Inhaltsverzeichnis
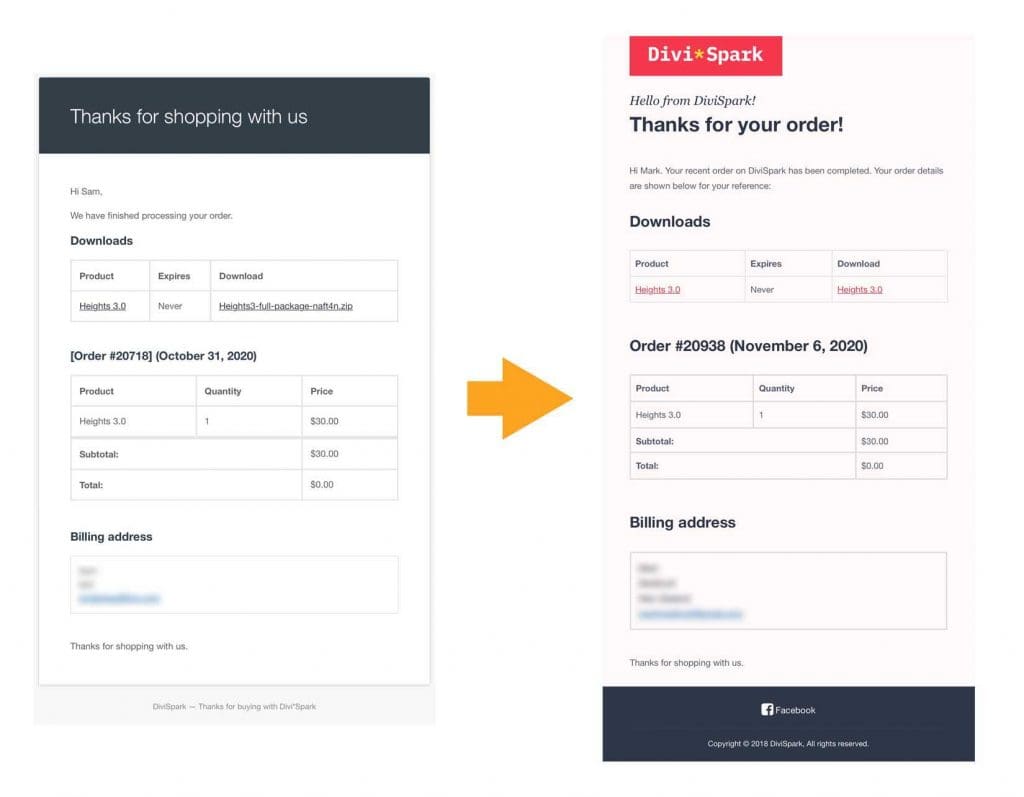
Hallo WordPress-Liebhaber! Wenn Sie wie ich ein WooCommerce-Benutzer sind, wissen Sie, dass wir alle bessere Transaktions-E-Mail-Vorlagen haben möchten. In meinem DiviSpark-Shop, in dem ich Child-Themes verkaufe, wollte ich besser aussehende, gebrandete WooCommerce-E-Mail-Vorlagen haben. Es gibt viele Möglichkeiten, sie besser und professioneller aussehen zu lassen, erfordern jedoch fortgeschrittenere Kenntnisse in PHP, HTML und CSS. Also beschloss ich, ein Tutorial zu erstellen, um zu zeigen, wie man die WooCommerce-E-Mail-Vorlage ohne fortgeschrittene Kenntnisse anpassen kann. So können Sie damit beginnen, E-Mails zu versenden, die Ihre Kunden begeistern werden.

Lassen Sie uns eintauchen und sehen, wie wir es tun können.
Hier verwenden wir ein Plugin namens Kadence WooCommerce E-Mail-Designer die Sie kostenlos aus dem Plugin-Repository herunterladen können. Gehen Sie zum Dashboard > Plugins > Neu hinzufügen und suchen Sie danach.

Sobald Sie es gefunden haben, klicken Sie auf " Jetzt installieren " und aktivieren Sie es.
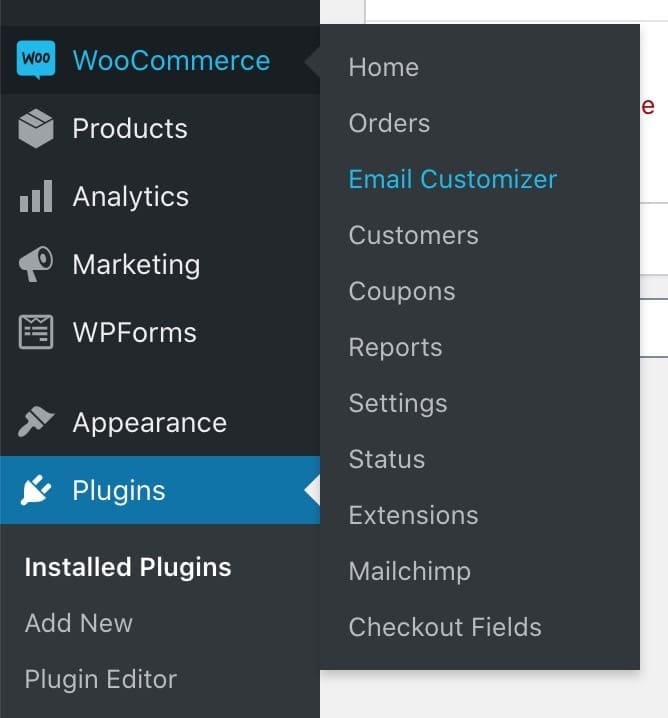
Nach der Aktivierung erhalten Sie einen neuen Untermenüpunkt im WooCommerce-Menü. Gehe zu WooCommerce > E-Mail-Customizer um mit der Gestaltung unserer E-Mail-Vorlage zu beginnen.

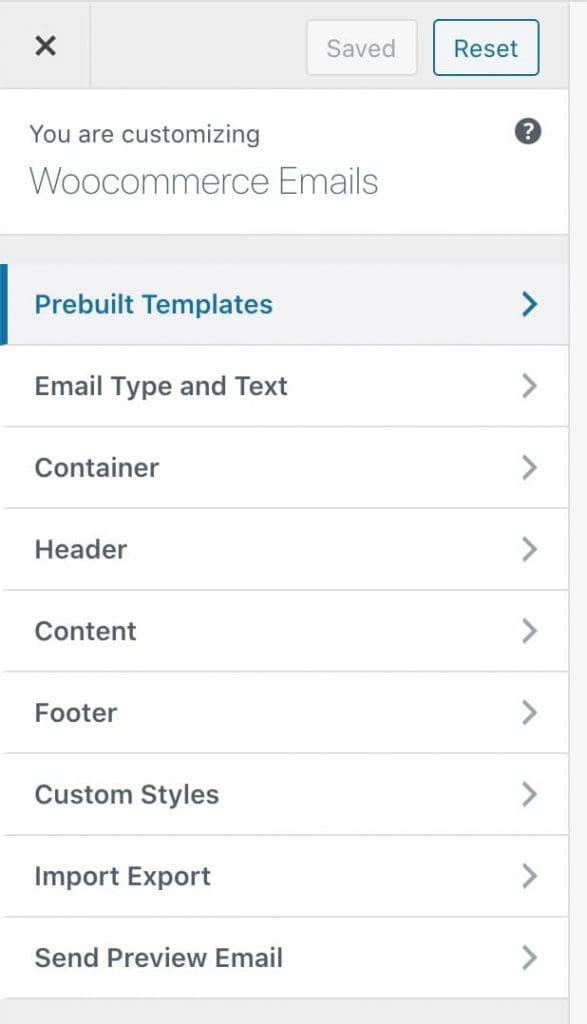
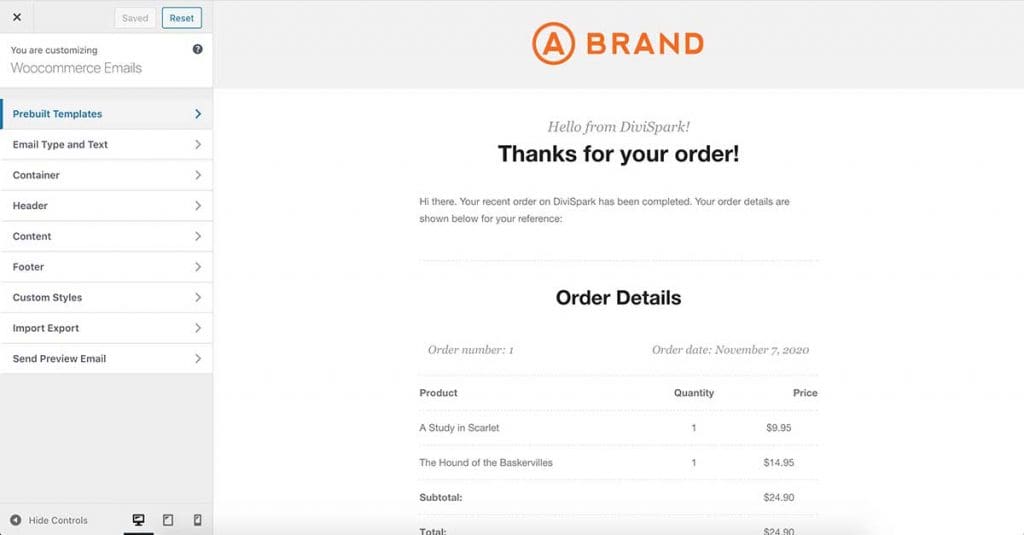
Unten befindet sich die Einstellungsseite.

Vorgefertigte Woocommerce-E-Mail-Vorlagen
Kadence WooCommerce E-Mail-Designer bietet einige großartige vorgefertigte Designs, die Sie als Ausgangspunkt verwenden können. Gehe zu Vorgefertigte Vorlagen und wählen Sie das gewünschte aus, scrollen Sie nach unten und klicken Sie auf das Symbol Vorlagen laden Knopf. Es wird das Styling zu allen WooCommerce-Transaktions-E-Mail-Vorlagen hinzufügen, die wir später separat bearbeiten können.
- Neue Ordnung
- Stornierte Bestellung
- Kundenverarbeitungsauftrag
- Vom Kunden abgeschlossene Bestellung
- Vom Kunden erstattete Bestellung
- Kundenauftrag in Wartestellung
- Rechnung des Kunden
- Fehlgeschlagene Bestellung
- Neues Kundenkonto
- Kundenhinweis
- Passwort vom Kunden zurücksetzen
So wird es aussehen, nachdem ich das vorgefertigte Design geladen habe. Besser werden, oder?

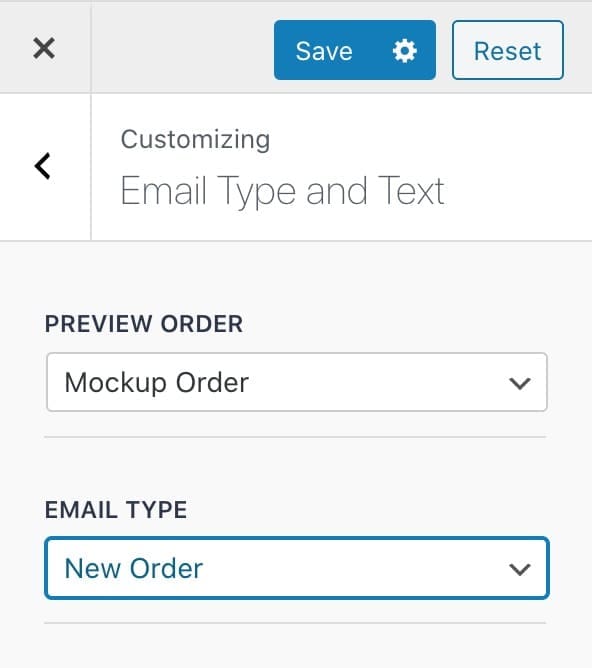
E-Mail-Typ und Text
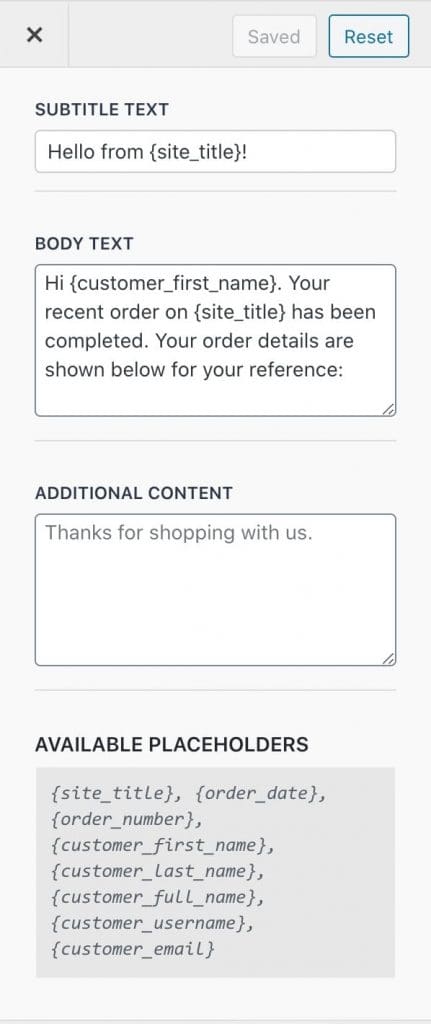
Gehen Sie als Nächstes zum E-Mail-Typ und Text Seite "Einstellungen". Hier können Sie die E-Mail-Vorlage auswählen, die Sie entwerfen/anpassen möchten. In jeder E-Mail, die WooCommerce gesendet hat, gibt es eine Überschrift und einen Beschreibungstext, die sich auf die jeweilige E-Mail-Vorlage beziehen. Scrollen Sie auf dieser Einstellungsseite nach unten und Sie werden sehen, dass wir diesen Textinhalt in jeder WooCommerce-E-Mail-Vorlage ändern können. Wählen Sie einfach die Vorlage aus dem Dropdown-Menü aus, die Sie bearbeiten möchten, und ändern Sie den Textinhalt.
Ein weiterer wichtiger Punkt ist, dass Sie diesen Textnachrichten dynamische Inhalte hinzufügen können. Wie der Vorname des Kunden in der Begrüßung. Anstelle von "Hallo" können Sie am Anfang "Hallo {customer_firs_name}" sagen. Es gibt noch einige andere Platzhalter, die Sie verwenden können.


Container
Die nächste Einstellungsseite ist " Container ", in dem Sie die Hintergrundfarbe des Containers, die Breite des E-Mail-Containers, die Größen des oberen und unteren Abstands usw. anpassen können. Probieren Sie diese selbst aus, damit es sauber und klar aussieht ;).
Kopfball
Als nächstes kommt es weiter Kopfball Einstellungen. Hier können wir unser Logo in den Mail-Header einfügen. Sie finden weitere Einstellungen, um die Markenfarben auf den Header-Hintergrund einzustellen und das Header-Padding zu ändern.
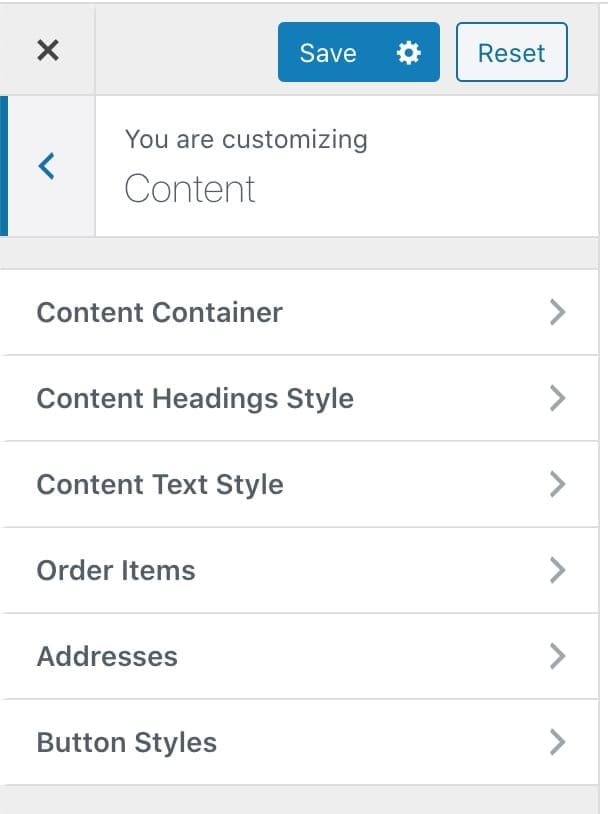
Inhalt
Dies ist die Einstellungsseite für das Styling des E-Mail-Textbereichs. Wenn Sie in die Einstellungsseite gehen, werden Sie feststellen, dass es dort ein paar weitere innere Einstellungsseiten gibt, auf denen wir fast jeden Teil des Körpers behandeln können.

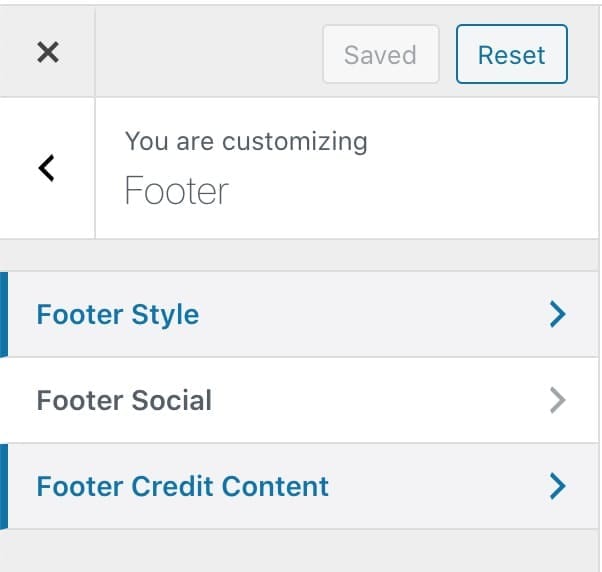
Fußzeile
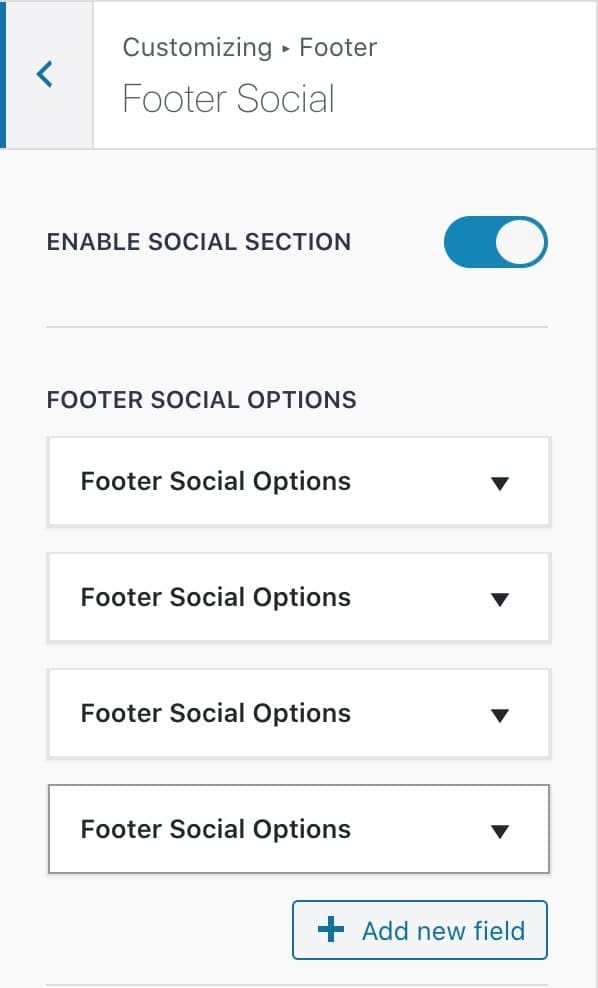
Auf der Einstellungsseite für die Fußzeile sehen Sie weitere 3 Untereinstellungsseiten, in denen Sie die Fußzeile und fügen Sie Social-Media-Symbole und ändern und formatieren Sie die Footer-Kreditinformationen .


Sie können hier fast jeden Social-Media-Link hinzufügen. Klicken Sie einfach auf Neues Feld hinzufügen und Sie können das Symbol und den Link festlegen.
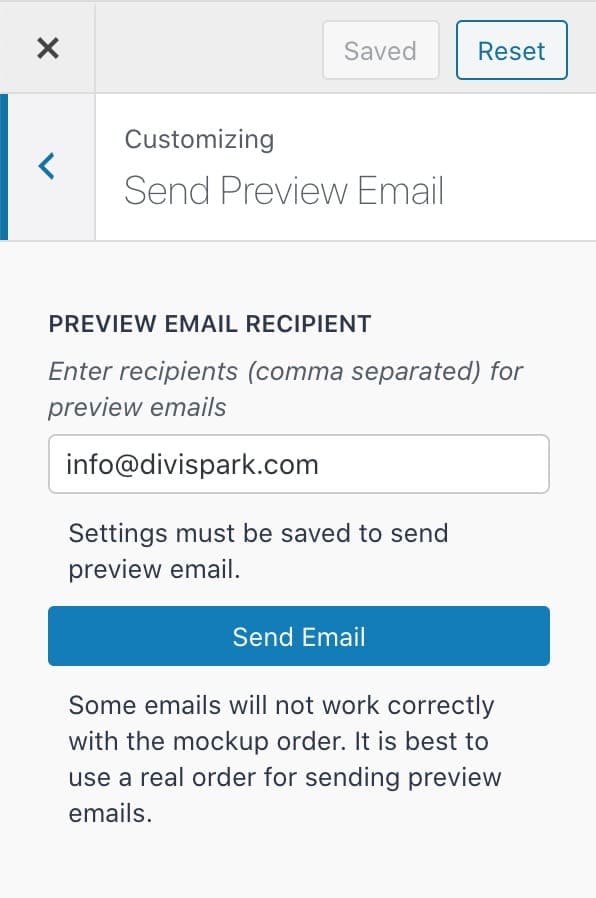
Das Schöne an Kadence WooCommerce E-Mail-Designer Sie können Ihre Bearbeitung immer live auf der rechten Seite der Einstellungsseite sehen und in Ihrem Posteingang einchecken, indem Sie eine Vorschau-E-Mail senden. Speichern Sie einfach, was Sie getan haben, und klicken Sie auf das Symbol E-Mail senden Knopf. Sie erhalten eine Vorschau-E-Mail an Ihre E-Mail-Adresse.

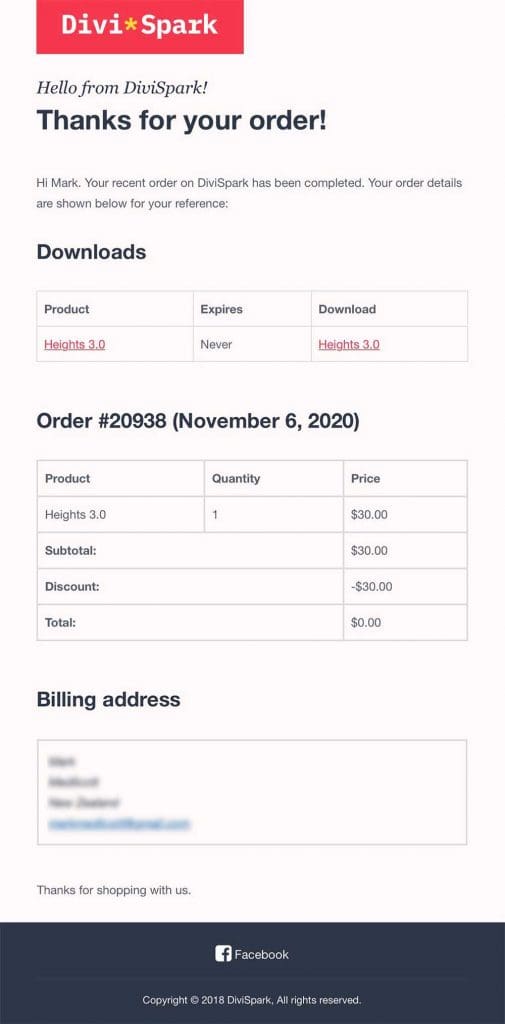
Im Folgenden sehen Sie, was ich mit den WooCommerce-E-Mail-Vorlagen meiner Website gemacht habe. Sieht besser und schön aus. Rechts?

Dies ist der beste kostenlose WooCommerce-E-Mail-Customizer, den ich gefunden habe. Es sind keine fortgeschrittenen Kenntnisse erforderlich. Einfach und unkompliziert, mit dem jeder die Mail-Vorlagen anpassen kann. Ideal für Anfänger.
