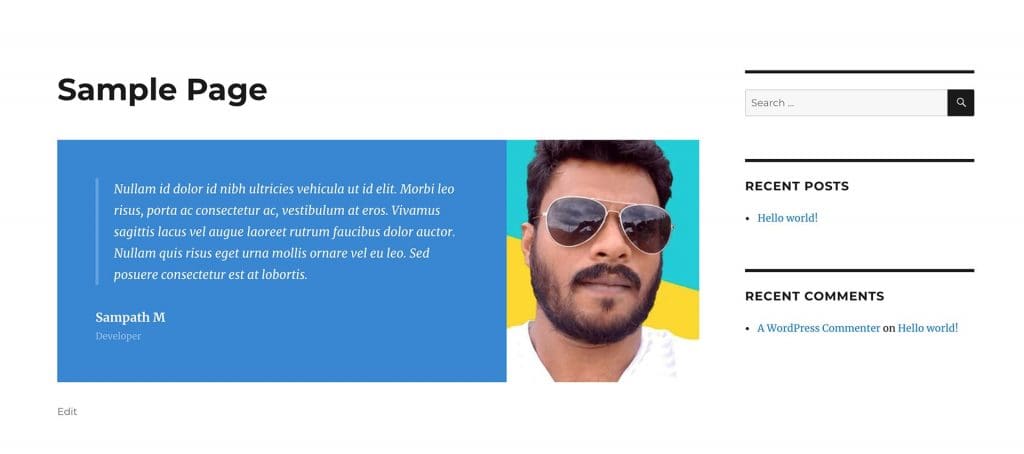
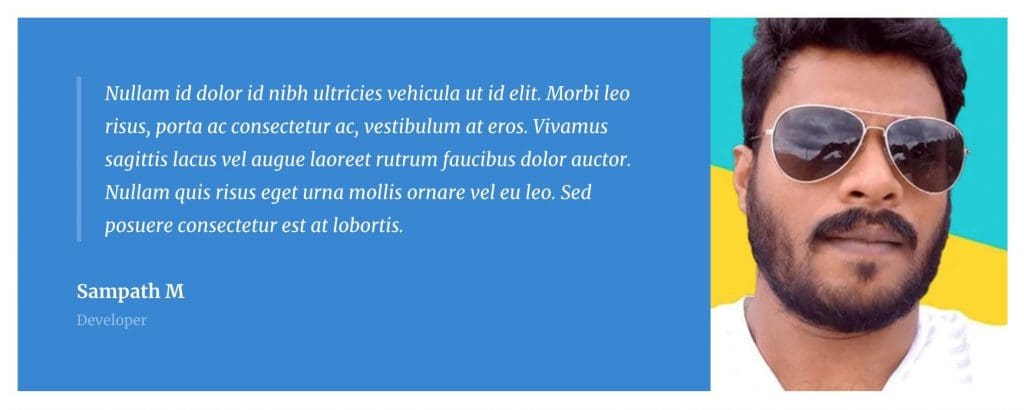
Also, hier ist, was ich bauen werde. Wir haben einen Absatz, den Namen, die Position und ein Bild auf der rechten Seite. Ich habe das Bild hier als Hintergrundbild verwendet.

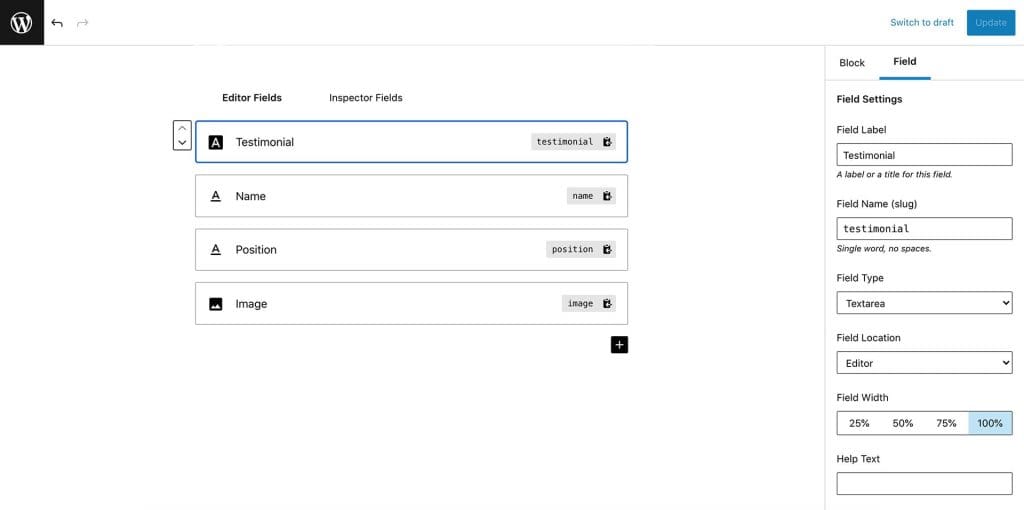
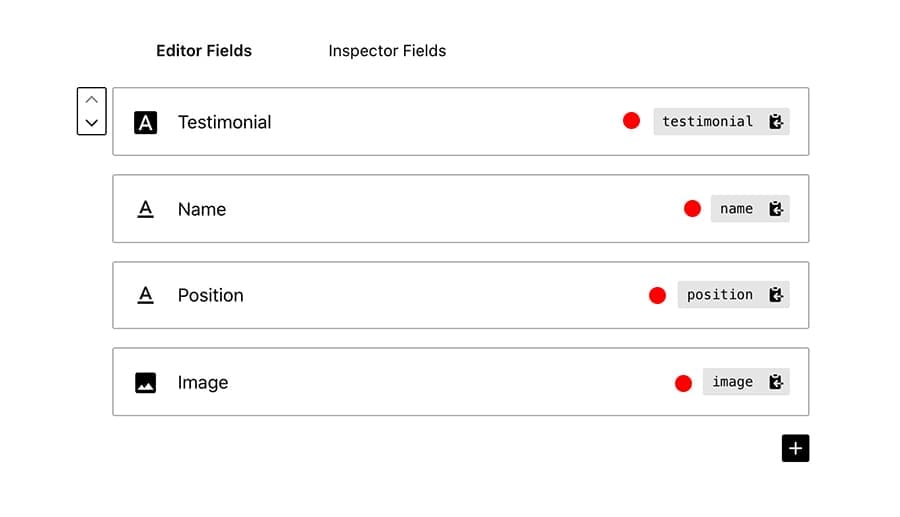
Beginnen wir damit, unsere Felder zum benutzerdefinierten Block hinzuzufügen. Unten sehen Sie, was ich dem Editor-Bildschirm hinzugefügt habe.

Sobald Sie hier auf einen Artikel klicken, finden Sie die entsprechenden Einstellungen auf der rechten Seite. Spielen Sie selbst mit diesen Einstellungen und versuchen Sie zu verstehen, wie die Dinge hier funktionieren. Geben Sie Ihren Feldern eindeutige Namen und Slugs. Wir verwenden den Slug in unserem PHP-Code, um die Daten abzurufen.

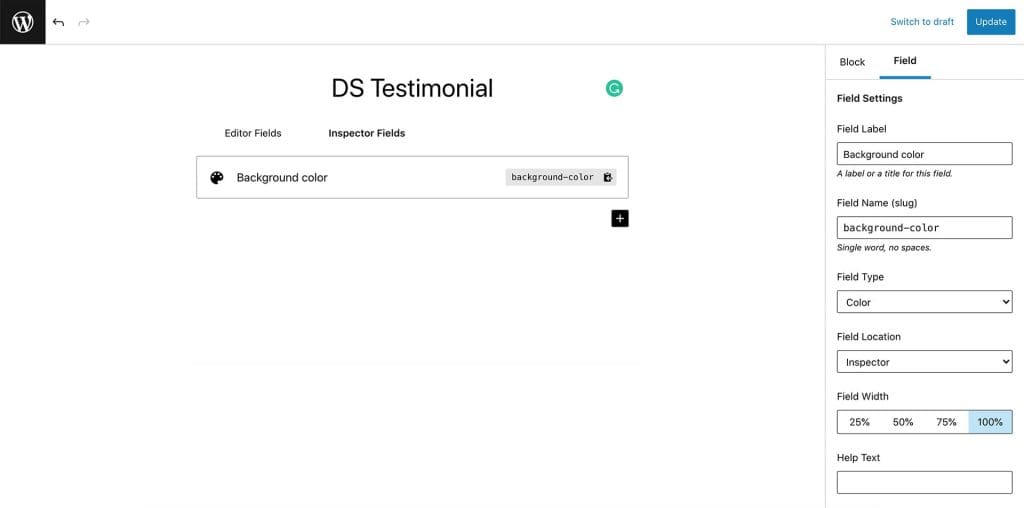
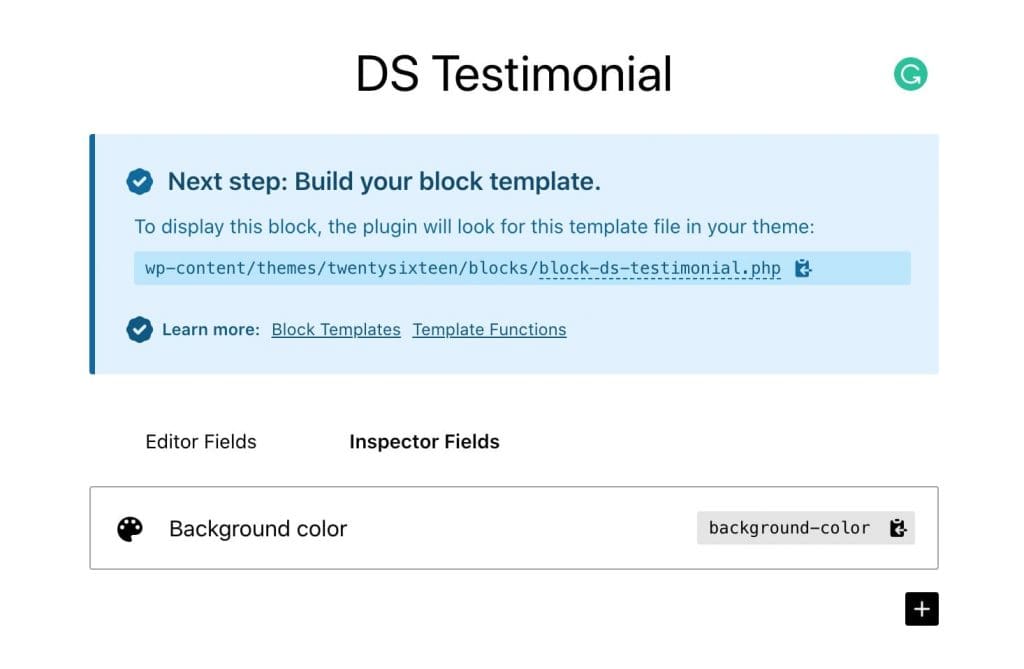
OK. Lassen Sie uns eine Inspektor Feild , um die Hintergrundfarbe des Blocks zu ändern. Ich wähle die ' Inspektor eingereicht " und fügen Sie eine ' Farbe " -Einstellung auf den Bereich.

OK, wir sind fertig mit dem Hinzufügen von Feldern. Jetzt müssen wir zwei Dateien erstellen, damit dies funktioniert. Eins PHP Datei und eine CSS Datei. (Keine Sorge, sie sind wirklich einfach und leicht zu erstellen. Nur ein paar Zeilen Codes, die Sie kopieren und einfügen können) Haben Sie beim Erstellen des benutzerdefinierten Blocks auf dem Editor-Bildschirm die folgende Meldung gesehen, die angibt, welche Dateien Sie erstellen müssen?

Schritt drei: Erstellen Sie die PHP- und die CSS-Datei
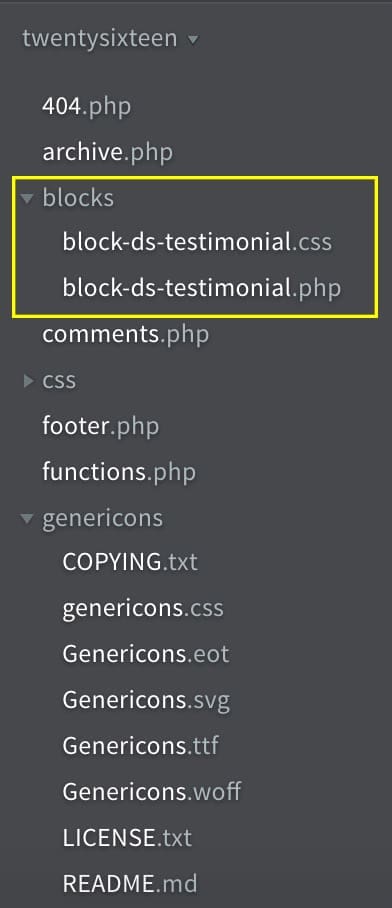
Gehen Sie zu Ihrem Themenordner. (Wenn Sie sich auf einem Live-Server befinden, müssen Sie einen FTP-Client wie Filezilla , um die Dateien und Ordner zu öffnen. ) Erstellen Sie also im Verzeichnis Ihres aktuellen Themes einen neuen Ordner mit dem Namen " Blöcke ‘.
Wichtig: Wenn Sie ein Child-Theme verwenden, sollte sich dieses im Ordner des Child-Themes befinden.
Sie müssen zwei Dateien innerhalb der ' Blöcke '-Ordner. Der Dateiname sollte dem ähneln, was das Plugin vorschlägt. In meinem Tutorial erstelle ich also block-ds-testimonial.php und block-ds-testimonial.css Dateien in meinem ' Blöcke '-Ordner.

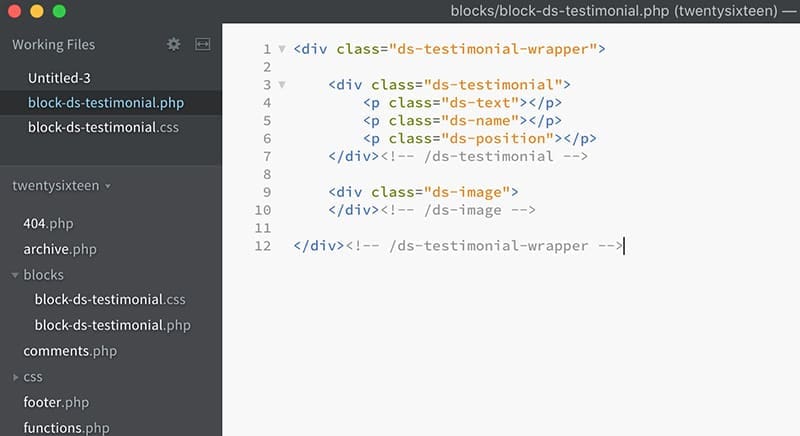
Sobald Sie Ihre Dateien erstellt haben, öffnen Sie sie in einem Texteditor wie Klammern , VSCode , Notizblock++, etc. Unten sehen Sie das Skelett des Layouts, das ich der block-ds-testimonial.php Datei hinzugefügt habe.
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div class="ds-testimonial-wrapper">
<div class="ds-testimonial">
<p class="ds-text"></p>
<p class="ds-name"></p>
<p class="ds-position"></p>
</div><!-- /ds-Erfahrungsbericht -->
<div class="ds-image">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Das ist das Grundlayout unseres benutzerdefinierten Blocks. Jetzt werde ich mit einer einfachen PHP-Funktion dynamischen Inhalt in das Layout einfügen.
Im Folgenden finden Sie die vollständige Version des Codes.

<div class="ds-testimonial-wrapper" style="background-color:<?php block_field( 'background-color' ); ?>;">
<div class="ds-testimonial">
<div class="ds-text"><?php block_field( 'Testimonial' ); ?></div>
<p class="ds-name"><?php block_field( 'name' ); ?></p>
<p class="ds-position"><?php block_field( 'position' ); ?></p>
</div><!-- /ds-Erfahrungsbericht -->
<div class="ds-image" style="background-image:url(<?php block_field( 'image' ); ?>)">
</div><!-- /ds-image -->
</div><!-- /ds-testimonial-wrapper --> Kopieren Sie diesen Code in Ihre PHP-Datei. Vergessen Sie nicht, sich zu ändern Durchschüsse in jedem Feld, wenn Sie etwas anderes als meine Version verwendet haben.
Wir verwenden den folgenden PHP-Code, um den dynamischen Inhalt abzurufen. Verwenden Sie die Nacktschnecke innerhalb der Klammer.
<?php block_field( 'Testimonial' ); ?> 
Schritt vier: Fügen Sie der Seite den benutzerdefinierten Block hinzu
Gehen wir nun auf die Seite und fügen wir den benutzerdefinierten Gutenberg-Block, den wir gerade erstellt haben, zur Seite hinzu. Beginnen Sie mit der Suche nach dem Namen und Sie sehen dort den benutzerdefinierten Block. 🙂

Ich habe ein kurzes Video erstellt, um Ihnen zu zeigen, wie Sie den Block zur Seite hinzufügen können.
Wie Sie sehen können, ist es im Moment ziemlich einfach am Frontend. Das Bild wird nicht angezeigt, da wir es für den Hintergrund verwenden.
Lassen Sie uns fortfahren und es wunderbar aussehen lassen, indem wir etwas CSS hinzufügen.
Schritt vier: So gestalten Sie Ihren benutzerdefinierten Testimonial-Block
Können Sie sich erinnern, dass wir zwei Dateien erstellt haben? Eine PHP-Datei und eine CSS-Datei mit dem gleichen Namen? OK, jetzt werden wir dieser CSS-Datei einige CSS-Snippets hinzufügen. Im Folgenden ist zu sehen, was ich getan habe. Sie können die folgenden Snippets einfach kopieren und einfügen und nach Ihren Wünschen ändern.

.ds-testimonial-wrapper {
Anzeige: Flex;
Flex-Richtung: Reihe;
}
.ds-Erfahrungsbericht {
Breite: 70%;
Farbe: #fff;
Abstand: 50px;
}
.ds-bild {
Breite: 30%;
background-size: Cover;
Hintergrund-Position: Mitte;
}
.ds-text {
border-left: 4px feste #ffffff38;
padding-links: 20px;
}
.ds-text p {
Schriftstil: kursiv;
}
p.ds-name {
Abstand: 0;
Rand: 0;
font-weight: fett;
}
p.ds-position {
Schriftgröße: 12px;
Rand: 0;
Deckkraft: 0,5;
} OK, wir sind fertig mit der Erstellung unseres benutzerdefinierten Gutenberg-Blocks. Unten sehen Sie das Endergebnis am Frontend. Sieht fantastisch aus. Rechts?