So fügen Sie Spalten im Kontaktformular hinzu 7
Inhaltsverzeichnis
Einer meiner Freunde hat mich heute angerufen und um Hilfe gebeten. Er verwendet das Kontaktformular 7 Plugin in seinem Blog, um ein Kontaktformular hinzuzufügen. Jetzt möchte er ein Formular mit zwei Spalten haben. Er erklärte ihm, wie er es machen sollte, und beschloss, es auch meinen Lesern zu zeigen. Heute zeige ich Ihnen, wie Sie Spalten im kostenlosen Plugin Contact Form 7 hinzufügen.
OK, lassen Sie uns eintauchen.
Schritt 1 – Installieren des Contact Form 7-Plugins und Erstellen des Formulars
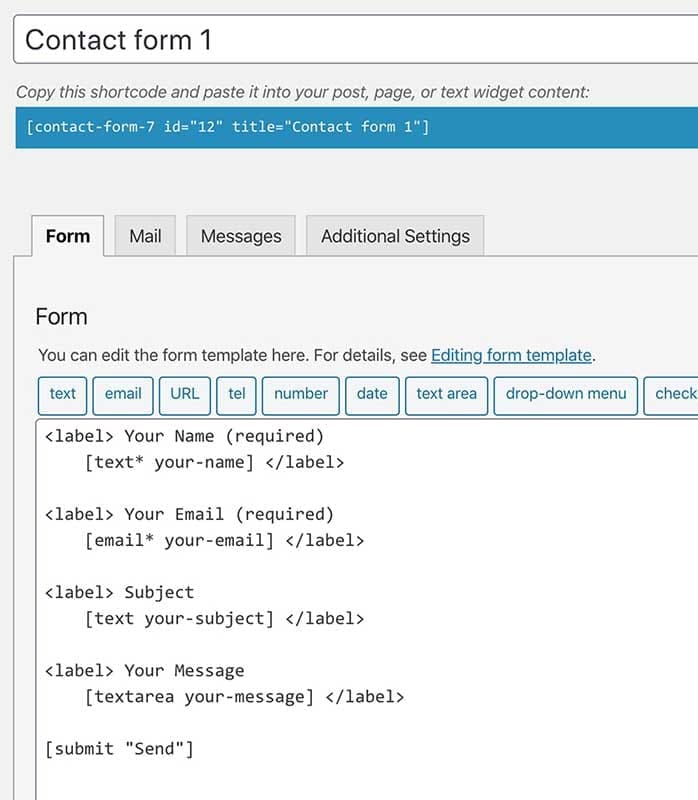
Gehe zu Plugins > Neu hinzufügen und suchen Sie danach. Sobald Sie es gefunden haben, installieren Sie das Contact Form 7-Plugin aus dem WordPress-Plugin-Repository und erstellen Sie ein grundlegendes Formular mit den gewünschten Feldern. Unten könnt ihr sehen, was ich gemacht habe.


Schritt 2 – Hinzufügen eines Formulars zur Seite
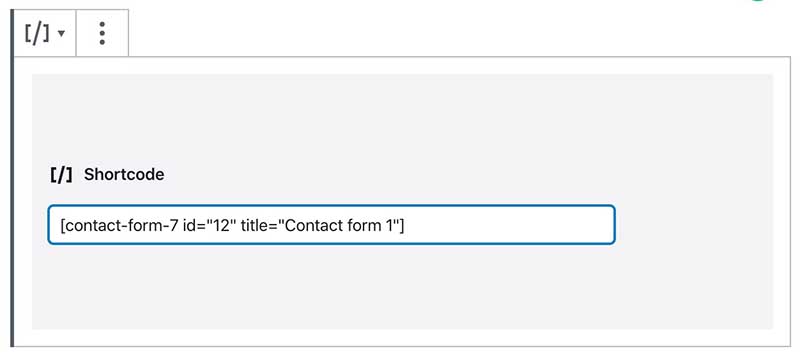
Der nächste Schritt besteht darin, das Formular zur Kontaktseite hinzuzufügen. Erstellen Sie die Seite und fügen Sie eine Shortcode-Block (Gutenberg-Block). Fügen Sie dann den Shortcode ein, den Sie aus dem gerade erstellten Kontaktformular 7-Formular kopieren können (den Text mit den Knappenklammern). Dadurch wird das Formular abgerufen und im Frontend angezeigt.

Schritt 3 – Fügen wir 2 Spalten in Kontaktformular 7 hinzu
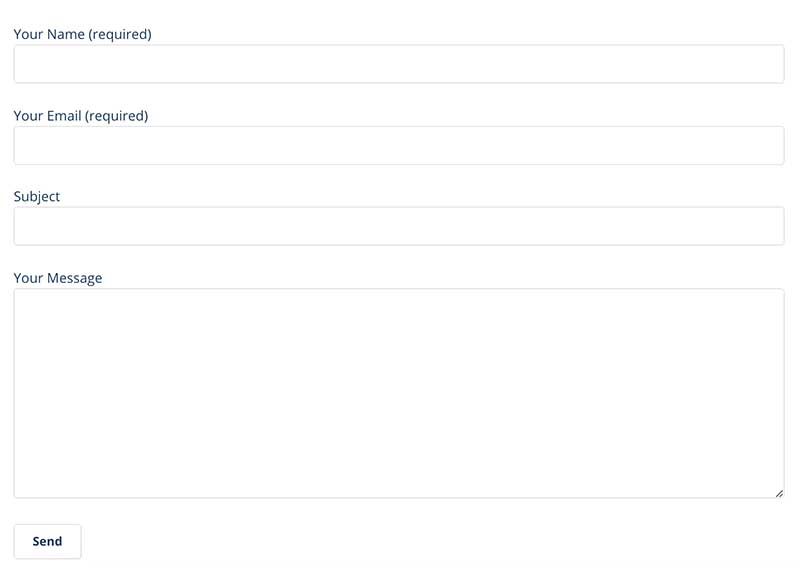
OKAY. Also haben wir einfach unser Formular auf der Kontaktseite hinzugefügt. Aber das ist nicht das, wonach wir suchen, oder? Wir wollen Spalten haben. Nicht nur ein einfaches Formular wie dieses.

Lassen Sie mich Ihnen nun zeigen, wie Sie Spalten in Kontaktformular 7 hinzufügen. Für diesen Teil, für die Erstellung des zweispaltigen Layouts, verwenden wir das von Graham Miller erstellte responsive Rastersystem. (Eigentlich kann man mit CSS3 ein eigenes Grid-System schreiben. Aber es ist eine zeitaufwändige Aufgabe. Und warum müssen wir neu erfinden das Rad? Rechts. 😉 ).
Wie auch immer, gehen Sie zu responsivegridsystem.com und generieren Sie den Rastercode mit zwei Spalten (oder mehr, wenn Sie möchten) mit Grahams wunderbarem Taschenrechner.

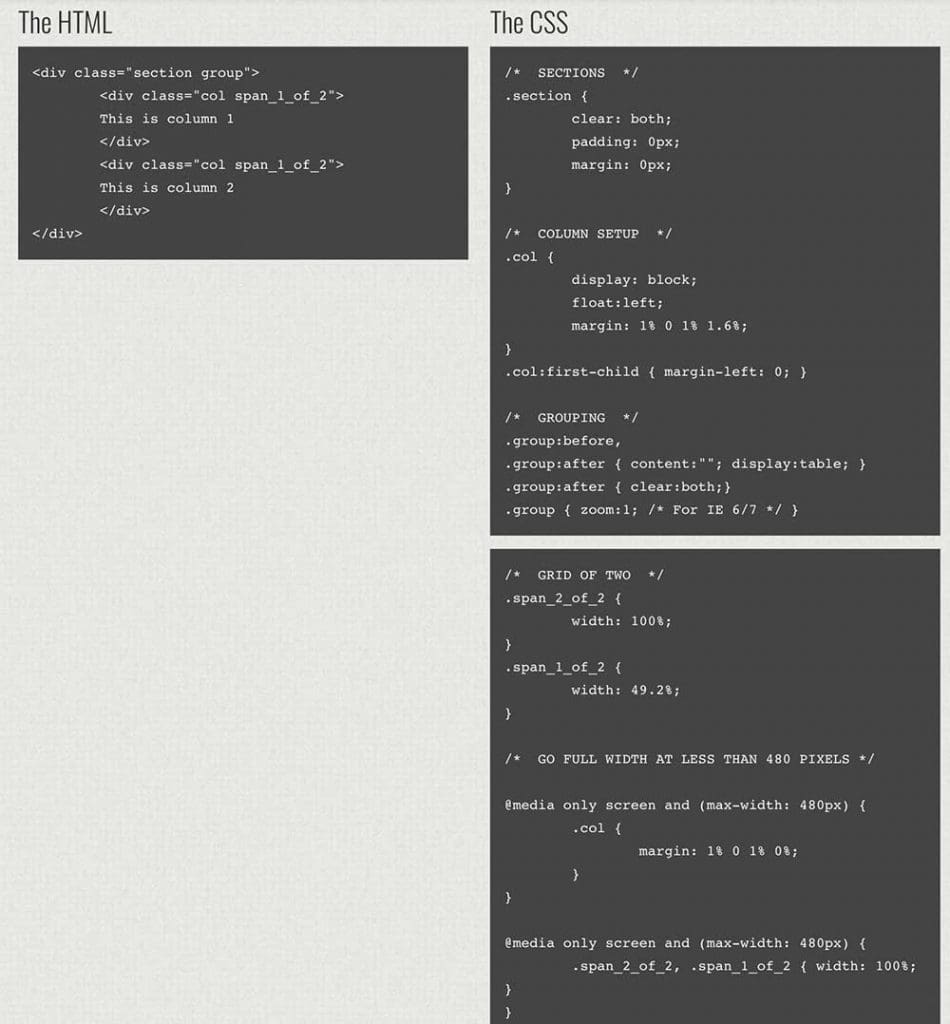
Kopieren Sie den CSS-Code. Der gesamte CSS-Code zeigt oben und unten. (Sie werden sehen, dass es zwei CSS-Snippets und einen HTML-Code gibt). Sie können dies in das Feld Erscheinungsbild des Dashboards > > Anpassen > zusätzlicher CSS oder im Bereich des Child-Themes style.css Datei. Die dritte Möglichkeit besteht darin, ein Plugin eines Drittanbieters wie Einfaches benutzerdefiniertes CSS und JS . Machen Sie es so, wie Sie es bevorzugen. Es liegt an Ihnen.
Noch etwas, Anstelle dieser Methoden können Sie den Code direkt in eine HTML-Code-Baustein auf der Seite selbst. Wenn Sie das tun, vergessen Sie nicht, das CSS Code in <style>.....</style>-Tags.
Als Nächstes möchten Sie den HTML-Code kopieren und in das Kontaktformular 7-Formulardesignfenster einfügen. Sie müssen einige Zeilen erstellen, die mit der Anzahl der Formularfelder übereinstimmen, die Sie in Ihrem Formular haben. Schneiden Sie dann Felder aus und fügen Sie sie in die Spalten ein. Sie können auch nur eine einzelne Zeile mit zwei Spalten haben. Wie in der zweiten Version. Verwenden Sie den besten Anzug für Ihre Figur.
Nutzen Sie den Trick und kreieren Sie selbst etwas Schönes. Fühlen Sie sich frei, Fragen im Kommentarbereich zu stellen. Ich werde versuchen, so gut wie möglich darauf einzugehen.