Inhaltsverzeichnis
Ein Landingpage ist eine eigenständige Webseite, die entwickelt wurde, um den Umsatz zu steigern oder Leads für ein Unternehmen zu generieren. Sie erfassen die Kontaktdaten der Besucher im Austausch für Sonderangebote, regelmäßige Newsletter oder Ressourcen wie kostenlose eBooks, kostenlose Kurse usw. Meistens kommen diese Besucher aus E-Mails, einem Link in einer E-Mail oder Anzeigen von Google, Bing, YouTube, Facebook, Instagram, Twitter oder von ähnlichen Orten im Web. Dies ist der Ort, an dem sie zuerst landen. Deshalb wird es auch als Landingpage . In diesem Tutorial werden wir auf einfache Weise eine Zielseite in WordPress erstellen, aber wir werden Ihnen im Jahr 2021 sicherlich mehr Leads bringen.
Dies ist eine anfängerfreundliche Schritt-für-Schritt-Anleitung, der jeder folgen kann. Es sind keine fortgeschrittenen Kenntnisse in Codierung oder WordPress erforderlich.
Was ist der Unterschied zwischen der Startseite und einer Landingpage?
Die Startseite ist die Startseite Ihrer Website, die Ihr Besucher beim ersten Besuch Ihrer Website sehen wird. Besucher können von der Startseite aus durch Ihre Website surfen. Lesen Sie Ihre Blog-Posts, erfahren Sie mehr über Ihr Unternehmen oder Ihre Website, erkunden Sie andere Seiten, durchsuchen Sie Produkte oder melden Sie sich an und vieles mehr. Ich hoffe, Sie haben die genaue Idee. Es gibt eine ' viele Dinge ‘ auf der Startseite.
Auf der anderen Seite ist die Landing Page jedoch für eine "spezifischer Zweck" . Es bewirbt ein einzelnes Angebot. Jeder Teil dieser Seite ist nur für diesen Zweck bestimmt. Das Hauptziel ist es, Besucher in Kunden zu verwandeln. Keine Ablenkungen.
Was sollte ich in eine perfekte Landingpage aufnehmen?
Es gibt einige gängige Regeln für die Erstellung von Landingpages. ( Kennen Sie die Regeln gut, damit Sie sie effektiv brechen können. ;)). Aber nachdem Sie Ihre erste Landing Page erstellt haben, müssen Sie ständig Variationen testen, um sie zu verbessern.
Ich habe unten eine Liste mit einigen besten Beispielen für eine gute Landing Page hinzugefügt. Gehen Sie zu diesen Landing Pages und versuchen Sie, ein besseres Verständnis zu bekommen.
Im Folgenden finden Sie eine Liste der gebräuchlichsten Elemente, die wir beim Erstellen einer Landing Page verwenden können. Vielleicht ist Ihnen bereits in den obigen Beispielen aufgefallen, wie diese Elemente effektiv eingesetzt werden können.
- Überschrift/Unterüberschrift mit einem unterstützenden Text
- Header-Bild, Animation oder Video
- Form, Ein starker Call-to-Action
- Zwischenüberschrift und der nutzenzentrierte unterstützende Text.
- Sozialer Beweis
- Funktionen
- Fußzeile
Ich hoffe, Sie haben jetzt eine bessere Idee, wie Sie die perfekte Landingpage gestalten können. Lassen Sie uns eintauchen und sehen, wie Sie eine Zielseite in WordPress perfekt erstellen.
Das Design der Landingpage
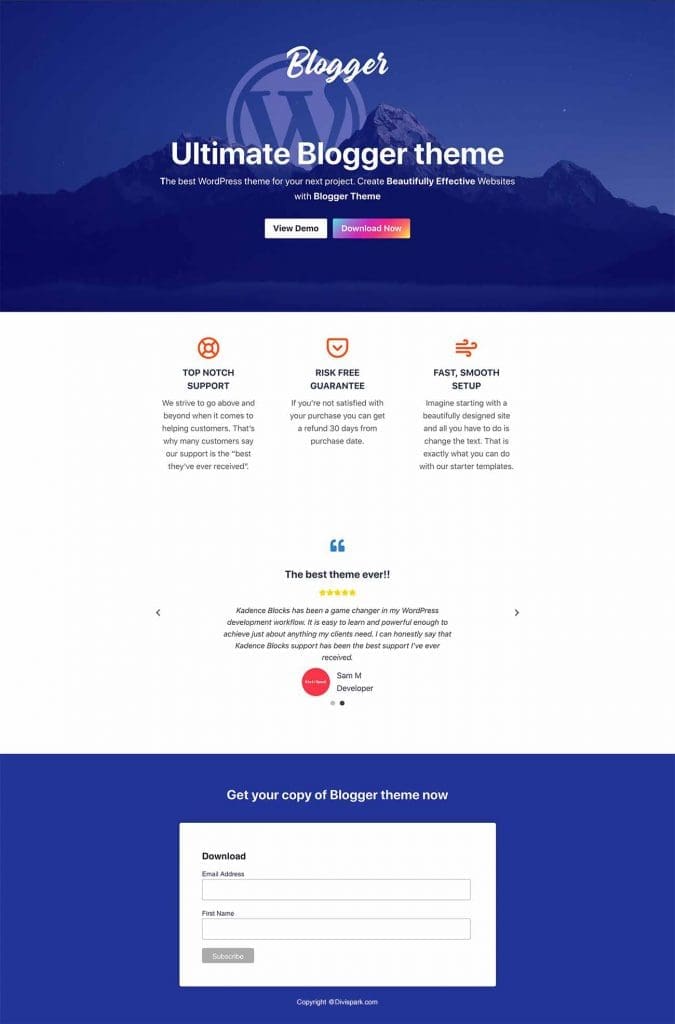
Auf unserer Demo-Seite zwingen wir den Besucher, sich in die Mailingliste einzutragen und eine kostenlose Kopie eines neuen WordPress-Themes namens "Blogger" zu erhalten. Wir werden das Ergebnis erreichen / die E-Mail-Liste mit einer einfachen Zielseite erstellen. Mit einigen grundlegenden Elementen: Der Titel mit nur wenigen Worten und einem unterstützenden Text, ein 3-Spalten-Feature-Bereich, ein Testimonial-Slider, ein Anmeldeformular usw. Ziemlich einfach. Diese Einfachheit erleichtert dem Besucher den Einstieg/das Abonnieren.
Installieren Sie das WordPress-Theme
In diesem Tutorial verwende ich ein kostenloses WordPress-Theme namens Kadenz . Dies ist eines der besten kostenlosen Themen, die ich je für eine Website verwendet habe. Persönlich verwende ich dieses Theme die meiste Zeit für meine Websites. Es ist also kein Problem, es Ihnen zu empfehlen.
Sobald Sie auf der Website angekommen sind, klicken Sie einfach auf die Schaltfläche Kostenloser Download im Menü. Sie erhalten eine Zip-Datei, die Sie auf Ihrer Website hochladen müssen.
Nachdem Sie die Kadence Thema , besteht der nächste Schritt darin, das Plugin zu installieren. Gehe zu Plugins > Neu hinzufügen und suchen Sie nach Kadence Blöcke . Sobald Sie es gefunden haben, installieren und aktivieren Sie es, um der Standard-Gutenberg-Blockbibliothek einige großartige zusätzliche Blöcke hinzuzufügen, die wir zur Gestaltung unserer Seite verwenden können.

Erstellen Sie die Landingpage in WordPress
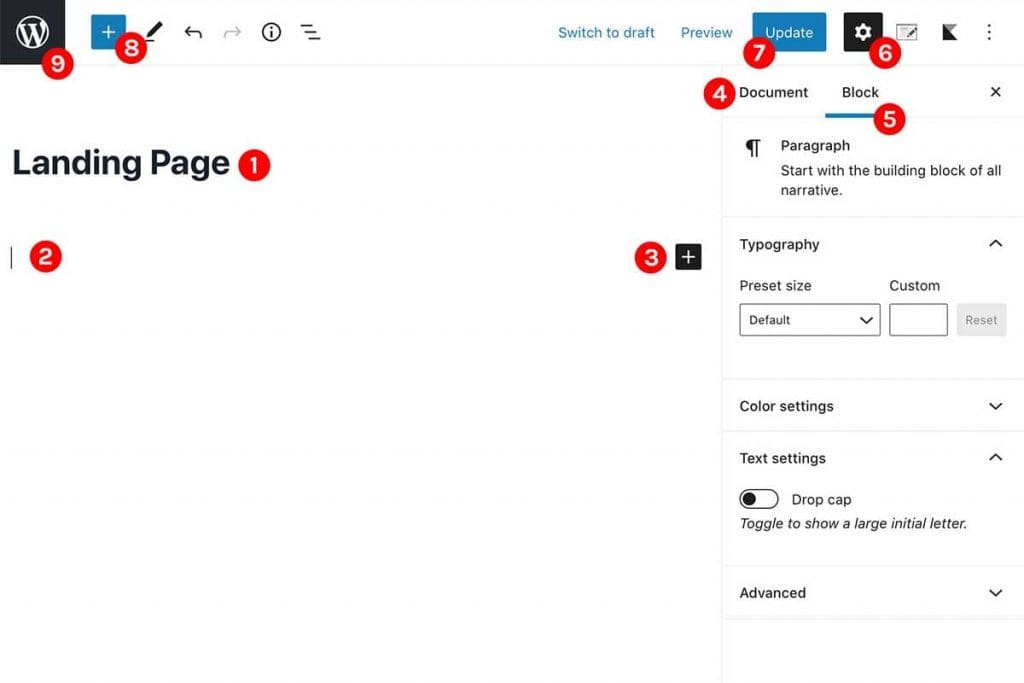
Wie Sie sehen können Kadenz ist ein gut optimiertes WP-Theme mit vielen kostenlosen Premium-Funktionen. Beginnen wir mit dem Aufbau unserer Seite. Gehen Sie zum Dashboard > Seiten > Neu hinzufügen und erstellen Sie eine neue Seite und geben Sie ihr einen Namen. Unten sehen Sie, wie es auf dem Seitenbearbeitungsbildschirm aussieht.

- Seitentitel
- Bereich des Seiteninhalts
- Schaltfläche "Blöcke hinzufügen"
- Dokumenteinstellungen/Seitenbezogene Einstellungen
- Einstellungen, die sich auf den jeweiligen Block beziehen
- Einstellungsfenster ein-/ausblenden
- Schaltfläche "Veröffentlichen" oder "Aktualisieren"
- Schaltfläche "Block hinzufügen"
- Zurück-Taste
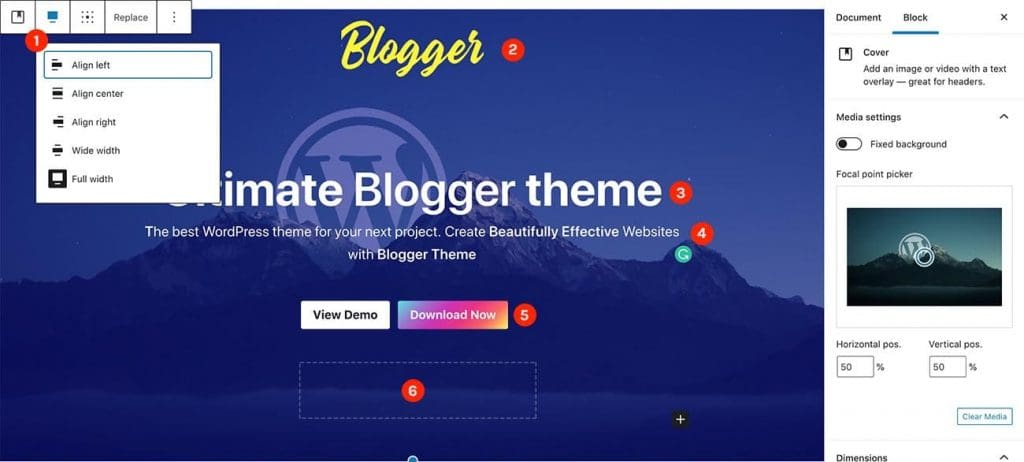
Beginnen wir damit, einen Cover-Bereich hinzuzufügen und dann das Logo, den Titel, die unterstützende Kopie und zwei Schaltflächen (eine Schaltfläche zeigt die Demo-Installation des Themas und die andere Schaltfläche scrollt einfach zum unteren Formular, das sie sofort abonnieren und eine Kopie des Themas erhalten können).
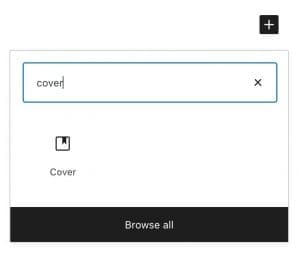
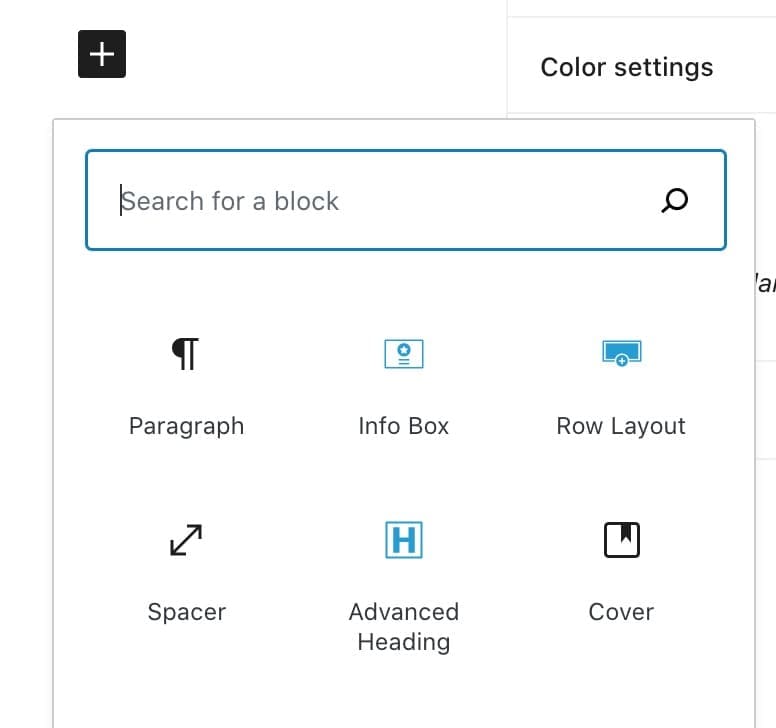
Klicken Sie auf die Schaltfläche Block hinzufügen in der rechten Ecke der Seite. Wählen Sie dann "Deckung" aus der Liste. Hier können Sie die Suchfunktion nutzen, um den gewünschten Block zu finden.

Unten ist, was ich in meiner Version gemacht habe

- Machen Sie dies zu einem volle Breite mit dieser Option.
- Das Logo. Ich habe eine 'Bild-Block' hier und das Logo hochgeladen.
- Der Titel. Hier habe ich die 'Erweiterter Überschriftenblock' die mit dem Kadence Blöcke Plugin.
- Regelmäßig Absatzblock
- Call-to-Action-Buttons. Hier habe ich zwei Schaltflächen mit einem regulären ' Knöpfe" Block. Einmal für die Theme-Demo und eine, die zum unteren Formular umleitet.
- Distanzblock . Ich habe hier etwas Platz hinzugefügt, um das Design etwas sauberer zu machen. Sie können Distanzstücke irgendwo, um etwas Platz hinzuzufügen.
Festlegen der Seitenvorlage
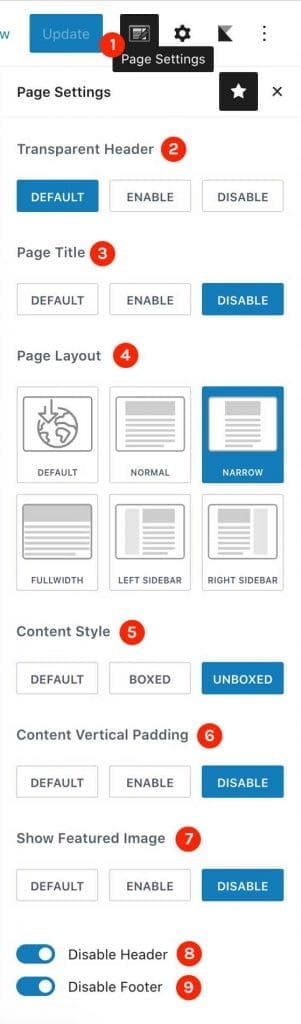
Es gibt noch eine andere wichtige Sache, Die Seitenvorlage . Wenn Sie jetzt einen Blick auf das Frontend geworfen haben, werden Sie feststellen, dass das Seitenlayout nicht das ist, was wir erwartet haben. Es hat die Kopfzeile, die Seitenleiste, die Seitentitelleiste, die Fußzeile usw. Aber für die Landingpage brauchen wir eine klare Leinwand. Keine Kopf- und Fußzeile usw. erforderlich. Wir müssen dem Besucher keine Option geben, die Zielseite zu verlassen. Deshalb verzichten wir auf alle anderen Links. Um das Seitenlayout zu ändern, gibt es eine Option, die mit dem Kadence-Theme geliefert wird. Klicken Sie auf die Schaltfläche Seiteneinstellungen neben der Schaltfläche Veröffentlichen/Aktualisieren, um diese unerwünschten Elemente von unserer Seite zu entfernen.

- Seiteneinstellungen ein-/ausblenden
- Aktivieren Sie den transparenten Header. Wir können dies einfach ignorieren, wie wir es tun, um den Header zu deaktivieren.
- Seitentitel. Deaktivieren der Seitentitelleiste
- Seitenlayout. Ich verwende die SCHMALE, da ich den Inhalt der inneren Seite weniger breit machen möchte.
- Stil des Inhalts. Verwenden Sie, was Sie bevorzugen. Sehen Sie sich den Unterschied in den einzelnen Optionen selbst an.
- Vertikaler Abstand des Inhalts. Dadurch wird der vertikale Abstand am oberen Rand der Seite und ganz unten entfernt.
- Ausgewähltes Bild anzeigen. Da wir das nicht zeigen müssen, deaktivieren Sie es einfach.
- Kopfzeile deaktivieren
- Fußzeile deaktivieren
Sobald Sie diese eingestellt haben, werfen Sie einen Blick auf das Frontend.

Das ist ziemlich genau das, was wir wollten. Rechts? 🙂
Hinzufügen von Funktionsabschnitten zur Landingpage
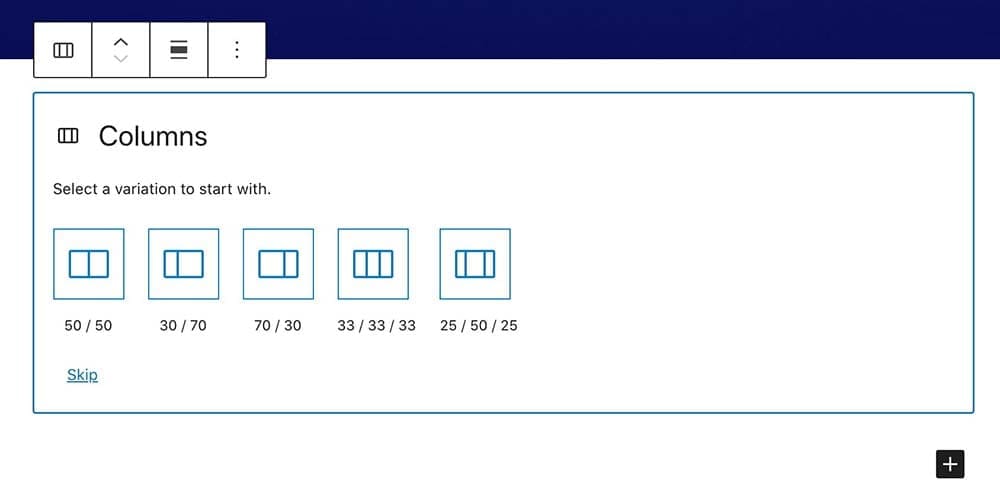
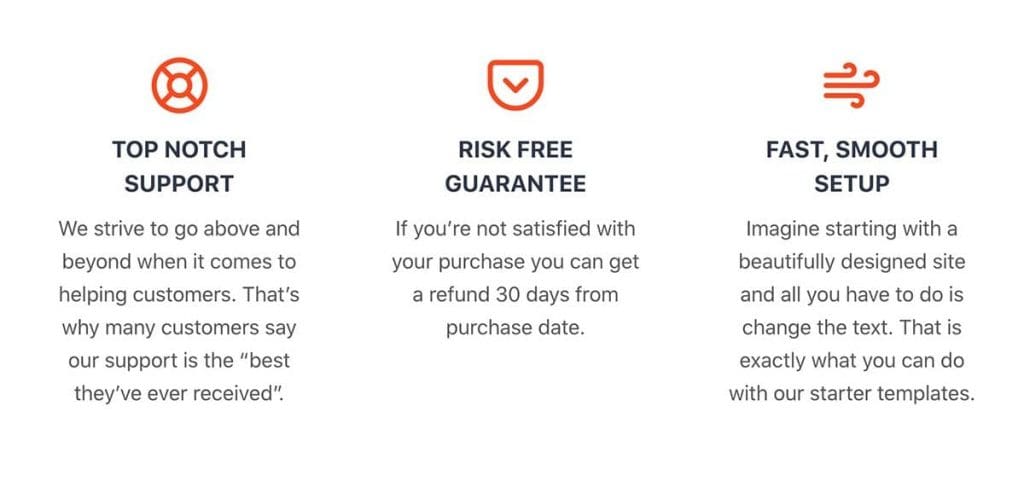
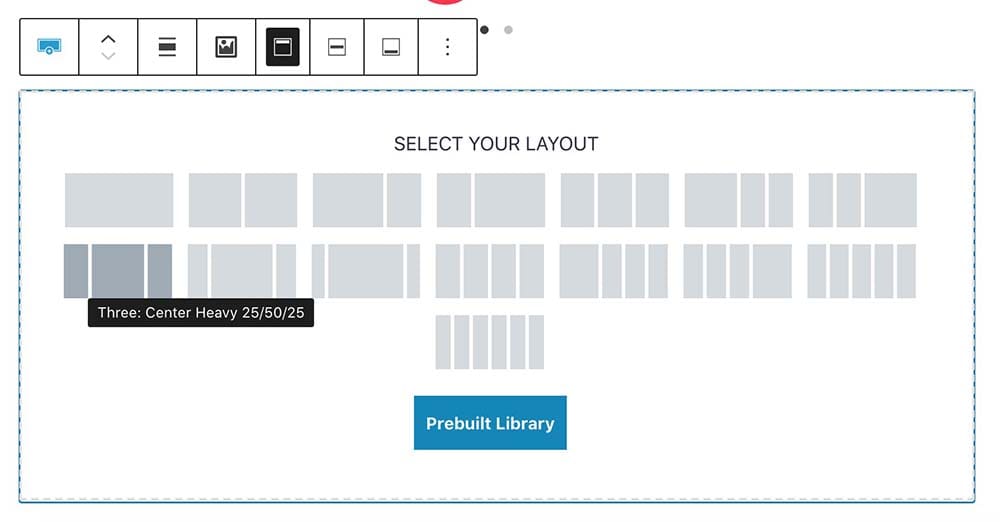
Jetzt werden wir unseren Abschnitt "Funktionen" hinzufügen. Beginnen wir mit dem Hinzufügen von 3 Spalten. Klicken Sie auf das b fehlendes '+' und suchen Sie nach "Spalten ‘. Wählen Sie auf dem nächsten Bildschirm das 3-Spalten-Layout (33/33/33) aus.

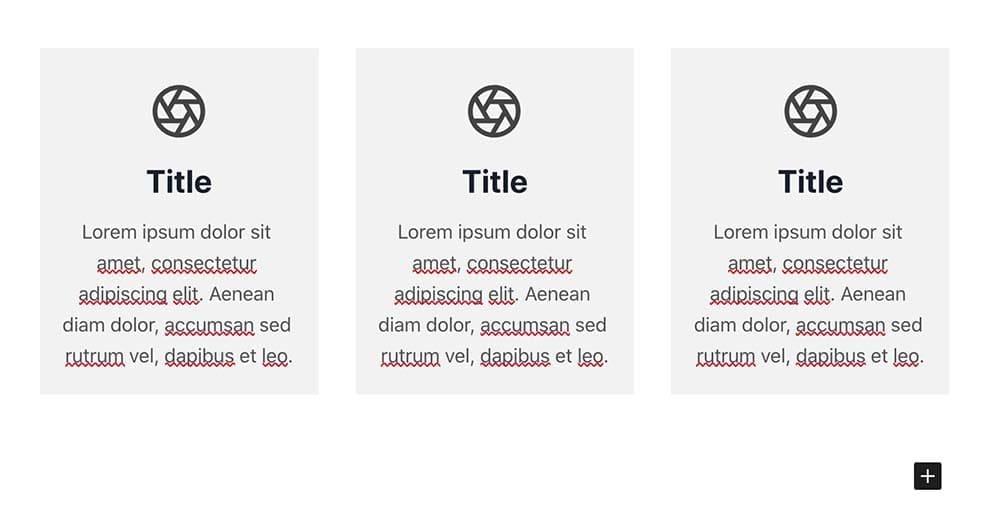
Fügen Sie dann 'Info-Blöcke' in jedem Abschnitt. Info-Block ist etwas, das mit dem Kadence Blocks Plugin kommt.

Gestalten Sie den Abschnitt einfach so, wie Sie ihn haben möchten. Im Folgenden sehen Sie, was ich in meiner Version getan habe.

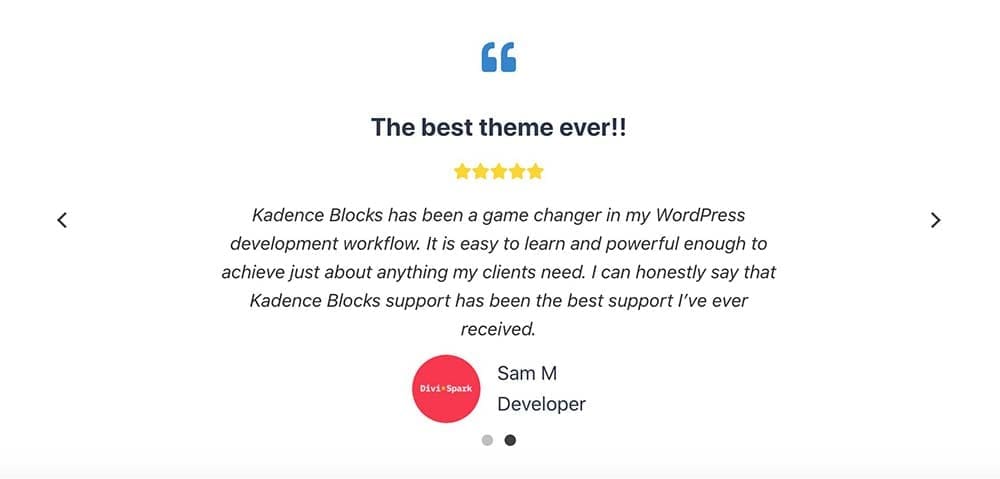
Hinzufügen des Schiebereglers "Testimonial"
Mit Kadence ist es ganz einfach, einen Testimonial-Slider zu deiner Seite hinzuzufügen. Suchen Sie einfach danach und fügen Sie es der Seite hinzu. Sie können dies nur als Testimonials oder als Schieberegler/Karussell verwenden. Hier, in meiner Version, verwende ich den Karussell-Modus, wie Sie unten sehen können. Spielen Sie einfach im Einstellungsfenster und versuchen Sie, den gewünschten Abschnitt zu erledigen.

Erstellen Sie das CTA-/Abonnementformular
Lassen Sie uns den Call-to-Action-Abschnitt mit einem einfachen Formular erstellen, in das Sie den Namen, die E-Mail und die Schaltfläche "Abonnieren/Herunterladen" eingeben können. Hier ist unser Plan, unsere E-Mail-Liste aufzubauen. Es gibt einige Methoden, um ein Formular zu unserer Zielseite hinzuzufügen, je nach Ihren Bedürfnissen. Aber wir werden hier nicht nur ein einfaches Kontaktformular verwenden. Stattdessen verwenden wir ein Anmeldeformular von einer E-Mail-Marketing-Plattform wie MailChimp, Aweber, Constant Contact usw.
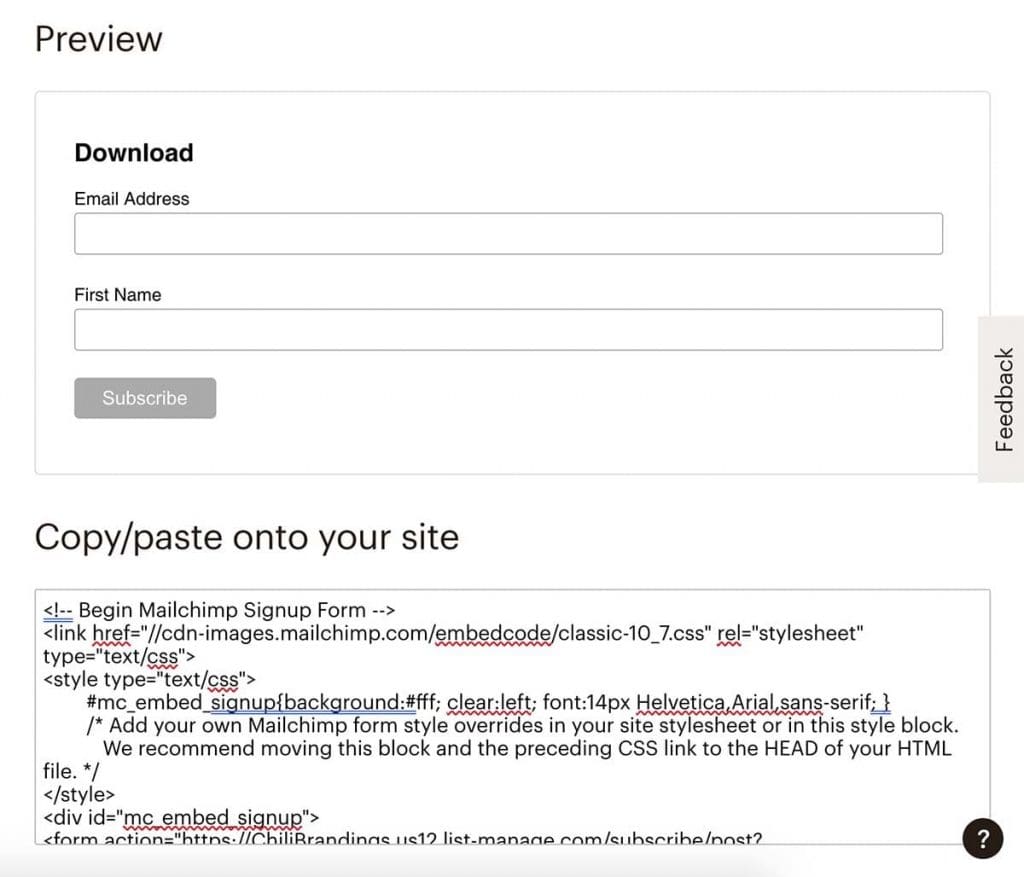
Melden Sie sich zunächst bei Ihrem E-Mail-Marketing-Service an. Wählen Sie Ihre E-Mail-Liste aus und erstellen Sie ein Anmeldeformular zum Einbetten. Dafür werde ich MailChimp hier in meinem Tutorial verwenden.

Erstellen Sie Ihr Formular und kopieren Sie den Einbettungscode.

Fügen Sie der Seite das Anmeldeformular hinzu
Gehen Sie auf die Seite und fügen Sie eine hinzu 'Zeilen-Layout' Block. Das ist auch etwas, das mit dem Kadence Blöcke Plugin.


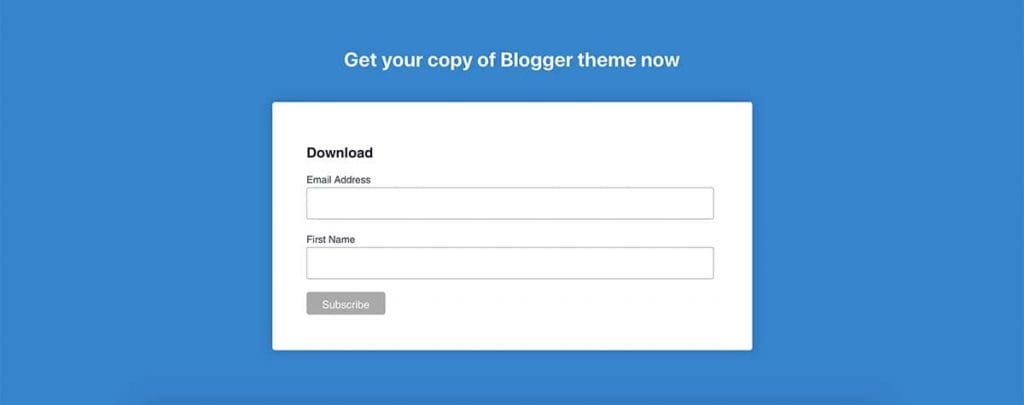
Ich verwende das Layout unten links für den CTA-Bereich. Wählen Sie hier etwas aus, das Ihnen gefällt. Wie Sie im Einstellungsfeld sehen können, haben wir viele Optionen, um dies schöner aussehen zu lassen.
Fügen Sie einen HTML-Block hinzu und fügen Sie den Code ein, den wir gerade von MailChimp kopiert haben. Im Folgenden ist zu sehen, was ich getan habe. (Ich habe oben ein weiteres Zeilenlayout mit einer einzigen Spalte hinzugefügt, um den Überschriftentext einzufügen. Übrigens, beide sind Abschnitte in voller Breite.)

Wir sind fast fertig mit unserem Landingpage-Design in WordPress. Aber es gibt jetzt eine wichtige Sache zu tun. Verknüpfen wir unseren oberen Call-to-Action-Button mit dem unteren Formular. Wenn also jemand auf die Schaltfläche "Herunterladen" klickt, scrollt er nach unten zum Fußbereich mit dem Formular.
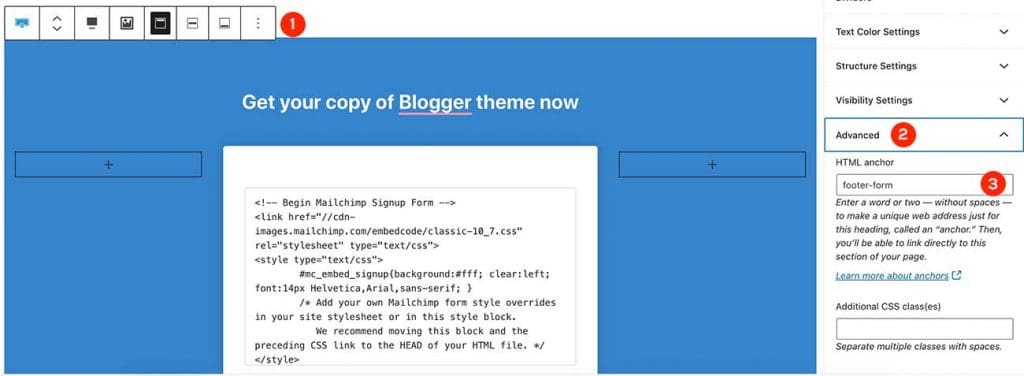
Gehen Sie zuerst nach unten Zeilen-Layout Einstellungen > Erweitert und fügen Sie dort den HTML-Ankertext hinzu.

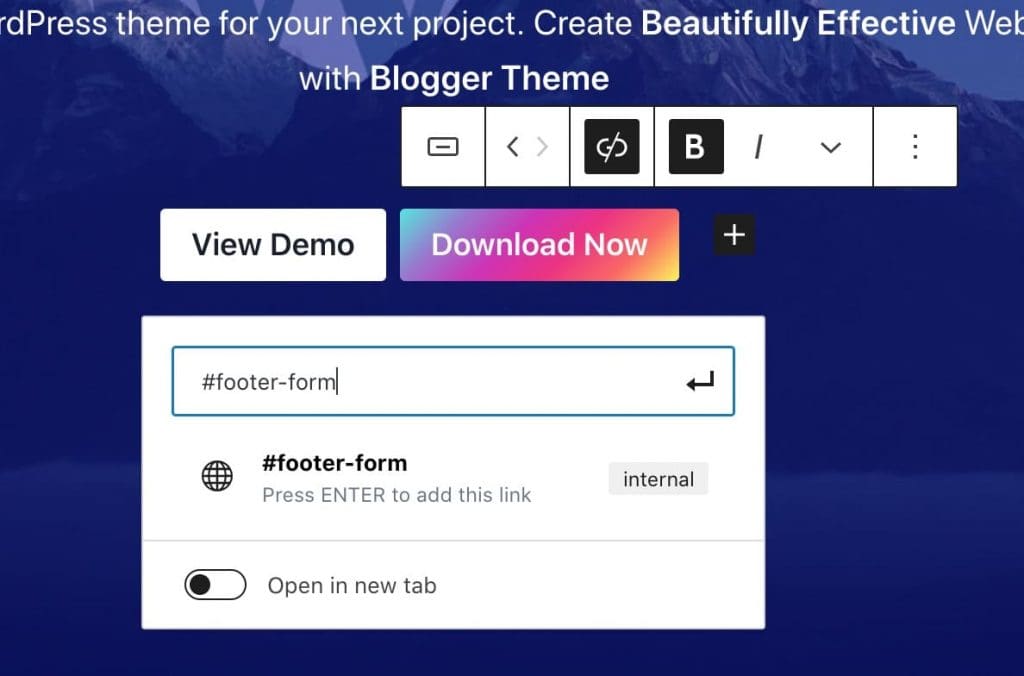
Gehen Sie nun zurück zum oberen Cover-Bereich und fügen Sie den Button-Link in #footer-Form mit dem Hashtag vor dem Ankertext ein.

Unten sehen Sie die Zielseite, die wir in WordPress erstellt haben. Nutzen Sie Ihre eigene Kreativität und Best Practices, um die perfekte Landing Page zu erstellen, die Ihnen tatsächlich mehr Kunden/Leads bringt. Hören Sie nicht auf, es einfach zu schieben. Probieren Sie von Zeit zu Zeit verschiedene Methoden aus, um sich zu verbessern, und sehen Sie, wie sich diese Änderungen auf das Ergebnis auswirken.

So erstellen Sie eine Landing Page in WordPress. Wenn Sie der Meinung sind, dass dieser Artikel hilfreich ist, teilen Sie ihn bitte mit. So kann auch jemand anderes davon profitieren! Viel Glück!